JavaScript基础入门与核心概念解析
需积分: 9 49 浏览量
更新于2024-07-27
1
收藏 231KB DOCX 举报
"JavaScript基础知识总结,适合初学者,包含JavaScript简介、基础知识和常见用途。"
JavaScript是一种广泛应用于网页和网络应用的脚本语言,它能够增强网页的交互性和动态功能。以下是对JavaScript基础知识的深入讲解:
1. **JavaScript的起源与应用**
JavaScript最初由Brendan Eich在 Netscape 公司开发,其初衷是为了让网页具有更多的交互性。如今,JavaScript不仅用于网页,还在服务器端(Node.js)、移动应用、桌面应用、游戏开发等多个领域有着广泛的应用。
2. **HTML与XHTML的基础**
在学习JavaScript之前,掌握HTML和XHTML的基本结构和语法规则是必要的,因为JavaScript通常与这两种标记语言结合使用,以在网页中添加动态元素。
3. **JavaScript的特性**
- **脚本语言**:JavaScript是一种解释型的、弱类型的、基于原型的脚本语言,它的语法简洁,易于学习。
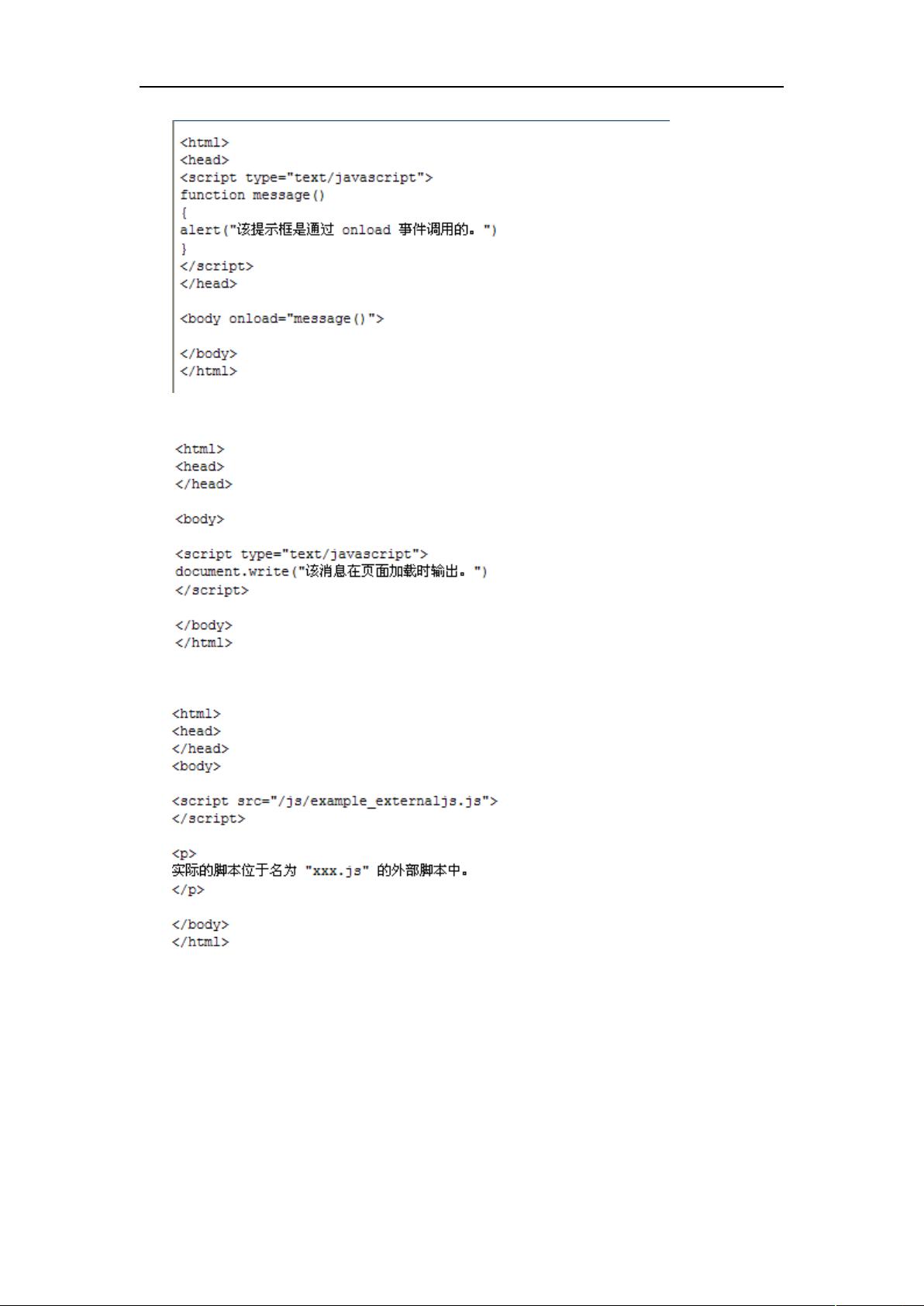
- **嵌入HTML**:JavaScript代码可以直接插入HTML文档中,通过`<script>`标签实现。
- **事件驱动**:JavaScript可以响应用户操作(如点击按钮)、页面加载等事件,实现动态效果。
- **浏览器兼容**:JavaScript在所有主流浏览器中都得到支持,但不同浏览器可能有细微的差异,因此在编写代码时需要注意跨浏览器兼容性。
4. **JavaScript与Java的区别**
虽然名字相似,但JavaScript和Java是两种完全不同的语言。Java是一种静态类型的、面向对象的编程语言,而JavaScript则是一种动态类型的、基于原型的对象模型。Java通常用于开发大型应用程序,而JavaScript更适合网页和轻量级应用。
5. **JavaScript的主要用途**
- **增强用户体验**:JavaScript可以实时更新页面内容,创建动画效果,提升用户体验。
- **表单验证**:在用户填写表单时,JavaScript可以即时验证输入数据的有效性,避免无效或错误的数据提交到服务器。
