RecyclerView实现多Item布局加载详解
117 浏览量
更新于2024-08-28
收藏 84KB PDF 举报
"这篇文章主要讲解如何在Android应用中使用RecyclerView来实现多个不同布局的加载,以满足列表中不同项的显示需求。RecyclerView是Android SDK中的一个高效、灵活的视图列表组件,它允许开发者在滚动时重用视图,提高了性能和用户体验。本文通过实例步骤展示了如何在Android Studio中配置和使用RecyclerView来处理多Item布局。"
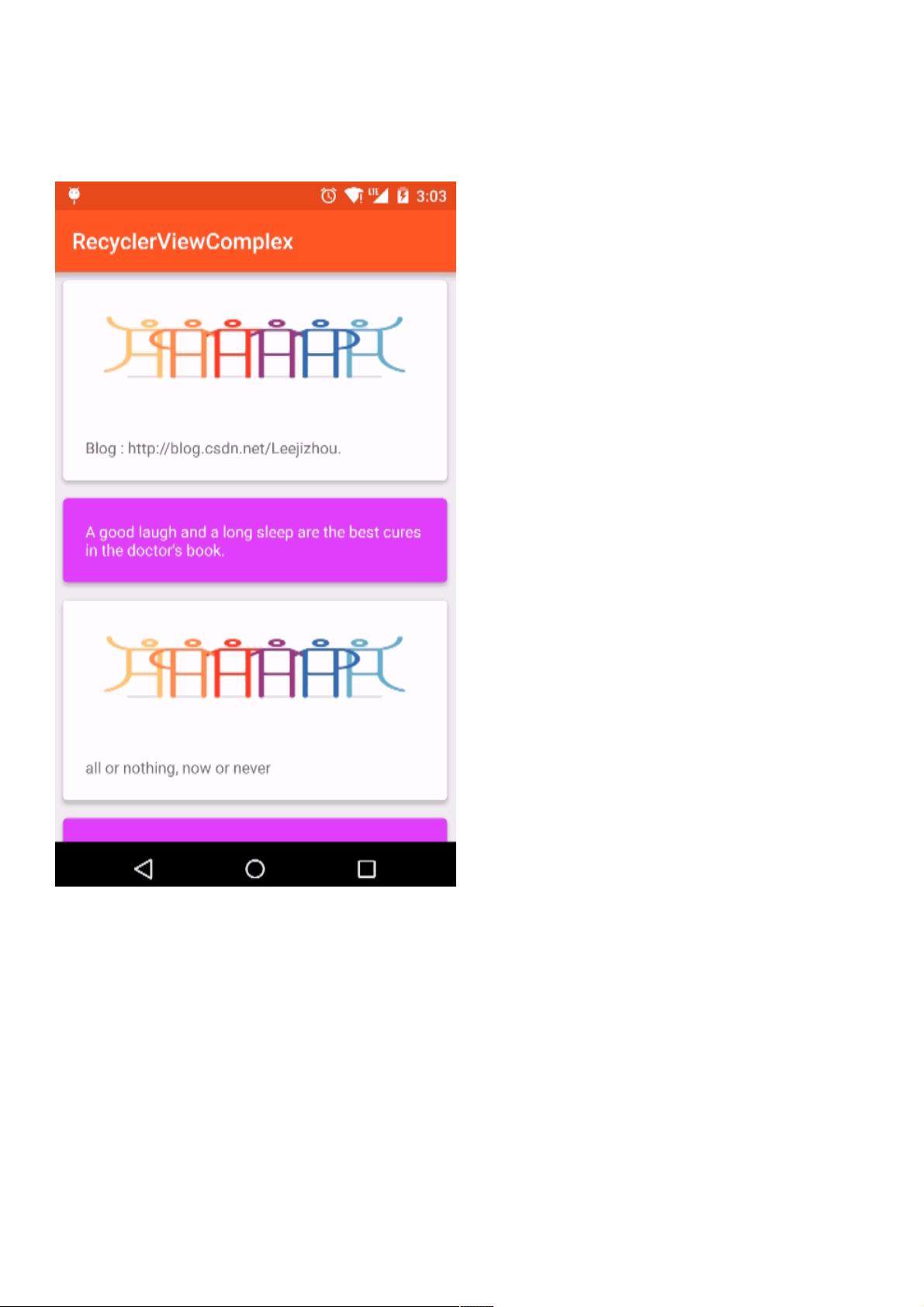
在Android开发中,RecyclerView是一个重要的视图管理组件,用于展示可滚动的数据集。与ListView相比,RecyclerView提供了更多的自定义选项和更好的性能。当列表中的每一项需要展示不同类型的视图时,就需要使用多Item布局。以下是如何实现这一功能的详细步骤:
1. Gradle配置:首先,在项目的build.gradle文件中添加RecyclerView和CardView的依赖库。CardView是一个卡片视图,常用于提供一种美观的展示方式。在依赖库中加入以下代码:
```
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1'
```
这两行代码会将RecyclerView和CardView库导入到项目中,版本号可能需要根据当前Android Support Library进行更新。
2. 创建RecyclerView布局:在res/layout目录下创建一个名为activity_recyclerview.xml的布局文件,用于包含RecyclerView。在XML中定义一个LinearLayout作为根布局,并在其中添加RecyclerView,设置其宽度和高度为match_parent,以便填充整个父容器:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list" />
</LinearLayout>
```
3. 创建多Item布局:由于我们需要多种item布局,所以需要为每种类型创建单独的XML布局文件。例如,可以创建一个名为item1.xml的布局文件,表示列表的第一种类型:
```xml
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="4dp">
<!-- 在这里添加具体的视图元素 -->
</android.support.v7.widget.CardView>
```
根据需要,可以创建更多的item布局文件,如item2.xml等。
