Umbraco入门教程:从Hello World到页面创建
需积分: 3 78 浏览量
更新于2024-08-01
收藏 1.06MB DOC 举报
"umbraco Hello World教程,介绍如何一步步构建站点"
Umbraco是一个开源的内容管理系统(CMS),用于构建灵活且用户友好的网站。本教程“umbraco Hello World”旨在引导初学者通过实例学习如何使用Umbraco进行网站开发。下面将详细解释每个步骤。
首先,完成Umbraco的安装后,你会进入管理界面,这里提供了丰富的功能模块供你管理和定制网站。在“设置”部分,你可以找到样式表、模板、JavaScript等文件夹,这些都是构建网站内容的关键元素。
接下来,创建你的第一个文档类型。在“文档类型”中右键点击“创建”,命名你的新类型,并可以选择在创建时同时创建一个模板。在这里,我们创建了一个名为“Hello”的文档类型,并勾选了自动创建模板的选项。
在文档类型中,你可以设定显示的图标、备注等属性。为了添加内容,可以在“选项卡”中新建一个名为“Content”的标签,并在“通用属性”中定义自定义字段。例如,我们可以创建一个名为“Textstring”的文本框,用于输入页面内容。别忘了设置属性的别名,因为它将在代码中被引用。
完成属性定义后,保存文档类型。然后进入“内容”部分,你可以创建基于新文档类型的新页面。选择文档类型,填写页面名称,这也将影响页面的URL路径。创建后,你可以在编辑器中输入内容并保存。
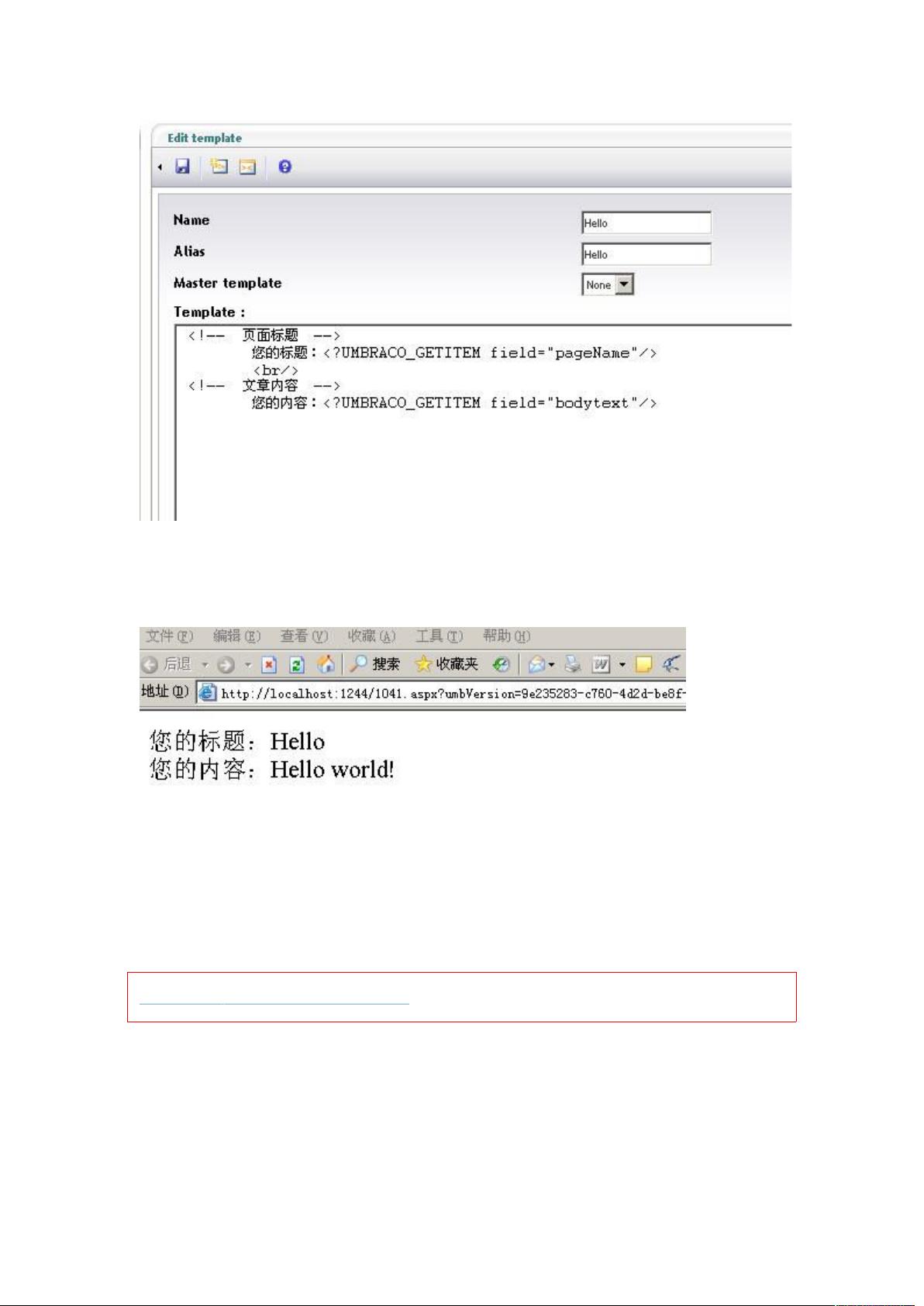
不过,此时预览页面可能为空,因为尚未设置模板。回到“设置”下的“模板”部分,找到你的文档类型模板,如“Hello”。在模板编辑器中,你可以引用之前定义的属性,比如“pageName”和“bodytext”,并编写HTML和Umbraco语法来设计页面布局。
保存模板后,再次预览内容页面,你应该能看到之前编辑的内容已经显示出来了。这标志着你已经成功创建了一个基本的Umbraco页面。
这个“umbraco Hello World”教程仅仅是Umbraco之旅的开始。Umbraco提供了许多其他功能,包括强大的媒体库、自定义工作流、多语言支持等,让网站开发变得更加便捷和灵活。后续的教程将深入探讨模板设计、组件集成以及其他高级特性,帮助你更深入地掌握Umbraco的使用。欢迎继续关注和参与Umbraco社区的交流,一起探索更多可能性。
2007-10-20 上传
2023-04-21 上传
2023-04-28 上传
2023-07-20 上传
2023-05-22 上传
2023-04-21 上传
2024-10-21 上传
2024-10-21 上传

xiefuzhen
- 粉丝: 7
- 资源: 15
最新资源
- 开源通讯录备份系统项目,易于复刻与扩展
- 探索NX二次开发:UF_DRF_ask_id_symbol_geometry函数详解
- Vuex使用教程:详细资料包解析与实践
- 汉印A300蓝牙打印机安卓App开发教程与资源
- kkFileView 4.4.0-beta版:Windows下的解压缩文件预览器
- ChatGPT对战Bard:一场AI的深度测评与比较
- 稳定版MySQL连接Java的驱动包MySQL Connector/J 5.1.38发布
- Zabbix监控系统离线安装包下载指南
- JavaScript Promise代码解析与应用
- 基于JAVA和SQL的离散数学题库管理系统开发与应用
- 竞赛项目申报系统:SpringBoot与Vue.js结合毕业设计
- JAVA+SQL打造离散数学题库管理系统:源代码与文档全览
- C#代码实现装箱与转换的详细解析
- 利用ChatGPT深入了解行业的快速方法论
- C语言链表操作实战解析与代码示例
- 大学生选修选课系统设计与实现:源码及数据库架构