Android模仿QQ首页:ListView左滑置顶与删除功能实现
26 浏览量
更新于2024-08-28
收藏 117KB PDF 举报
"本篇文章主要介绍了如何在Android中实现仿QQ首页ListView的功能,即实现左滑置顶和删除功能。源码基于`com.duguang.baseanimation.ui.listivew.deletelistview.SlideView`类,该类继承自LinearLayout,并提供了一套完整的左滑操作逻辑。以下是关键知识点的详细解释和实现步骤:
1. **背景与目标**:
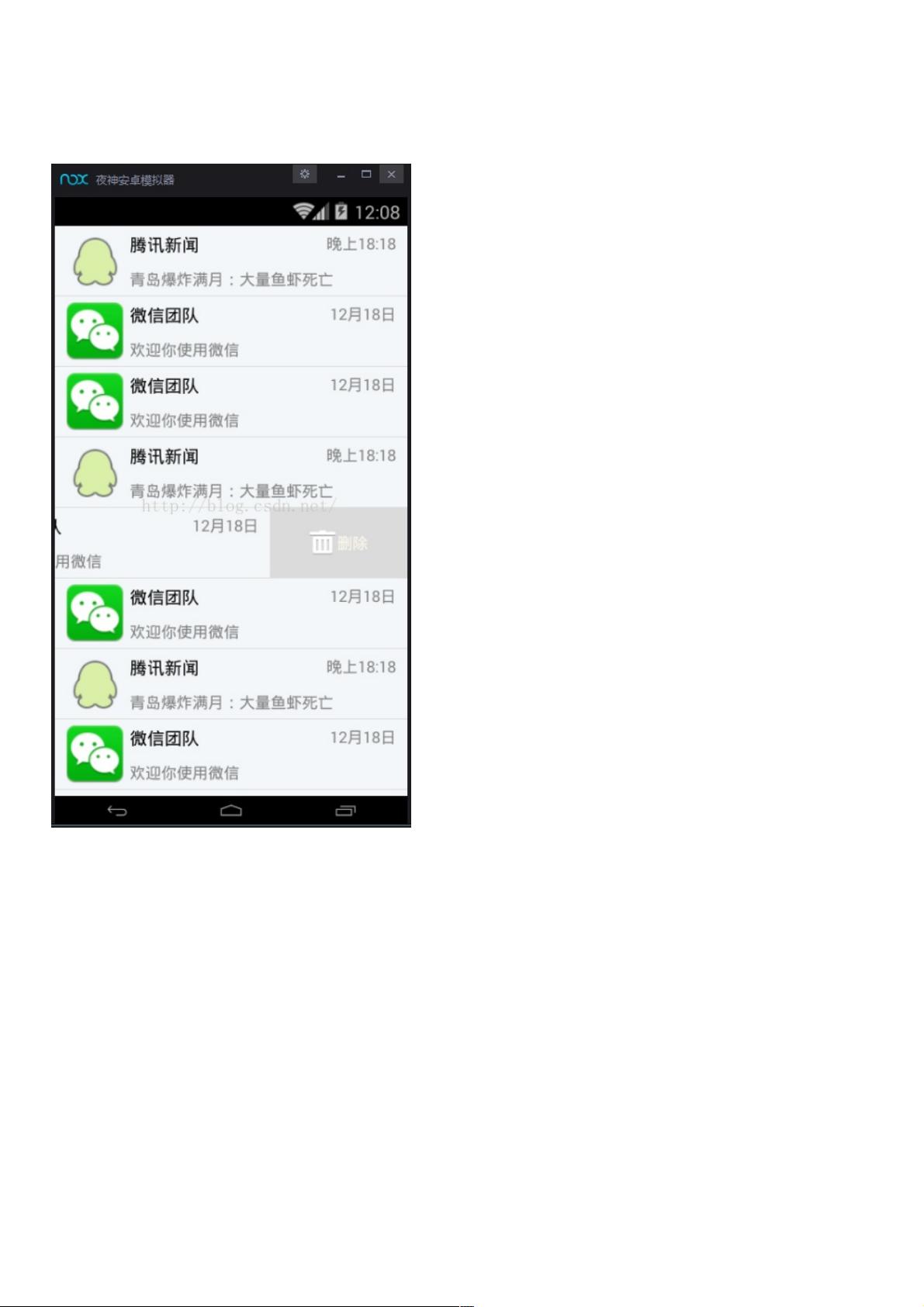
- 仿QQ首页的效果是指在ListView中模拟类似QQ主界面的滑动操作,用户可以通过左滑来对列表项进行置顶和删除操作。
2. **核心类结构**:
- `SlideView`类是自定义的视图组件,它包含了以下重要部分:
- `mContext`: 上下文对象,用于获取应用资源和执行操作。
- `mViewContent`: 布局容器,用于放置列表项视图。
- `mHolder`: 存储每个列表项视图的布局,通常包含视图如TextView。
- `mScroller`: 用于处理滑动动画的Scroller对象。
- `mOnSlideListener`: 接口,监听滑动状态变化,比如开始滚动、滑动过程中和滑动结束。
3. **关键方法**:
- `onMeasure()`: 在测量阶段设置滑块宽度,以确保滑动效果的一致性。
- `onLayout()`: 控制滑块和内容视图的布局,根据滑动位置调整显示。
- `onTouchEvent(MotionEvent event)`: 处理触摸事件,通过MotionEvent判断是否为左滑操作,并响应相应动作(如置顶或删除)。
- `startScroll(int startX, int startY, int dx, int dy, int duration)`: 调用Scroller对象进行滑动动画。
4. **滑动状态与监听器接口**:
