jQuery实现的百度搜索框仿效效果与源码解析
49 浏览量
更新于2024-08-30
收藏 57KB PDF 举报
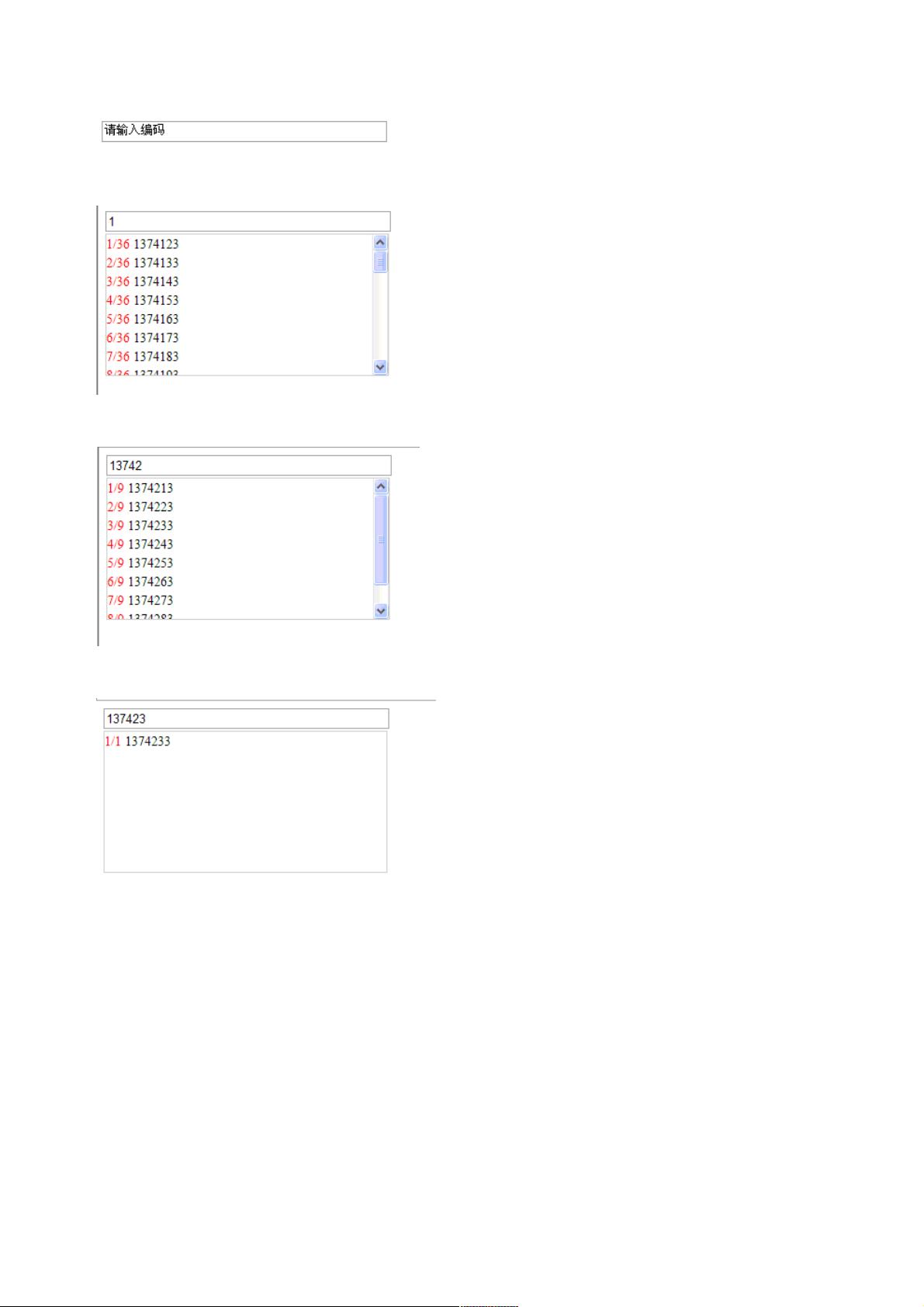
本篇文章主要介绍了如何使用jQuery实现一个仿百度搜索框的效果。首先,我们通过四个效果图(图一至图四)展示了预期的交互式搜索界面,该界面具有简洁的设计和动态的输入反馈。代码的核心部分位于`<head>`标签内的JavaScript部分。
在HTML结构上,页面使用了ASP.NET的服务器控件标记,并设置了页面语言为C#,启用自动事件绑定,并指定了后台代码的类名。文档类型声明为XHTML 1.0 Transitional,同时引用了外部CSS样式表`autoSearchText.css`和jQuery库(包括版本1.5.1的min.js和可能的完整版)。为了控制页面行为,还引入了一个自定义的JavaScript文件`jquery.autoSearchText.js`。
核心功能实现依赖于`autoSearchText.js`中的jQuery插件`autoSearchText`,它接受四个参数:宽度(300像素)、每项高度(150像素)、最小字符长度(1个字符)以及两个回调函数。`width`和`itemHeight`用于设置搜索框的外观,`minChar`确保用户输入至少一个字符后才触发搜索。`datafn`参数是一个名为`getData`的函数,用于异步从服务器获取数据,而`fn`参数`alertMsg`则在用户输入的关键字满足条件后弹出提示框显示搜索关键字。
`getData`函数内部,使用jQuery的`$.ajax`方法向名为`getData.ashx`的服务器端处理程序发送POST请求,将用户输入的值作为参数传递过去。这个处理程序可能是用来从数据库或远程API获取与搜索关键字相关的数据。当数据返回时,`alertMsg`函数会被调用,显示用户的搜索关键字。
总结来说,本文提供了如何使用jQuery创建一个模仿百度搜索框的前端用户体验,结合服务器端数据获取,为用户提供了一个直观且交互式的搜索功能。开发者可以按照本文的代码示例进行调整,以适应自己的网站需求。
2018-09-13 上传
2019-07-04 上传
2017-08-22 上传
112 浏览量
点击了解资源详情
2017-12-20 上传
weixin_38663608
- 粉丝: 5
- 资源: 948
最新资源
- iamjoshbraun博客
- Password-Management-System-Nodejs-Mini_Project:使用Node js,Express js和Mongoose的初学者密码管理系统迷你项目
- reactjs-starter-kit:用于webpack捆绑包上的React JS应用的入门工具包(带有SCSS模块)
- SCA_SCA优化算法_正弦余弦优化算法_SCA_优化算法_正弦余弦算法
- Excel模板居民消费价格指数分析统计.zip
- algorithms-text-answers:在算法入门第3版中跟踪我的进度
- node-craigslist:搜索Craigslist.com列表的节点驱动程序
- physics_based_learning:计算成像系统的学习变得简单
- Python库 | python-google-places-1.2.0.tar.gz
- PMSM-vector-control_pmsm_BLDC_foc_滑膜观测器
- Ox_covid_data_and_charts
- react-native-smaato:Smaato支持** Android **和** iOS **
- Memoria-fox:用javascript编写的简单记忆游戏
- Python-Projects
- COMP397-KIIONICS-隐藏
- foundations_course:自治系统硕士课程新生的预备课程材料