jQuery EasyUI CN中文文档:控件详解与实例
需积分: 10 200 浏览量
更新于2024-07-27
收藏 994KB DOC 举报
jQuery EasyUI中文文档是一份详尽的指南,专为熟悉JavaScript和jQuery的开发者设计,提供了jQuery EasyUI框架中一系列核心组件的深入介绍和使用方法。该文档主要包括以下14个部分:
1. **Accordion(可折叠标签)**:这部分详细介绍了Accordion组件的创建实例,如HTML结构、CSS链接和JavaScript引用。它允许用户通过点击展开或折叠不同的面板,适合展示内容层次。参数包括面板标题、面板内容、是否默认展开等。
2. **DateBox(日期框)**:这部分包含日期选择器的实例,讲解如何设置日期范围、显示格式等。参数涉及日期选择器的外观、初始值和回调函数。还介绍了与之相关的事件,如选择日期时触发的事件,以及可用的方法,如获取或设置当前日期。
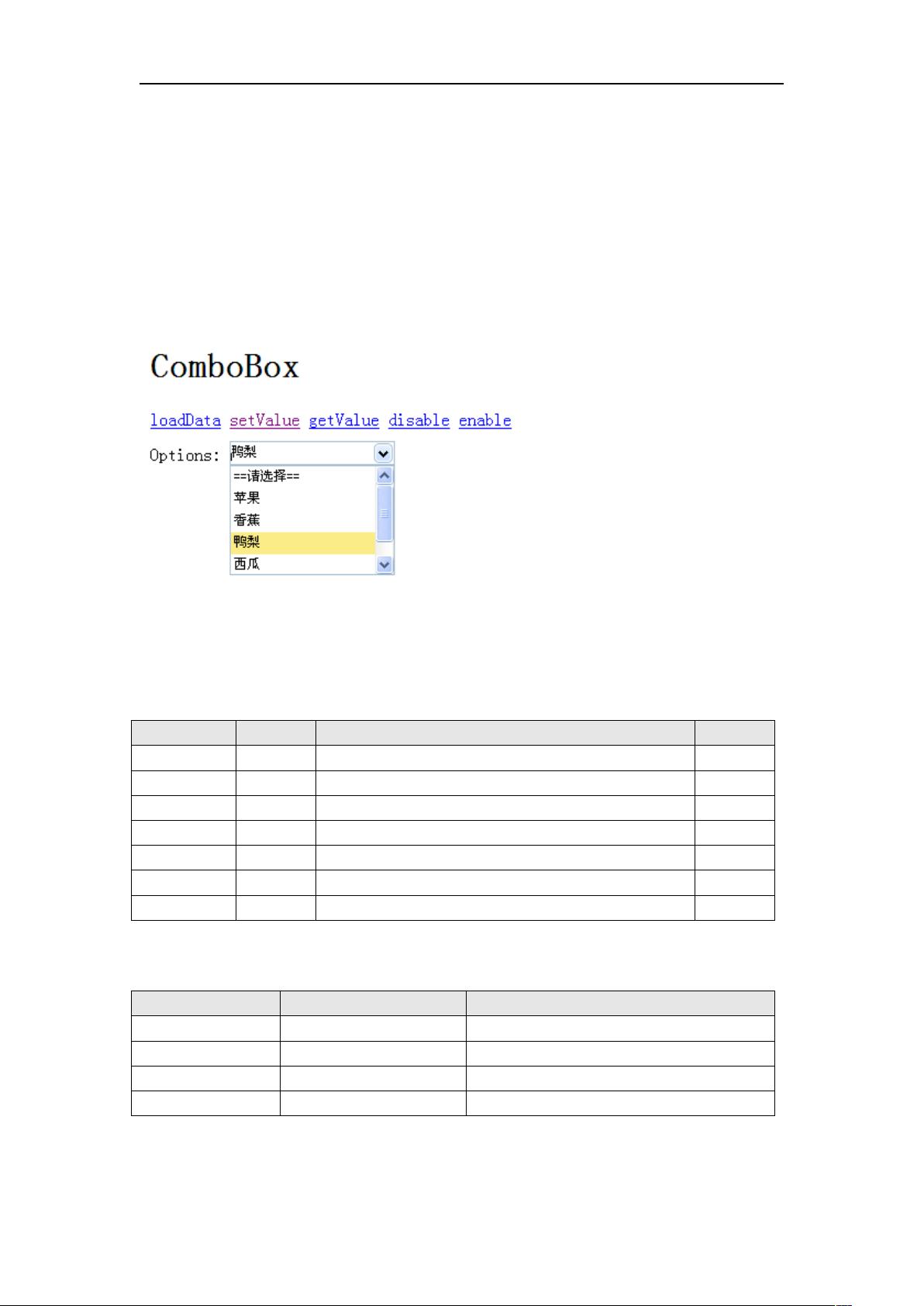
3. **ComboBox(组合框)**:提供了一个选择列表示例,涉及选择框的选项源、多选模式等参数。涉及的事件有选择、取消选择,以及方法如获取选中的值。
4. **Dialog(对话框)**:文档展示了如何创建弹出对话框,讨论了对话框的大小、位置、关闭按钮等参数,并列出了响应事件(如关闭、确认)和控制对话框行为的方法。
5. **Messager(提示框)**:介绍消息提示的简单使用,包括显示消息、自定义样式和回调处理。扩展部分可能探讨了更高级的提示特性。
6. **NumberBox(数字框)**:此部分展示了如何创建数字输入框,涉及输入范围、步进值等参数,以及与之相关的操作方法。
7. **ValidateBox(验证框)**:用于输入验证,提供了实例和参数,如验证规则、错误提示等,方法包括验证和清除错误。
8. **Pagination(分页)**:展示了如何实现数据分页,参数涉及总页数、当前页、每页显示数量,还有分页事件和方法,如导航到指定页。
9. **Window(窗口)**:讲解了独立窗口的创建、尺寸调整、关闭等操作,涉及窗口相关事件和方法。
10. **Panel(面板)**:面板是易用UI的基础元素,文档解释了如何创建面板及其各种属性,包括可见性、关闭方式等。
11. **Tabs(标签)**:标签页组件实例演示了如何创建切换视图的功能,参数涉及标签标题、内容区域等,包括事件和方法以管理标签页的行为。
12. **Tree(树)**:树形结构的组件,展示了节点的添加、删除和遍历,参数涉及到节点的数据和图标,以及与节点交互的事件和方法。
13. **Layout(布局)**:这部分介绍了如何组织和调整页面布局,提供了布局容器的实例和参数,以及控制布局的方法。
14. **Datagrid(数据表)**:数据表格是易用UI的核心组件,文档详细解释了如何创建、配置数据表格,包括列定义、排序、过滤等操作,以及响应的事件和方法。
通过阅读这份文档,开发人员可以快速掌握jQuery EasyUI框架的各个组件的使用,提升网页应用程序的交互性和用户体验。无论是初级开发者还是经验丰富的前端工程师,都能从中找到所需的信息,以便在实际项目中高效应用。
2022-09-24 上传
2011-07-21 上传
2011-07-18 上传
2011-02-14 上传
2022-09-22 上传
2011-06-13 上传
2012-04-17 上传
2012-03-18 上传
dotnet_love
- 粉丝: 1
- 资源: 5
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率