Photoshop CS3高级网站切图技巧详解
本篇高级Photoshop CS3网站切图教程深入讲解了网页设计中至关重要的技术——如何将美术设计作品转化为适应网页布局的切片。首先,切图被定义为将图形设计图转为可交互网页元素的过程,虽有其他工具如Dreamweaver和Flash提供部分功能,但Photoshop依然是主要的切图工具。
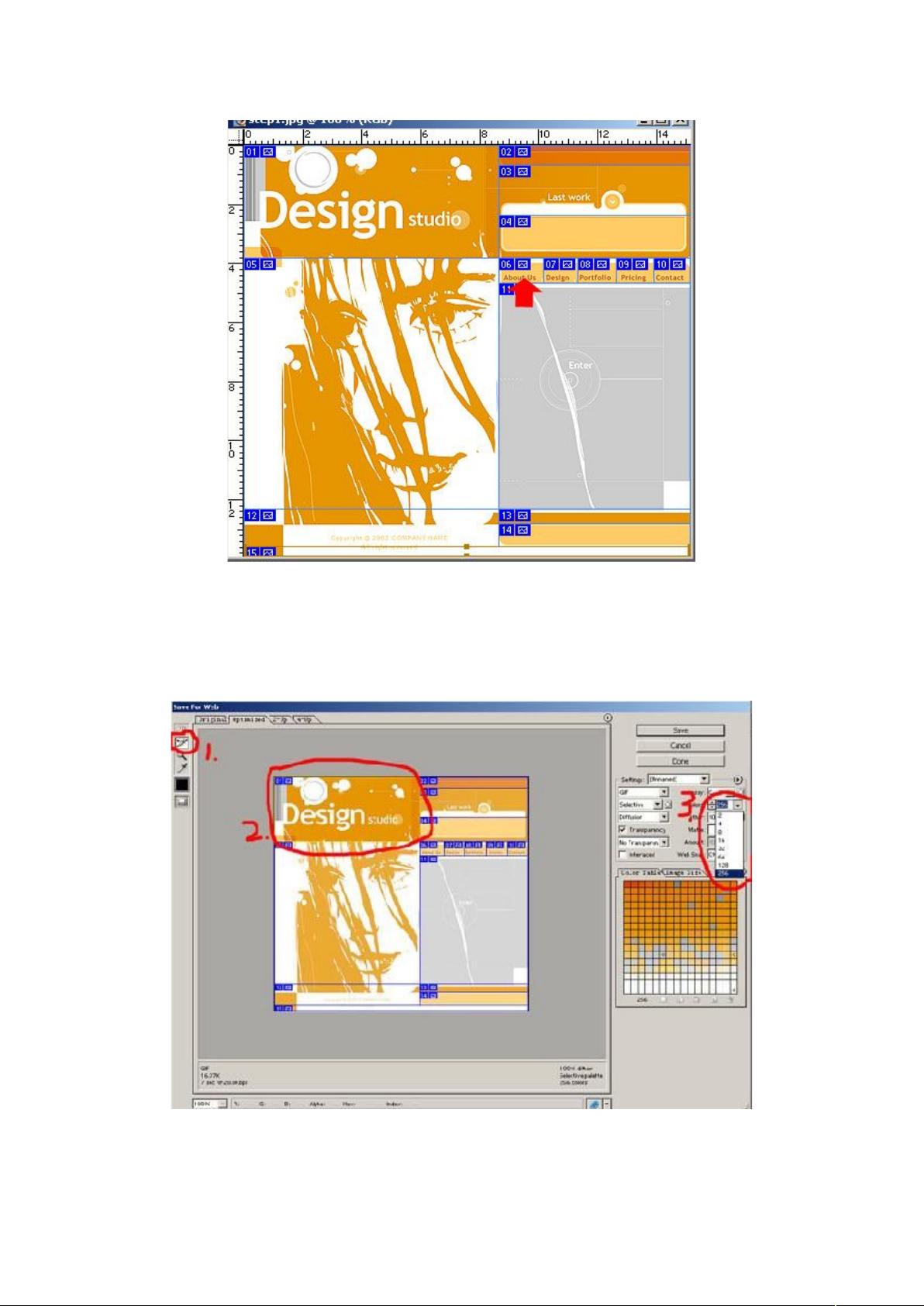
教程详细介绍了切图操作步骤,包括如何识别并使用切片工具。划分切片是使用切片工具在原图上划线,将图像分割成小块,以便于代码编写和网页加载;编辑切片则涉及调整切片的名称、尺寸以及更复杂的属性管理,如移动切片位置或保存为特定格式。
切图技巧部分强调了灵活性和适应性的重要性。不同的切图方法适用于不同的页面需求,如保持页面结构完整性,确保元素在不同分辨率下能自适应。通过实例演示,教程教导如何根据图片内容和布局,选择合适的切分策略,比如将布局视为表格,然后逐个单元格处理。
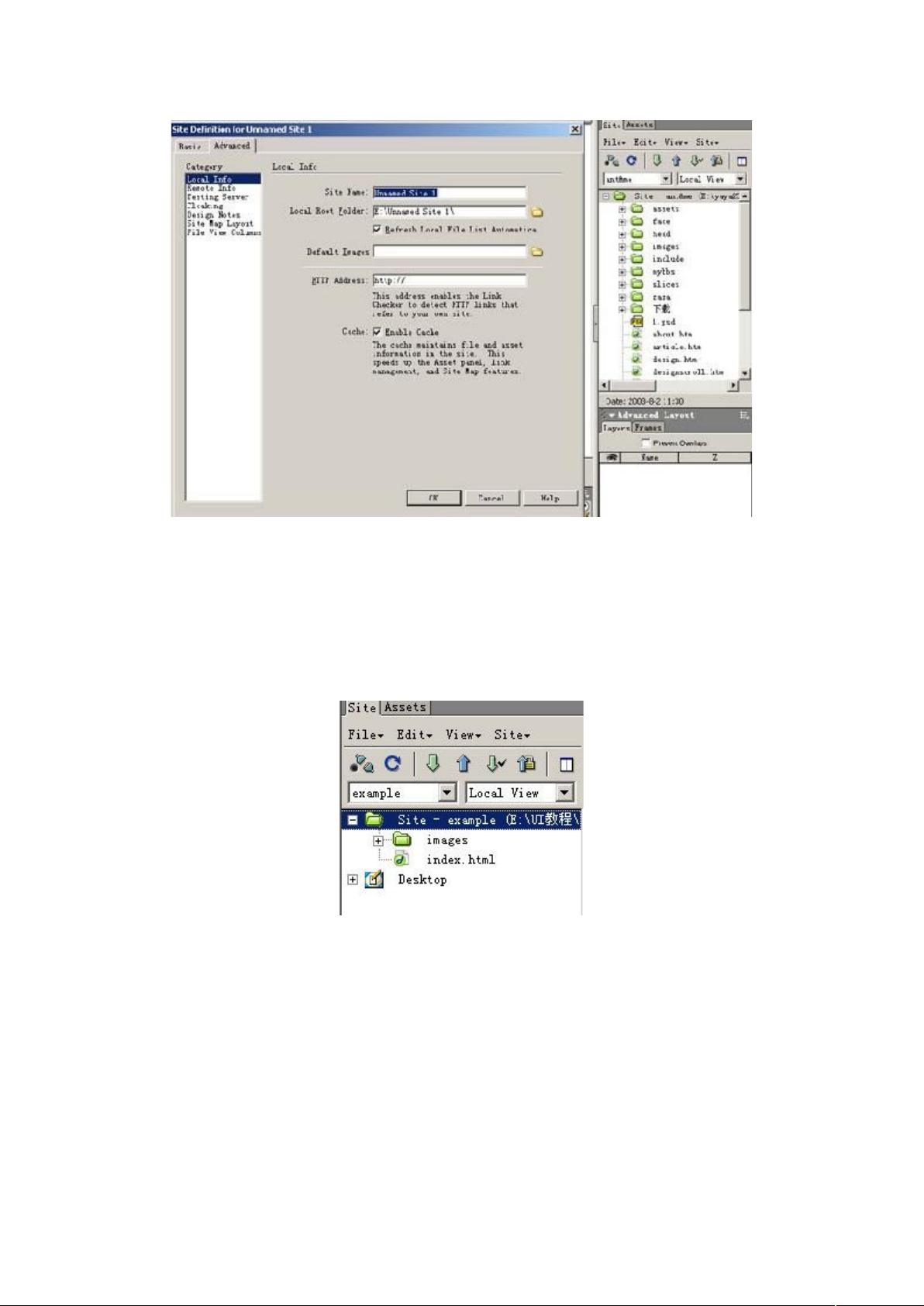
切图最终的目标是输出为HTML格式的网页,用户需在"文件"菜单中选择"存储为Web所用格式",进行保存。这个过程中,需要确保切片设置与网页模板兼容,以实现页面的动态伸缩和内容调整。
