HTML5新特性详解:语义化与多媒体标签
需积分: 0 117 浏览量
更新于2024-08-05
收藏 678KB PDF 举报
"HTML5与CSS3提升教程"
在HTML5中,主要的新增特性是对旧版HTML的扩展和改进,以提高网页的可读性、交互性和可用性。以下是一些核心的HTML5新特性:
1. **语义化标签**(★★)
HTML5引入了一系列语义化的标签,如`<header>`、`<nav>`、`<article>`、`<section>`、`<aside>`和`<footer>`。这些标签旨在帮助开发者更好地结构化网页内容,提高搜索引擎优化(SEO)效果,使网页对屏幕阅读器和其他辅助技术更友好。例如,`<header>`用于定义页面或区块的头部,`<nav>`用于包含导航链接,`<article>`用于独立的内容块,`<section>`表示文档的一个区域,`<aside>`通常作为主要内容的补充,而`<footer>`则用于页面底部的版权信息等。
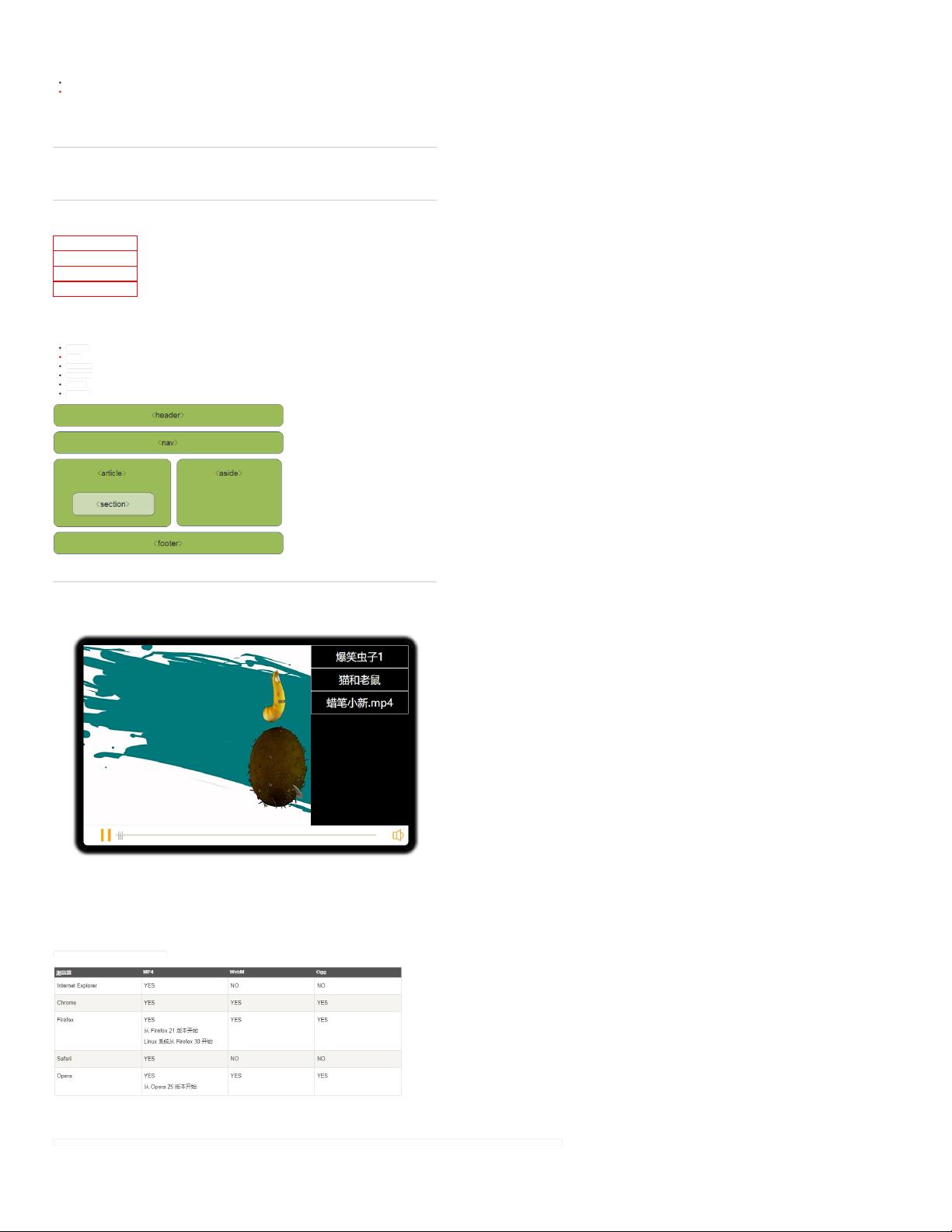
2. **多媒体标签**(★★★)
HTML5提供了`<audio>`和`<video>`标签,用于直接在网页内嵌入音频和视频内容,替代了Flash和其他浏览器插件。例如,`<video>`标签的基本使用如下:
```html
<video src="media/mi.mp4" controls></video>
```
兼容性处理则需要提供多个源文件,确保不同浏览器能播放至少一种格式的媒体:
```html
<video controls width="300">
<source src="move.ogg" type="video/ogg">
<source src="move.mp4" type="video/mp4">
您的浏览器暂不支持<video>标签播放视频
</video>
```
`<video>`标签还有多种属性,如`autoplay`(自动播放,需配合`muted`在Google浏览器中使用)、`width`(宽度)、`height`(高度)和`loop`(循环播放)等。
3. **新的表单元素和属性**(★★)
HTML5对表单控件进行了增强,增加了如`<input type="date">`、`<input type="email">`、`<input type="range">`等新类型,以及`required`(必填)、`placeholder`(占位符)等属性,提高了用户输入的体验和数据验证的便捷性。
4. **Canvas和SVG图形**(★★)
`canvas`元素提供了动态、脚本化的图形绘制能力,适合创建图表、游戏等交互式内容。而`SVG`(Scalable Vector Graphics)则用于创建可缩放的矢量图形,适用于图标、流程图等,其优点在于图像质量不会因放大而失真。