- `SLIDE_STATUS_OFF`:默认状态,滑动未开始。
- `SLIDE_STATUS_START_SCROLL`:开始滑动时的状态,已开始滚动。
- `SLIDE_STATUS_ON`:滑动完成后,可能表示置顶或删除操作已完成。
5. **示例代码**:
- 实现了`setOnSlideListener()`方法,允许外部设置滑动监听器,以便在不同滑动阶段触发相应的回调函数。
- 使用`startScroll()`方法启动滑动动画,传入起始位置参数以及动画的参数。
6. **应用场景**:
- 这个功能常见于社交应用、资讯阅读或消息列表等场景,提供了用户友好的交互体验,使用户可以轻松地管理列表项。
这篇文章的核心是展示了如何在Android中通过自定义ListView组件实现QQ首页类似的左滑操作,包括置顶和删除功能,通过监听滑动事件和动画处理来提升用户体验。通过阅读源码,开发者可以学习到如何设计和实现这类具有高度互动性的列表视图。"
216 浏览量
377 浏览量
284 浏览量
118 浏览量
377 浏览量
184 浏览量
118 浏览量
131 浏览量
151 浏览量
weixin_38725625
- 粉丝: 3
最新资源
- Lindo软件入门与线性规划实例详解
- 数学建模比赛指导:聚类与判别分析在SPSS中的应用
- 数学建模:相关分析与SPSS应用
- Rails4Days中文版:四天学会Rails开发
- 淮海工学院图书管理系统开发与关键技术研究
- 构建J2EE应用程序指南
- 超市管理信息系统:设计与实现
- 数据结构讲义:信息处理与抽象数据类型
- Ubuntu安装全攻略:图解步骤详解
- Oracle入门指南:从8i到9i
- ACM竞赛入门指南:语言、数学、数据结构与实践提升
- Java实现HTTP 1.0简单Web服务器
- J2EE与Spring框架实战:从理论到核心组件
- J2EE学习笔记:ValueObject与JSP基础
- REST架构风格与中文翻译:网络软件设计基石
- C++泛型编程深度探索:Templates完全指南