JavaScript DOM操作与事件应用详解
83 浏览量
更新于2024-08-28
收藏 167KB PDF 举报
本文主要探讨了JavaScript操作DOM的相关知识点,并提供了实际案例,包括访问DOM的方法、节点类型、属性、事件以及导航DOM结构。通过示例函数`Focus`和`Blur`,展示了如何针对输入框元素进行焦点和失去焦点时的处理。
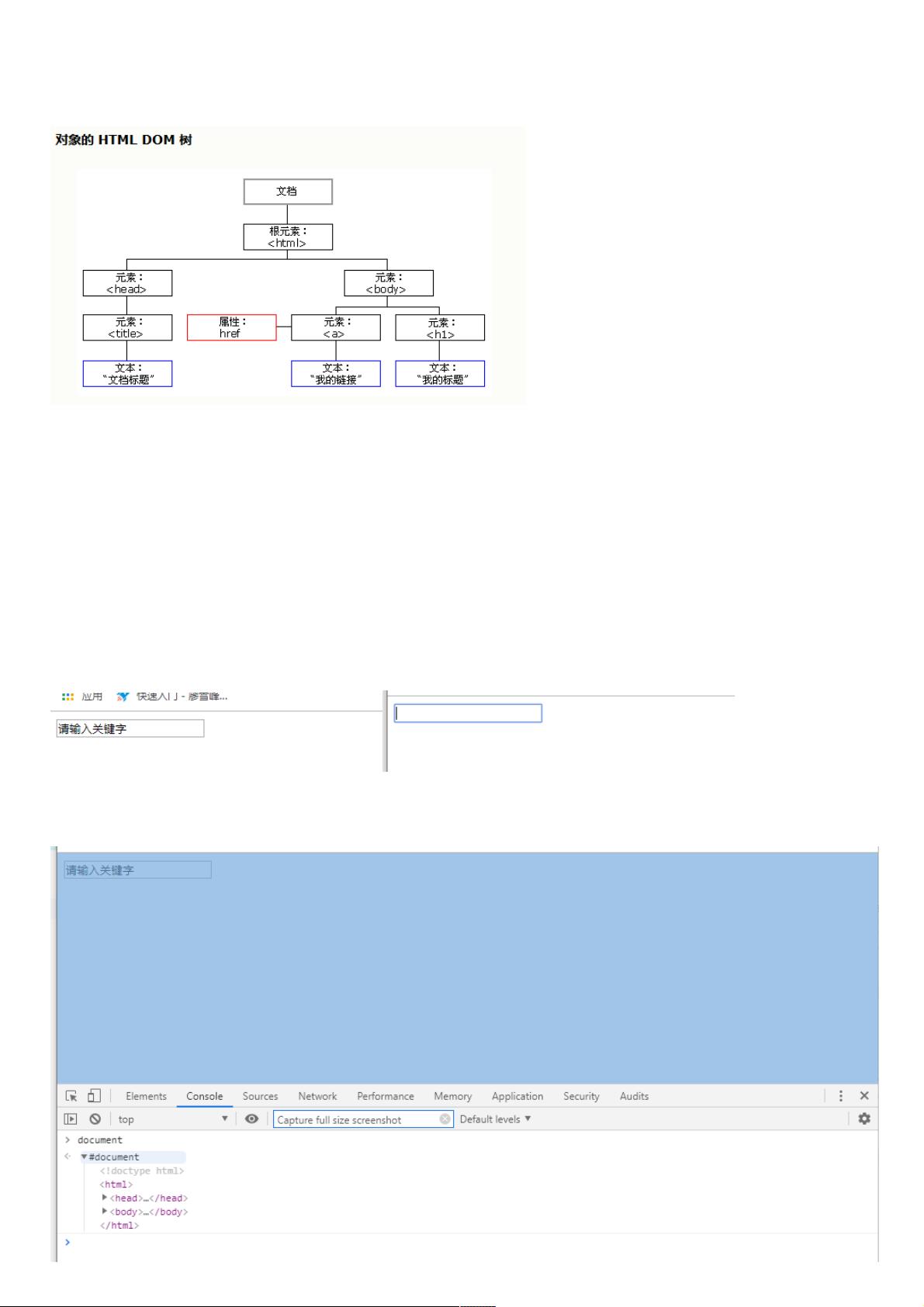
在HTML DOM中,文档对象模型(Document Object Model)是HTML或XML文档的一种结构化表示,允许程序和脚本动态更新、添加和删除页面元素。当网页加载时,浏览器会构建这个模型,以便于JavaScript与页面交互。
1. DOM访问方法
- `getElementById`: 通过ID获取页面上的唯一元素,如`var tag = document.getElementById('i1');`
- `getElementsByClassName`: 返回具有指定类名的所有元素的集合,例如`var div = document.getElementsByClassName('demo');`
- `getElementsByName`: 获取具有指定名称的所有元素,如`var x = document.getElementsByName("myInput");`
- `querySelector`: 返回匹配第一个CSS选择器的元素,如`var strong = document.querySelector('div.demo div.inner strong');`
- `querySelectorAll`: 返回匹配所有CSS选择器的元素集合,它是一个NodeList,如`var elements = document.querySelectorAll('.someClass');`
2. 节点类型
- 元素节点:代表HTML标签,如`<div>`、`<p>`等。
- 文本节点:包含文本内容,如`Hello World`。
- 属性节点:关联到元素的属性,如`id`、`class`等。
- 文档节点:整个HTML或XML文档。
3. 节点的四个基本属性
- `nodeType`: 表示节点类型的整数值,例如元素节点为1,文本节点为3。
- `nodeName`: 节点的名称,对于元素节点是大写的标签名。
- `nodeValue`: 节点的值,对于元素节点通常是null,对于文本节点是其内容。
- `parentNode`: 指向父节点的引用。
4. 元素节点的使用
- `value`属性:对于输入元素,如`<input>`,可以设置或获取用户输入的值。
- `innerHTML`:获取或设置元素内部的HTML内容。
- `textContent`:获取或设置元素的纯文本内容,不包含HTML标签。
5. 事件处理
- `addEventListener`: 添加事件监听器,如在`Focus`和`Blur`函数中,当输入框获得焦点或失去焦点时执行相应操作。
- `removeEventListener`: 移除已添加的事件监听器。
6. DOM导航
- `childNodes`: 获取元素的所有子节点,包括文本节点。
- `children`: 获取元素的所有子元素,不包括文本节点。
- `parentElement`和`parentNode`: 获取当前节点的父元素或节点。
7. querySelector和querySelectorAll的注意事项
- 这两个方法返回的结果不会随着DOM动态变化而更新,它们只是一次性获取当时存在的匹配元素。
JavaScript DOM操作是Web开发中的核心技能,用于动态操作页面内容和响应用户交互。通过熟练掌握DOM的基本概念和方法,开发者可以实现丰富的交互式Web应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-12 上传
2010-01-24 上传
2022-09-23 上传
2021-08-09 上传
2012-05-16 上传
2008-05-07 上传
weixin_38722317
- 粉丝: 9
- 资源: 911
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率