ASP.NET WebForm简化Ajax操作新方法
102 浏览量
更新于2024-09-01
收藏 107KB PDF 举报
ASP.NET WebForm可以通过使用Ajax技术增强其异步功能,避免不必要的代码文件引入。通常,WebForm中实现Ajax有三种方式:web服务(.asmx)、一般处理程序(.ashx)以及.NET提供的Ajax控件。然而,这可能会导致额外的代码组织和维护复杂性,尤其是当Ajax操作仅限于单个页面时。本文提出了一种新的框架,允许将Ajax操作的后台代码直接放入.aspx.cs文件中,简化项目结构并提高维护效率。
在ASP.NET WebForm项目中,传统的Ajax实现方法通常涉及创建独立的服务文件(如.asmx或.ashx)来处理异步请求。这样的做法意味着每次新增或修改Ajax功能时,都需要修改或创建额外的代码文件。这不仅增加了项目文件的数量,也可能使维护工作变得复杂,特别是当Ajax操作相对简单时。
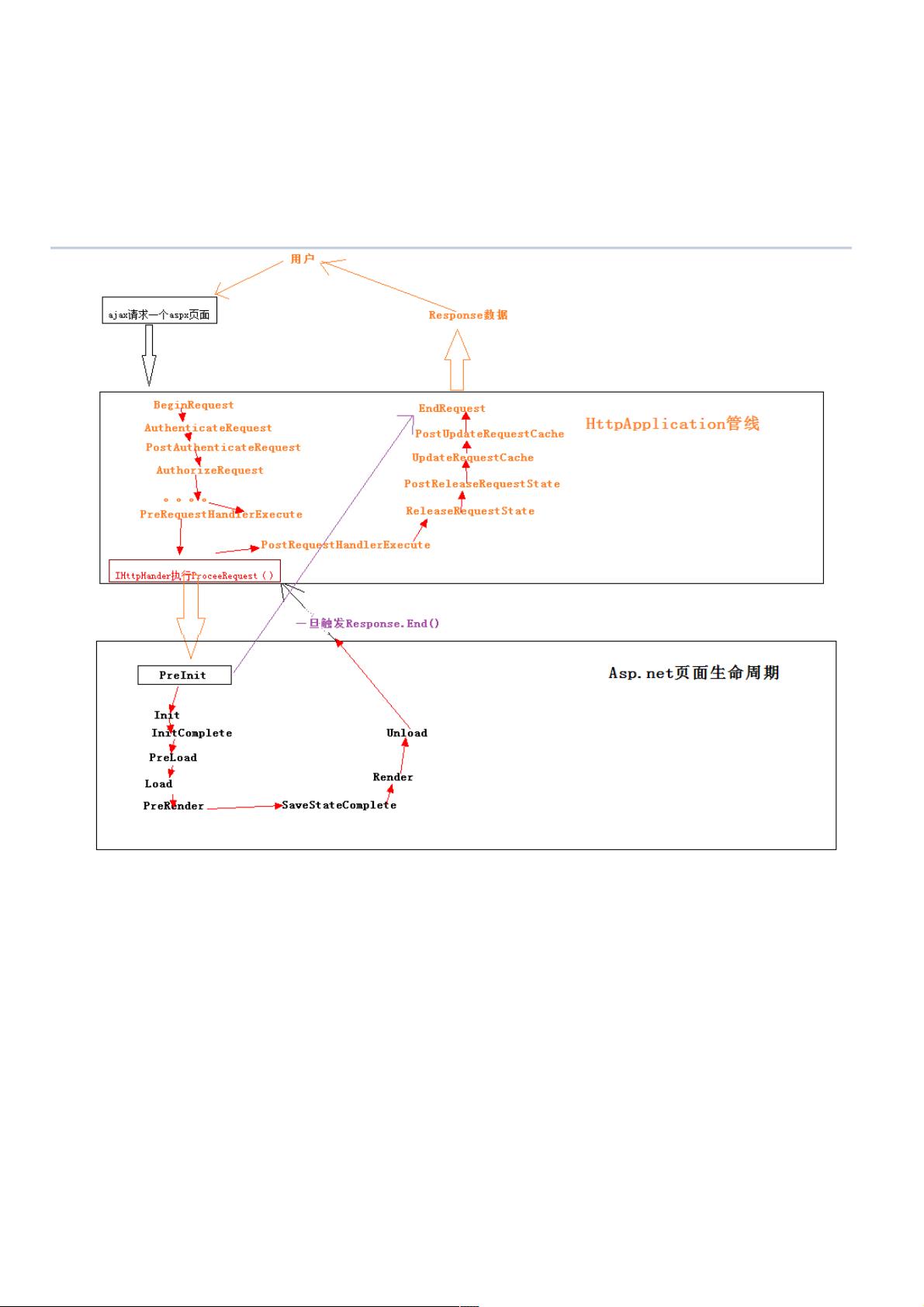
为了解决这个问题,我们可以构建一个自定义的Ajax框架,它能够在页面生命周期的早期阶段识别并处理Ajax请求。通过在`PreInit`事件中检测请求类型,如果发现是Ajax请求,就使用反射机制调用.aspx.cs文件中定义的方法,执行所需的功能,然后通过调用`Response.End()`立即结束请求,跳过不必要的页面生命周期步骤。对于常规的HTTP请求,页面则按正常流程运行。
以下是一个简单的使用该框架的例子:
1. 创建一个新的解决方案。
2. 添加一个Default.aspx页面。
3. 在Default.aspx页面的后台代码Default.aspx.cs中定义一个处理Ajax请求的方法,例如`AjaxMethod()`。
4. 在`PreInit`事件中,检查请求是否为Ajax,如果是,则使用反射调用`AjaxMethod()`。
5. 修改HTML部分,添加用于触发Ajax请求的JavaScript代码,比如使用jQuery的`$.ajax()`方法发送请求到当前页面,并在回调中处理返回的数据。
这种框架的优势在于,它可以将Ajax操作与特定页面紧密结合,减少了额外的代码文件,简化了项目结构。此外,由于Ajax操作可以直接在.aspx.cs文件中进行,开发者可以更好地控制和调试这些功能,提高开发效率。
总结来说,ASP.NET WebForm结合Ajax可以实现更高效的用户体验,通过自定义的Ajax框架,我们可以避免创建单独的服务文件,使Ajax操作更直接地与页面逻辑关联,从而优化项目管理和维护。这不仅可以减少项目文件数量,还能简化开发流程,尤其适用于那些不需要跨页面复用的简单Ajax操作。
2020-10-20 上传
2016-05-17 上传
2021-01-20 上传
2021-01-02 上传
点击了解资源详情
点击了解资源详情
weixin_38695751
- 粉丝: 7
- 资源: 961
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