4. 自定义Adapter:实现RecyclerView的Adapter,继承自`RecyclerView.Adapter`。这个Adapter负责创建并绑定数据到列表的各个视图。关键在于`onCreateViewHolder()`方法,此方法根据传入的视图类型(viewType)返回相应的ViewHolder。同时,需要在`getItemViewType()`方法中返回每个数据项对应的视图类型。
5. ViewHolder类:为每种布局创建对应的ViewHolder类,继承自`RecyclerView.ViewHolder`,并持有对应布局中需要操作的视图元素。例如,对于item1.xml,创建一个名为Item1ViewHolder的类。
6. 设置Adapter:在Activity或Fragment中初始化RecyclerView,创建Adapter实例并设置到RecyclerView上,最后调用`setLayoutManager()`来指定布局管理器,通常使用`LinearLayoutManager`。
7. 数据绑定:在Adapter的`onBindViewHolder()`方法中,根据ViewHolder的类型将数据绑定到对应的视图元素上。
通过以上步骤,就可以在RecyclerView中实现多Item布局的加载。这种方式让开发者能更自由地设计列表项,提高应用的交互性和视觉效果。同时,合理使用RecyclerView能够优化性能,减少内存消耗,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
846 浏览量
2019-07-30 上传
2019-08-13 上传
184 浏览量
2017-04-08 上传
2021-01-05 上传
weixin_38641366
- 粉丝: 4
- 资源: 893
最新资源
- 自动夜灯:自动夜灯在天黑时打开 - 使用 Arduino 和 LDR-matlab开发
- RadarEU-crx插件
- torchinfo:在PyTorch中查看模型摘要!
- FFT的应用,所用数据为局部放电信号,实测可用。matalab代码有详细注释
- 邦德游戏
- LTI 系统的 POT:LTI 系统的参数化[非线性]优化工具-matlab开发
- Information-System-For-Police:警务协助申请系统
- Mondkalender-crx插件
- 麦田背景的商务下载PPT模板
- tsdat:时间序列数据实用程序,用于将标准化,质量控制和转换声明性地应用于数据流
- ubersicht-quote-of-the-day:他们说Übersicht的当日行情
- intensivao_python:主题标签treinamentosintensivãopython
- 豆瓣网小说评论爬虫程序
- bdf_ChanOps:在 BDF 上读、写和执行任何数学运算的函数。-matlab开发
- 幕墙节点示意图
- Shalini-Blue55:蓝色测试55