利用jQuery Mobile创建交互式页面示例
185 浏览量
更新于2024-09-01
收藏 83KB PDF 举报
"这篇资源主要分享了如何使用jQuery Mobile来创建具有移动优化界面的Web应用。jQuery Mobile是一个轻量级的、触控友好的前端框架,它基于Ajax技术,允许开发者构建响应式、跨平台的网页应用。在这个示例中,我们将通过HTML、CSS和JavaScript代码展示一个简单的页面布局,并添加了图标按钮的使用方法。"
jQuery Mobile是一个强大的框架,它简化了创建移动设备友好的Web应用的过程。这个框架特别适合那些希望快速开发出具有良好用户体验的跨平台应用的开发者。jQuery Mobile的核心特性之一就是使用Ajax进行页面导航,这使得页面间切换更加流畅,无需刷新整个页面,提高了用户交互体验。
在提供的示例中,我们可以看到一个基本的HTML结构,包含了必要的头文件引用,用于引入jQuery Mobile的CSS和JavaScript库。这两个库是使用jQuery Mobile的关键,它们提供了样式和功能的实现。
`<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">` 这行代码引入了jQuery Mobile的CSS文件,定义了组件的样式,使页面呈现出移动端特有的外观。
`<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>` 和 `<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>` 分别引入了基础的jQuery库和jQuery Mobile的核心脚本,为页面添加了交互功能。
在`<body>`标签内,`<div data-role="page" id="pageone">`定义了一个页面区域,这是jQuery Mobile中的一个基本构造块。`data-role="header"`、`data-role="content"`和`data-role="footer"`分别表示页眉、内容区和页脚,这些都是jQuery Mobile预定义的布局元素。
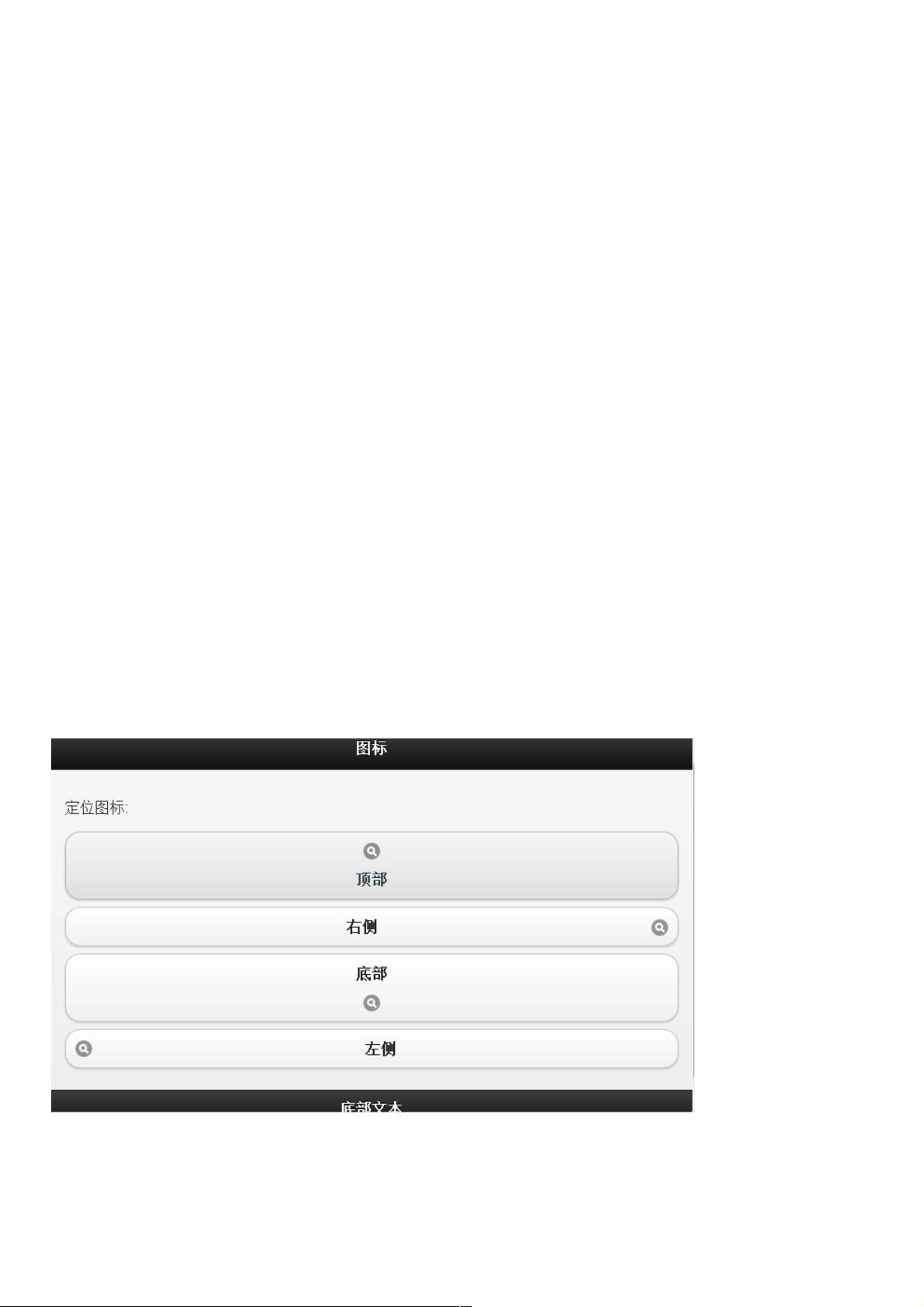
在内容区,我们看到了几个带图标的按钮。这些按钮使用了`<a>`标签,并通过`data-role="button"`、`data-icon="search"`和`data-iconpos`属性设置了样式和图标位置。例如,`data-iconpos="top"`表示图标位于按钮的顶部。
这个示例展示了jQuery Mobile如何通过简单的数据属性来实现丰富的UI效果。开发者可以利用这些预定义的样式和行为,快速构建出具有移动原生感觉的应用界面。同时,为了充分利用jQuery Mobile的功能,通常需要与服务器端的Web服务进行交互,如通过Ajax技术获取或提交数据,以实现动态内容加载和用户操作的响应。
jQuery Mobile提供了一套完整且易于使用的工具集,帮助开发者构建功能齐全、响应式的移动Web应用。结合HTML5和服务器端的技术,可以创造出具有高度交互性和视觉吸引力的应用。通过学习和实践这个示例,开发者可以更好地理解和掌握jQuery Mobile的使用方法,从而提高开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
178 浏览量
2024-09-25 上传
2012-08-25 上传
2015-04-29 上传
2019-06-01 上传
2020-12-09 上传
weixin_38739919
- 粉丝: 4
- 资源: 903
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新