- **DOM操作**:通过Document Object Model (DOM),JavaScript可以读取、修改和添加HTML元素,实现动态网页布局。
- **浏览器检测**:JavaScript可以检测用户的浏览器类型和版本,从而实现针对不同浏览器的优化。
- **AJAX通信**:利用XMLHttpRequest对象,JavaScript可以实现异步数据交换,更新部分网页内容而不刷新整个页面。
6. **学习JavaScript的重要性**
随着Web技术的发展,JavaScript已经成为现代Web开发不可或缺的一部分。理解并掌握JavaScript,意味着能够创建功能丰富的、响应式的网页应用,提高作为前端开发者或全栈开发者的技能水平。
通过深入学习JavaScript,不仅可以提升网页的互动性,还能为进入更高级的Web开发技术(如React、Vue、Angular等框架)奠定坚实的基础。对于初学者来说,从JavaScript基础知识入手,逐步进阶,是迈向成功开发职业生涯的关键步骤。
2012-11-28 上传
2018-01-06 上传
2021-09-30 上传
2021-10-07 上传
点击了解资源详情
2016-05-18 上传
IT_大仙
- 粉丝: 20
- 资源: 6
最新资源
- 基于ECharts的数据可视化项目.zip
- 解决问题的能力---一般:各种问题的一般问题解决,算法
- 电气设备新能源行业点评:特斯拉,全年销量目标达成,产能建设提速.rar
- study-with-me
- chris-od.github.io
- 基于Flask,Vue.js 2.0的 学生综合素质可视化系统 后端项目.zip
- ToDo-MEAN:MEAN 堆栈上的简单待办事项应用程序
- covid19
- do-client:投放优化客户端组件
- Apps:使用Userfeeds平台的前端应用
- php-playground:应用了有趣的php oop原理
- imository:我正在创建用于创建网页的摘要页面
- 光信道matlab代码-ISRSGNmodel:ISRSGN模型
- 基于Canal的MySQL数据同步中间件.zip
- 行业文档-设计装置-一种利用全废纸生产防火板芯纸的系统.zip
- html-css-spotifyweb