使用ASP和Dreamweaver 8.0构建简单留言板教程
需积分: 9 125 浏览量
更新于2024-09-13
收藏 659KB DOC 举报
据请求处理对应的网页内容,并将其发送回客户端。ASP的工作原理就在于此,它允许开发者在HTML代码中嵌入脚本语言,如VBScript或JavaScript,这些脚本在服务器端执行,生成动态HTML页面,然后发送到客户端浏览器显示。ASP提供了一系列内置对象,如Request、Response、Session、Application等,用于处理用户请求、向客户端发送响应、存储会话信息和共享应用程序级数据。
二、网页制作步骤
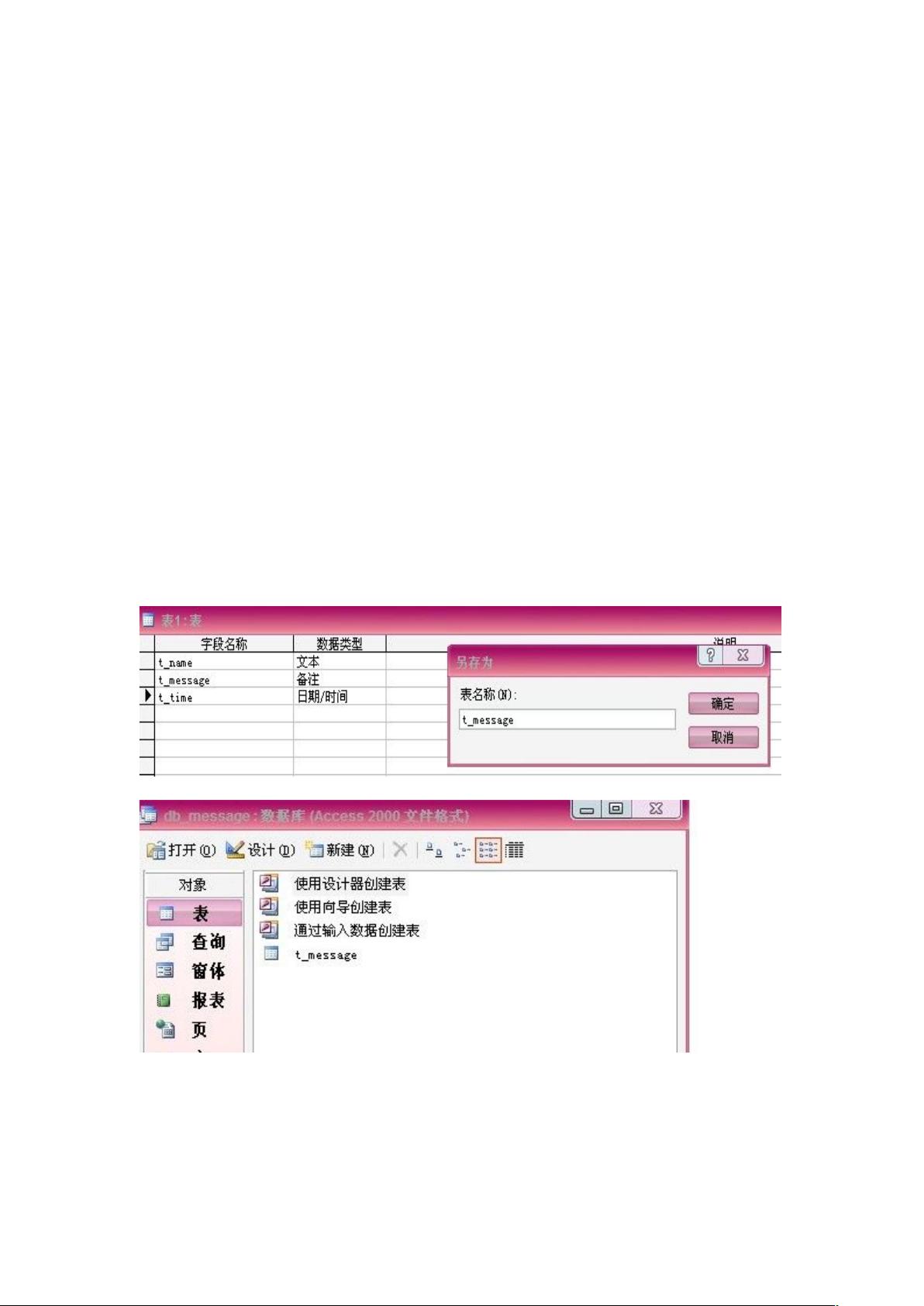
1、建立数据库
在制作留言板的过程中,首先需要创建一个数据库来存储用户留言的信息。利用Microsoft Access,我们可以新建一个名为`db_message.mdb`的空数据库,并在其中建立一个数据表`t_message`。数据表中应包含必要的字段,如`留言ID`(自增主键)、`用户名`、`留言内容`、`留言时间`等。
2、建立留言页面
使用Dreamweaver 8.0,创建一个新的ASPVBScript文件,如`message.asp`,在这个页面中,我们需要建立数据库连接(conn),以便于读写数据。接着,可以使用Dreamweaver的“插入记录表单向导”功能,创建用户输入留言的表单,包括文本框(用户名和留言内容)和提交按钮。
3、建立留言板首页
创建`index.asp`作为留言板首页,同样使用ASPVBScript。在这个页面上,我们需要查询数据库中的所有留言,创建一个记录集(message)。然后,设计一个4行4列的表格,通过绑定记录集到表格中,展示所有的留言。为了实现每条留言的显示,添加一个重复区域,这样每次循环都能显示一条新的留言记录。
三、网页制作结果
完成以上步骤后,一个基本的留言板系统就搭建完成了。用户可以在留言页面填写信息并提交,这些信息会被保存到数据库中。在首页,用户可以看到其他人的留言,形成互动。
四、总结