本教程不仅涵盖了基础的切图工具使用,还着重讲解了切图的艺术和技术结合,帮助读者掌握Photoshop在网站制作中的关键作用,提升网页设计的效率和质量。无论是初学者还是高级设计师,都能从中获得有价值的指导。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-11-24 上传
点击了解资源详情
2022-12-23 上传
2022-07-09 上传
2022-07-09 上传
2022-12-16 上传
lannawangling
- 粉丝: 10
最新资源
- Android开源项目合集:实用小工具与源码大全
- 轻松美化代码:sublime HTML-CSS-JS Prettify插件
- C#开发必备:常用类库全解析
- ASRock华擎H77M主板BIOS 1.60版升级要点解析
- 局部化脸部特征实时视频转变技术深度解析
- 数据存储解决方案与实践指南
- Laravel与Vue.js打造投票系统详解
- 掌握SublimeLinter:Sublime文本插件的安装与配置
- 实现单表增删改查的SSH框架整合教程
- C#实现两点间平行动态字体绘制方法
- LFM与巴克码组合信号MATLAB仿真分析
- 华擎Z87超频主板BIOS 1.70版升级详解
- Unreal Development Kit入门教程:创建塔防游戏
- Sublime Text 3的使用技巧与插件推荐
- 激光引导设备:救援与紧急疏散的技术革新
- Qt仿qq浮动弹窗插件封装及跨平台使用教程