5. **Web存储API**(Web Storage & Web SQL)(★★)
HTML5提供了本地存储机制,如`localStorage`和`sessionStorage`,以及废弃的`Web SQL`数据库,允许应用程序在用户浏览器中存储大量数据,增强了离线应用的能力。
6. **Web Workers和Web sockets**(★★)
`Web Workers`允许在后台运行脚本,提升网页的计算性能,避免阻塞用户界面。`Web Sockets`则提供双向通信的实时连接,为实时应用如聊天、游戏等提供可能。
7. **Geolocation API**(★★)
这个API允许获取用户的地理位置信息,为本地化服务和基于位置的应用提供了基础。
CSS3方面,其新增特性包括但不限于:
1. **选择器增强**(★★★)
CSS3引入了更多的选择器,如`:nth-child()`、`:not()`、`:target`等,使样式规则更精确、更具表现力。
2. **边框和背景**(★★★)
支持圆角边框(`border-radius`)、阴影(`box-shadow`)、多背景层(`background-image`)以及线性渐变(`linear-gradient`)和径向渐变(`radial-gradient`)。
3. **布局模块**(Flexbox & Grid Layout)(★★★)
Flexbox提供了灵活的容器布局,便于调整子元素的大小和位置。Grid布局则为二维网格布局提供了强大的工具,使得页面设计更加自由和高效。
4. **动画和过渡**(★★★)
CSS3的`@keyframes`允许创建复杂的动画,而`transition`属性则可以轻松实现元素状态改变时的平滑过渡效果。
5. **响应式设计**(Media Queries)(★★★)
媒体查询(`@media`)使设计师可以根据设备特性(如视口宽度、分辨率等)来调整样式,实现响应式网页设计。
6. **文字和字体**(★★)
CSS3允许使用自定义字体(`@font-face`),并提供了更好的文字排版控制,如`text-overflow`、`word-wrap`等。
通过熟练掌握这些HTML5和CSS3的新特性,开发者可以创建更现代、功能更丰富的网页,同时提高用户体验和网站性能。
2021-10-11 上传
2022-02-17 上传
2024-01-25 上传
2024-01-25 上传
2022-02-17 上传
2022-05-22 上传
2020-09-12 上传
2019-05-10 上传
2022-02-17 上传
h19343044
- 粉丝: 0
- 资源: 10
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查