Vue nextTick深入解析:异步DOM更新的关键
PDF格式 | 146KB |
更新于2024-08-28
| 87 浏览量 | 举报
Vue.js中的`nextTick`方法在DOM更新过程中的使用及其原理深入解析
1. `nextTick`的使用场景
在Vue.js中,由于DOM更新并非实时,当数据发生变化时,Vue会将相关的渲染器(Watcher)放入异步队列中,确保在同步代码执行完毕后再进行DOM更新,避免了在数据变动时立即尝试访问DOM导致的不准确状态。例如,当我们观察到以下代码:
```html
<template>
<div class="box">{{msg}}</div>
</template>
<script>
export default {
name: 'index',
data() {
return { msg: 'hello' };
},
mounted() {
this.msg = 'world';
// 直接访问innerHTML不会立即更新,因为DOM还未修改
let box = document.getElementsByClassName('box')[0];
console.log(box.innerHTML); // 输出:hello
// 使用nextTick确保在下次事件循环后获取最新DOM内容
this.$nextTick(() => {
console.log(box.innerHTML); // 输出:world
});
}
}
```
通过`nextTick`,我们可以确保在数据更新之后的下一个DOM事件循环中获取正确的DOM状态。
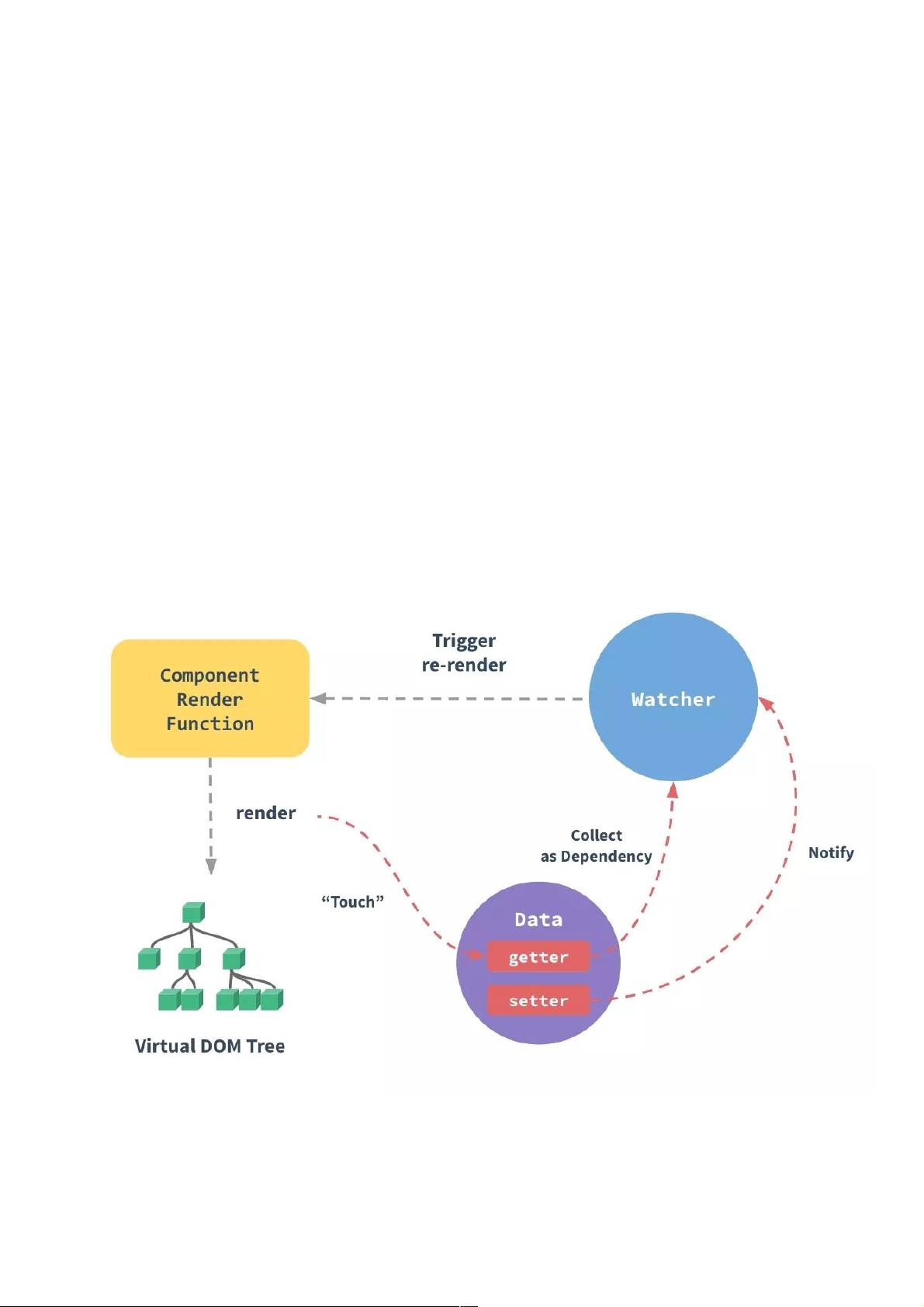
2. 数据变化与DOM更新原理
Vue的数据绑定基于ES5的`Object.defineProperty`,它在数据初始化时为每个属性创建getter和setter。当修改属性值时(如`this.msg = 'world'`),实际上是触发了setter,这个setter会执行一系列操作,包括更新视图模型(VM)并最终导致DOM更新。
源码中,数据变化的处理涉及到以下几个关键步骤:
- 当属性值发生变化时,Vue首先调用setter,这个过程可能包括计算属性的依赖计算、通知依赖变化等。
- 然后,Vue会将更新后的视图添加到一个观察者列表(Observer List)中,等待所有同步任务完成(如当前的事件循环)。
- 当所有同步代码执行完毕,Vue会遍历观察者列表,对每个依赖进行相应的DOM更新操作。
- 这就是为什么在`mounted`生命周期钩子中,直接访问`innerHTML`时,显示的是旧值,而在`nextTick`回调中能得到新值的原因。
总结:
`nextTick`是Vue提供的一种辅助方法,用于确保在DOM更新完成之后执行回调函数,这对于处理依赖于DOM状态的计算非常有用。理解Vue的数据驱动机制以及`nextTick`的工作原理有助于开发者编写更加高效和可靠的代码,特别是在涉及动画效果、定时器和DOM测量等场景。通过熟练运用`nextTick`,可以提高应用程序的性能和用户体验。
相关推荐









weixin_38685882
- 粉丝: 6
最新资源
- 实现C++与C#间数据传输的MessagePack教程
- Edubirdie论文写作服务:专业文章代写CRX插件
- Android聊天室与PC客户端服务端交互示例
- EXE与DLL程序瘦身技巧:蓝鸟贵薪增强版
- 最新Android开发环境搭建指南:ADT-0.9.7插件下载
- Zigbee技术全方位培训资料汇总
- Eclipse插件:代码虚线对齐辅助工具
- 实现类似百度的可输入选择框效果
- 实现橡皮擦效果的jquery.eraser插件教程
- 9页精美DIV+CSS静态网页设计源代码下载
- 快速切换Chrome和应用的Togglemeister热键插件
- J2EE平台字母数字验证码的配置与应用
- 基于JSP的企业进销存系统开发教程
- 深入解析IBatis.Net官方组件版本特性
- dB值、百分比与电压单位换算全解
- Java通用导入导出实现与自定义注解和反射技术应用