Firefox文本框百分比padding显示异常解决方法
102 浏览量
更新于2024-09-03
收藏 158KB PDF 举报
"Firefox下文本框/域百分比自适应数值padding显示bug解决方案"
在Web开发中,尤其是在构建响应式布局时,确保元素在各种浏览器中的一致性展示是一项挑战。本文主要讨论的是一个针对Firefox浏览器的特定问题,即在文本框(`<input type="text">`)和文本域(`<textarea>`)使用百分比宽度和内边距(padding)时,光标位置不正确的问题。
一、问题背景
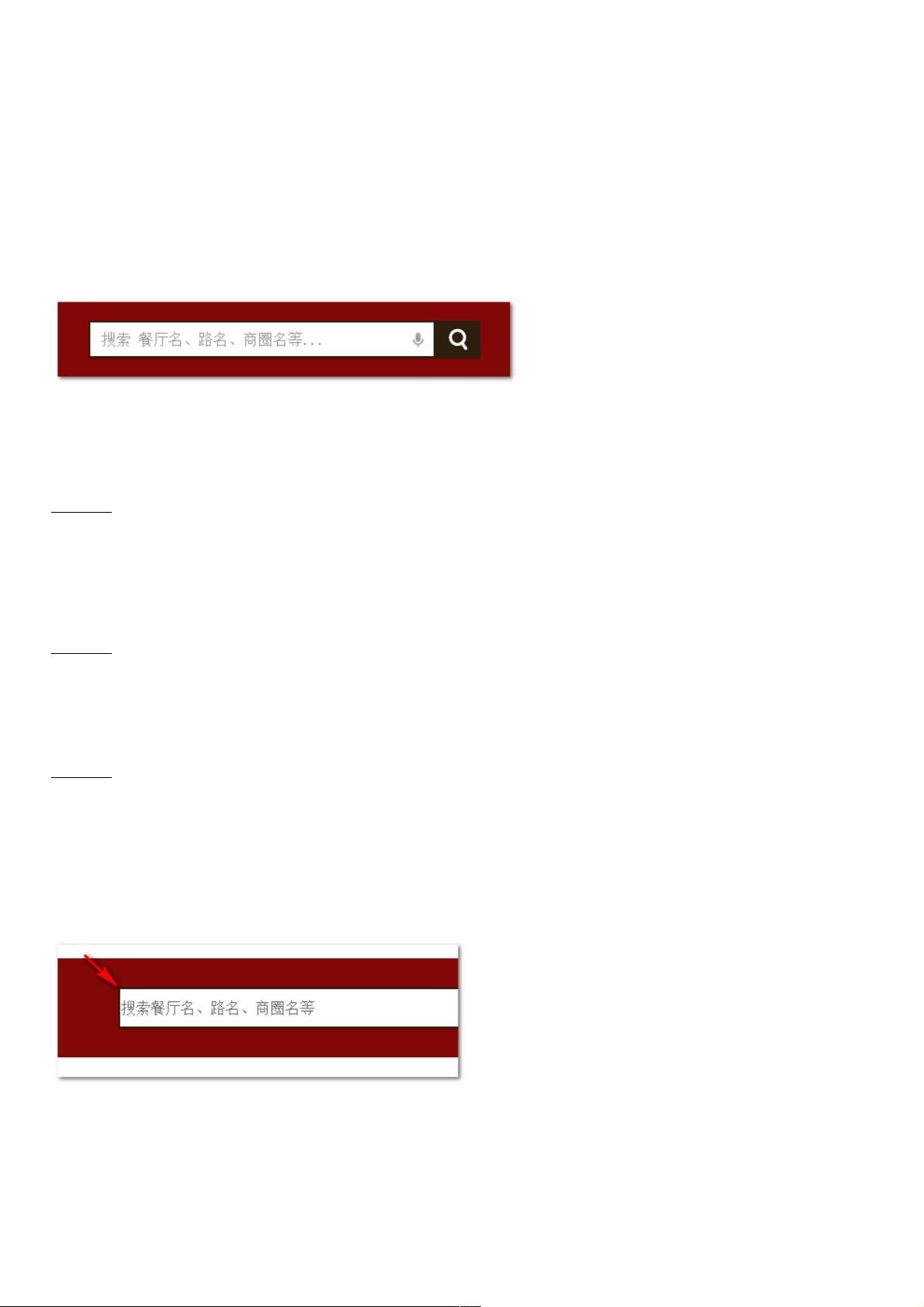
在流体布局中,文本框和文本域经常需要设置为100%宽度以适应容器的变化。同时,为了美观和用户体验,通常会在左侧设置一定的内边距,使得用户在输入时,光标与左侧边框保持一定距离。然而,Firefox浏览器在处理百分比宽度和内边距时,光标的位置会出现偏差,与内边距设置不符,导致显示不一致。
二、问题描述
当使用如下的CSS样式时:
```css
input {
padding-left: 10px;
}
```
在Firefox中,虽然文本框的宽度能够正确地根据容器宽度自适应,但光标却会紧贴在文本框的左边缘,与内边距的预期效果不符。这个问题在Firefox中持续存在多年,尚未得到官方修复。
三、解决策略
为了解决这个问题,开发者可以尝试使用百分比值来设定宽度和内边距。例如:
```css
input {
width: 92%;
padding-left: 4%;
padding-right: 4%;
}
```
这种方法在大多数现代浏览器中都能正常工作,但Firefox仍然会出现光标位置不正确的问题。
四、修复方法
尽管有一些替代方案,比如用`<div>`模拟文本框,设置`<input>`的边框为0,内边距为0,并全宽显示,然后将交互效果通过JavaScript或CSS附加到`<div>`上,但这可能导致代码复杂度增加,维护困难。因此,更推荐寻找一个不改变原有元素结构的解决方案。
一个可能的修复方法是利用Firefox对`box-sizing`属性的支持。`box-sizing`属性允许开发者指定元素的边框和内边距是否包含在元素的总宽度之内。通过设置`box-sizing: border-box;`,我们可以确保元素的宽度包括了内边距和边框,从而可能修正光标的位置:
```css
input {
width: 100%;
padding-left: 4%;
padding-right: 4%;
box-sizing: border-box;
}
```
通过这种方法,Firefox应该能够正确地处理文本框的宽度和内边距,使光标位置与预期相符。然而,需要注意的是,`box-sizing`的兼容性问题,确保它在目标浏览器范围内是支持的。
五、总结
在进行跨浏览器的Web开发时,遇到特定浏览器的兼容性问题是很常见的。理解这些差异并找到合适的解决方案是提高网站兼容性和用户体验的关键。对于Firefox中的这个特定问题,使用`box-sizing`属性通常是有效的修复策略,但最佳实践是始终进行充分的测试,确保在所有目标浏览器中都能获得一致的体验。
2019-05-25 上传
点击了解资源详情
2020-12-10 上传
2021-01-19 上传
2020-10-27 上传
2019-03-28 上传
2020-09-06 上传
2011-10-13 上传
weixin_38609453
- 粉丝: 9
- 资源: 965
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