jQuery特效大全:导航、下拉菜单与更多
需积分: 9 181 浏览量
更新于2024-07-24
收藏 3.73MB PDF 举报
"这篇文档是关于Jquery特效的综合教程,涵盖了多种类型的导航类特效,如水平折叠面板、 accordions、下拉菜单等。通过学习这些特效,开发者可以提升网页的交互性和用户体验。文档中列举了多个jQuery插件和脚本示例,包括Horizontal Accordion、jQuery UI的Accordion、Tab选项卡模拟、Sexy Dropdown Menu以及Superfish jQuery菜单插件等。此外,还涉及到导航至页面内部特定位置的功能和不同风格的下拉菜单教程,如Mega Drop-Down Menu和jQuery iPod风格的钻取菜单。这些特效结合CSS和jQuery,实现了动态、响应式的网页元素,为网页设计提供了丰富的选择。"
本文档主要围绕jQuery库在创建网页特效,特别是导航类特效中的应用展开。jQuery作为一个轻量级的JavaScript库,简化了HTML文档操作、事件处理、动画制作和Ajax交互,使其成为开发高效、兼容多浏览器的Web应用的理想工具。在介绍的特效中,Horizontal Accordion和jQuery-Horizontal Accordion都是实现水平折叠面板的插件,它们允许用户以平铺的方式展示内容,节省空间并提高可读性。
Accordion效果通常用于组织大量信息,例如FAQs或导航菜单。文档中提到了几种不同的实现方式,包括jQuery plugin: Accordion和Accordion Menu script。Tab选项卡则是另一种常见的网页布局方式,它有助于将大块内容分割成易于管理的部分。文档中提到了模仿EXT的Tab选项卡的实现,以及De-Constructing Accordion and Hover Effects with jQuery,这些都是对交互效果的进一步增强。
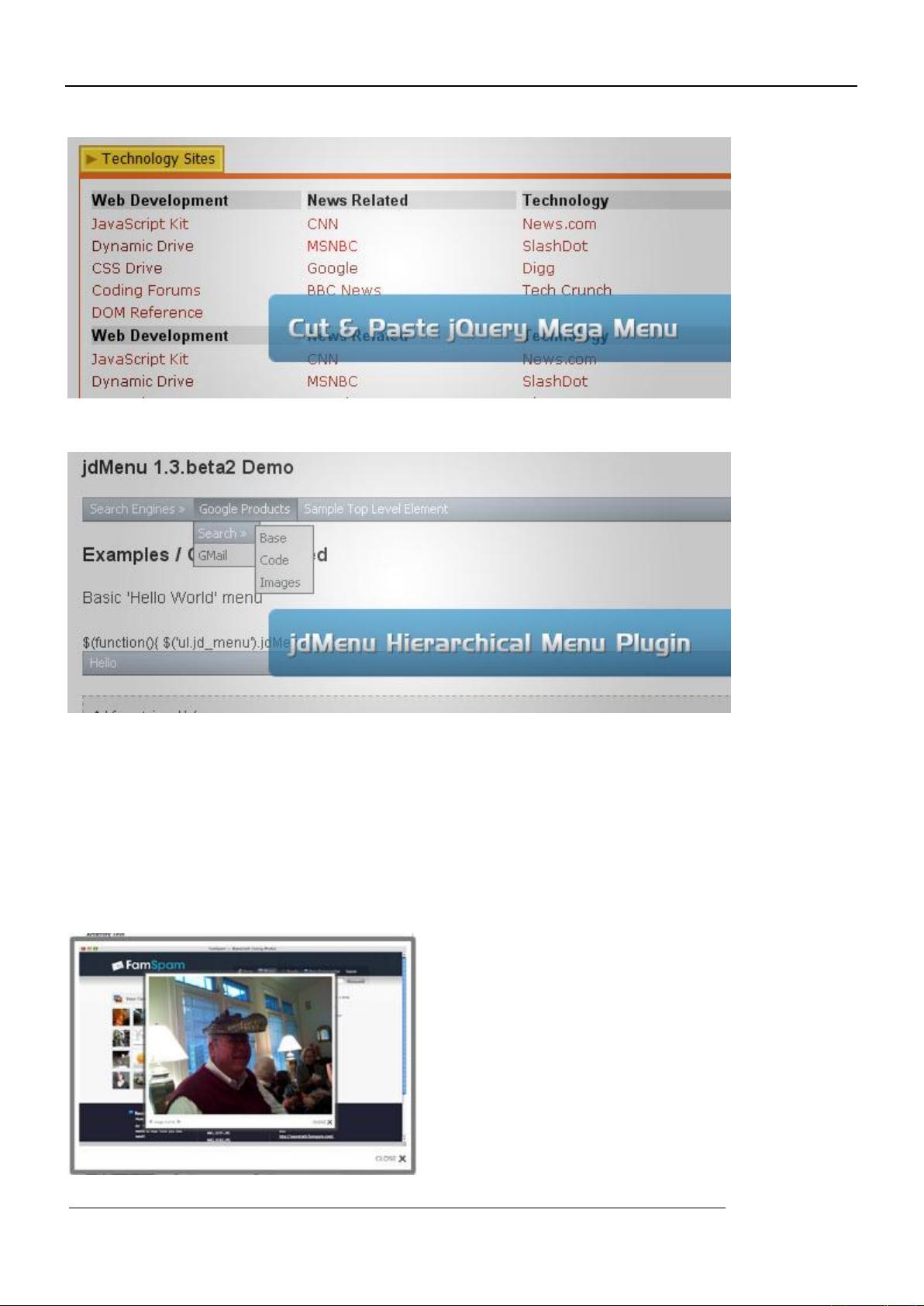