通过ASP和Dreamweaver 8.0的结合,我们可以轻松创建一个简单的动态留言板,实现用户与网站之间的交互。这种方式对初学者来说,既降低了学习门槛,又提高了开发效率。ASP提供了强大的服务器端功能,而Dreamweaver则简化了网页设计和编码的过程,使得非专业程序员也能快速构建动态网站。
五、致谢
感谢所有为这个教程提供帮助和支持的人,他们的贡献使得这个教程得以完成。
六、参考文献
此处列出相关的参考书籍或在线资源,供读者进一步学习和研究ASP、Dreamweaver和Access在网页开发中的应用。
这个教程详细介绍了如何利用ASP和Dreamweaver 8.0制作一个基本的留言板系统,涵盖了从数据库设计到动态网页开发的全过程,对于初学者理解动态网页的开发流程具有很好的指导价值。
375 浏览量
2008-12-30 上传
102 浏览量
2022-05-07 上传
2021-09-20 上传
2022-05-07 上传
点击了解资源详情
110 浏览量
点击了解资源详情
yuanbp1988
- 粉丝: 0
- 资源: 1
最新资源
- DEV自定义控件,多按钮用户控件。包含新增,修改,删除,保存等
- Generative_CA:该项目包含使用生成模型继续验证来自H-MOG日期集的运动传感器数据的实现
- restafari,.zip
- Office补丁解决“由于控件不能创建,不能退出设计模式”
- 直流电机PID学习套件1.0,c语言词法分析生成器源码,c语言
- 设计世界
- 单片机防火防盗防漏水仿真protues
- Milestone_three
- matrixmultiplication:c中两个矩阵的乘法
- 易语言窗体设计原代码
- AVL-Tree,c语言游戏源码及素材,c语言
- IOS应用源码之【应用】Skin or Blob Detection(皮肤检测).rar
- openWMail:社区运行wmail的分支-https:github.comThomas101wmail
- basysr:文件pertama
- geomajas-client-common-gwt-command-2.0.0.zip
- DxAutoInstaller-souce.zip