2022最新最全React面试题备战:合成事件机制、JSX事件代理及优化。
版权申诉
187 浏览量
更新于2024-03-03
收藏 3.54MB PDF 举报
2022年最新最全的React面试题备战资料《真的, 我不怕react面试题贼细 答案(备战2022).pdf》适合前端面试的小伙伴们。本资料包括了React的组件基础、事件机制、虚拟DOM、生命周期等各方面的内容,为大家提供了一份全面系统的备战资料。
首先,React事件机制是如何实现的呢?原来,React并不是将click事件直接绑定到了div的真实DOM上,而是在document处监听了所有的事件。当事件发生并且冒泡到document处时,React将事件内容封装并交由真正的处理函数运行。这样的方式不仅减少了内存的消耗,还能在组件挂载销毁时统一订阅和移除事件。此外,冒泡到document上的事件也不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡,应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。JSX上写的事件也没有绑定在对应的真实DOM上,而是通过事件代理的方式,将所有的事件都统一绑定在了document上。
此外,本资料还介绍了React中的虚拟DOM概念。虚拟DOM是指一个虚拟的DOM树,在每次状态变更时,React会比较新旧虚拟DOM,找出差异并批量更新到真实DOM上,以此来提高性能。虚拟DOM的引入,大大加快了React的渲染速度,并且减少了对实际DOM的操作,降低了重排和重绘的次数,从而提升了页面的性能。
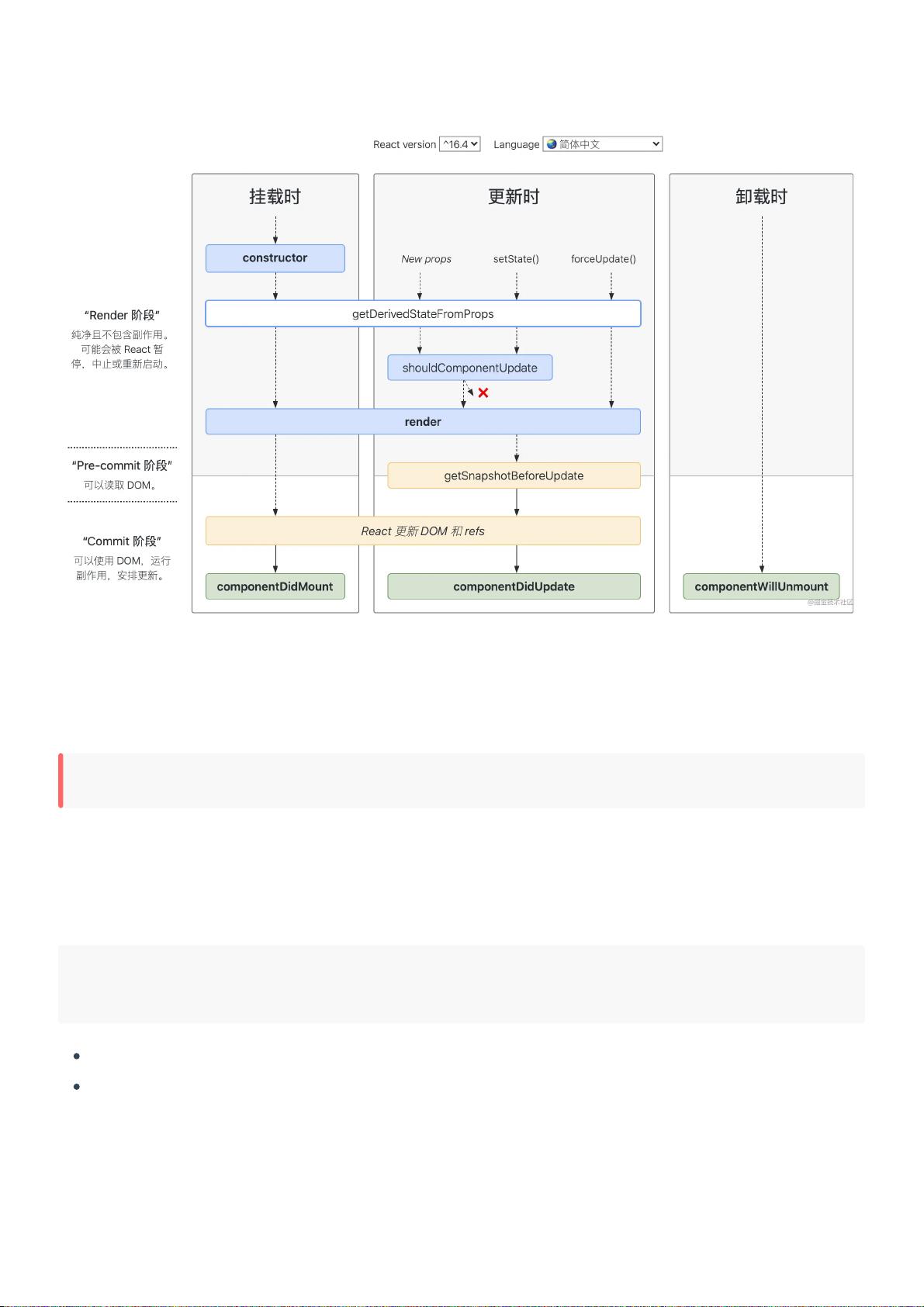
此外,本资料还对React的生命周期进行了详细的介绍。React组件的生命周期分为挂载、更新和卸载三个阶段,每个阶段都有对应的生命周期函数。在挂载阶段,组件将会经历constructor、render、componentDidMount等生命周期函数,而在更新阶段,组件的生命周期函数分别是shouldComponentUpdate、render、componentDidUpdate等,最后在卸载阶段,组件将会经历componentWillUnmount生命周期函数。掌握这些生命周期函数的调用时机和作用,对于理解React组件的行为和优化性能都非常重要。
总的来说,这份备战资料对于准备面试的前端小伙伴们来说是非常有价值的。它全面系统地介绍了React的各个方面,并且针对性地列举了最新最全的面试题,使得大家在备战面试的过程中能够更加充分地准备。希望大家都能够通过努力,顺利拿到心仪的工作岗位!
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程