在下拉菜单部分,文档列出了多个例子,如Sexy Drop Down Menu w/jQuery & CSS,提供了一种时尚的下拉菜单设计;而Animated Drop Down Menu with jQuery则实现了动态展开的下拉菜单效果。除此之外,还有针对大型菜单的解决方案,如Make a Mega Drop-Down Menu with jQuery,适用于构建复杂且内容丰富的导航结构。
jQuery UI的PotatoMenu和mcDropdown jQuery Plug-in v1.2.07则是专业级的菜单解决方案,提供高度定制和良好的用户体验。jQueryDropLine Tabs则是一种创新的标签页样式,增加了线条指示效果,使得用户更容易识别当前选中的标签。
最后,jQuery iPod-style Drilldown Menu和jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and Theme Roller Ready展示了如何使用jQuery创建类似iPod的下拉菜单,这种菜单具有直观的交互和层次感,对于移动设备特别友好。
这份文档是jQuery特效学习者的一份宝贵资源,通过实例和插件演示,帮助开发者掌握各种导航和菜单特效的实现,从而提升网站的视觉吸引力和功能实用性。
200 浏览量
2011-11-28 上传
2011-11-15 上传
2015-04-21 上传
145 浏览量
162 浏览量
点击了解资源详情
点击了解资源详情
104 浏览量
bing1780
- 粉丝: 0
最新资源
- 初学者入门必备!Visual C++开发的连连看小程序
- C#实现SqlServer分页存储过程示例分析
- 西门子工业网络通信例程解读与实践
- JavaScript实现表格变色与选中效果指南
- MVP与Retrofit2.0相结合的登录示例教程
- MFC实现透明泡泡效果与文件操作教程
- 探索Delphi ERP框架的核心功能与应用案例
- 爱尔兰COVID-19案例数据分析与可视化
- 提升效率的三维石头制作插件
- 人脸C++识别系统实现:源码与测试包
- MishMash Hackathon:Python编程马拉松盛事
- JavaScript Switch语句练习指南:简洁注释详解
- C语言实现的通讯录管理系统设计教程
- ASP.net实现用户登录注册功能模块详解
- 吉时利2000数据读取与分析教程
- 钻石画软件:从设计到生产的高效解决方案