WPF简易多运算符计算器设计与实现
192 浏览量
更新于2024-08-28
收藏 72KB PDF 举报
在本文档中,我们将探讨如何使用WPF (Windows Presentation Foundation) 构建一个简单的多运算符表达式计算器。这个计算器设计注重实用性和清晰的界面布局。以下是关键知识点的详细介绍:
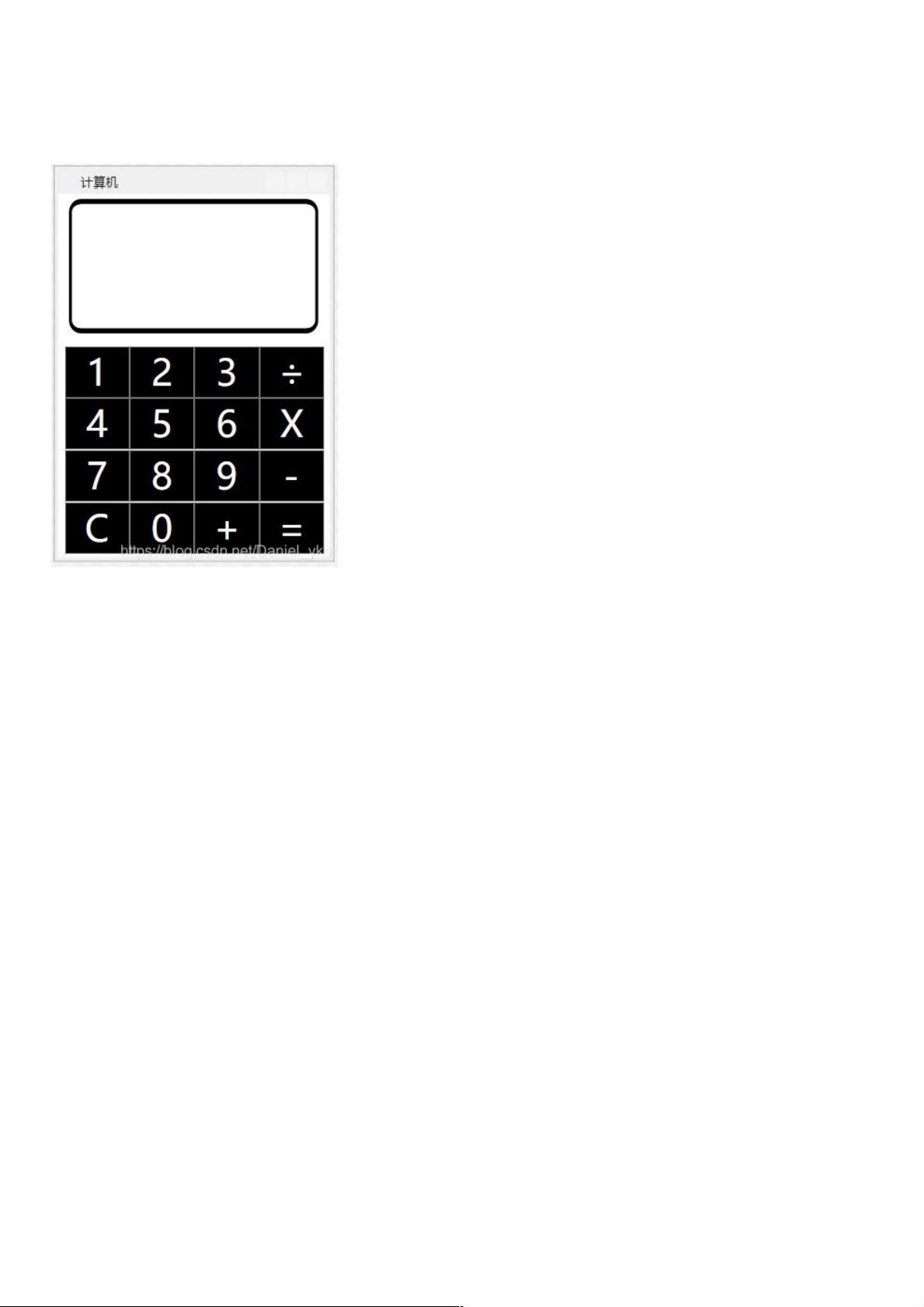
1. **布局设计**:
- 计算器采用了Grid布局管理器,将窗口分为两行。上半部分用于显示文本框,通过设置RowDefinition的高度比例为0.7*,使得它比下半部分的按钮区域更低。这样可以明确区分输入区域和操作区域。
- 上部的文本框区域使用Border元素创建一个圆角外观,通过设置Margin、Padding、Border属性以及CornerRadius属性来实现边框效果。
2. **文本框与显示**:
- 使用TextBlock控件作为文本显示区,其名为"ShowNumText",设置了大字号字体(50pt)和右对齐的水平对齐方式。
3. **按键设计**:
- 下半部分使用UniformGrid布局来创建一个4x4的网格,以便整齐地放置按钮。这有助于保持操作逻辑的清晰性。
- 每个按钮(如"btn1", "btn2", "btn3"等)有自己的名称、内容(数字或运算符)、字体大小(35pt),以及统一的黑色背景和白色前景色。点击事件被绑定到特定的方法,例如btn1_Click_1,用于处理不同的操作(数字键、运算符键、等号和清除按钮)。
4. **事件处理**:
- 按钮的单击事件处理是关键功能,每个数字、运算符、等号和清除按钮的点击都会触发相应的事件处理方法,这些方法未在给出的部分中具体实现,但它们负责接收用户输入,解析表达式,并更新结果显示。
5. **用户体验**:
- 用户可以根据需要调整窗口大小(这里设定为380×268像素),同时,界面设计简洁明了,有助于提高计算过程中的易用性。
6. **代码片段**:
- 提供了部分代码片段,如`<RowDefinition>`和`<Button>`标签,展示了核心布局和控件设置,这些是实现计算器的基础。
通过以上步骤,你可以构建一个基本的WPF多运算符表达式计算器,用于进行简单的数学运算。为了完成整个计算器的开发,你需要编写更多的代码来处理用户输入,解析表达式,以及执行计算和结果显示。如果你需要进一步了解事件处理和表达式解析的实现细节,建议查阅相关WPF编程教程或者查阅.NET框架文档。
2009-12-19 上传
2009-05-14 上传
2013-07-07 上传
175 浏览量
点击了解资源详情
点击了解资源详情
102 浏览量
2010-02-09 上传
547 浏览量
weixin_38563176
- 粉丝: 2
- 资源: 920
最新资源
- Homepare_App_1
- Cine-Data:使用TMDB API的电影搜索器和跟踪器
- brick:Brick Mag 原型
- 如何做好企业的培训(2个PPT)
- 企业大堂3D效果图模型
- 由Arduino提供支持的小吃自动售货机-项目开发
- dflex:JavaScriptJavaScript项目来操纵DOM元素
- Personal-Portfolio-Website:个人投资组合网站
- 集团管理及组织架构培训需求DOC
- color-file:根据模式和文件扩展名为迷你缓冲区中的文件着色
- Visual-Web:用于HTML,CSS和TypeScriptJavaScript的可视工具
- 电力设备新能源年月投资策略国内需求拉动下半年增长电网投资加速-36页.pdf.zip
- jdk-8u151-x64.zip
- doodle-jump
- OpenWrt-Newifi_D2:OpenWrt-Newifi_D2
- Spherium:运用 OpenGL 的力量,创造菊石、克莱因瓶和好奇的球体!-matlab开发