Vue+TypeScript中axios封装与POST参数序列化的详细教程
146 浏览量
更新于2024-08-28
收藏 292KB PDF 举报
本文档详细介绍了在Vue+TypeScript开发环境中如何使用Axios进行数据交互,特别是在Windows 10专业版电脑上。Axios是一个流行的HTTP库,用于在浏览器和Node.js应用中处理AJAX请求。本文主要关注封装 Axios 和正确的参数传递方式。
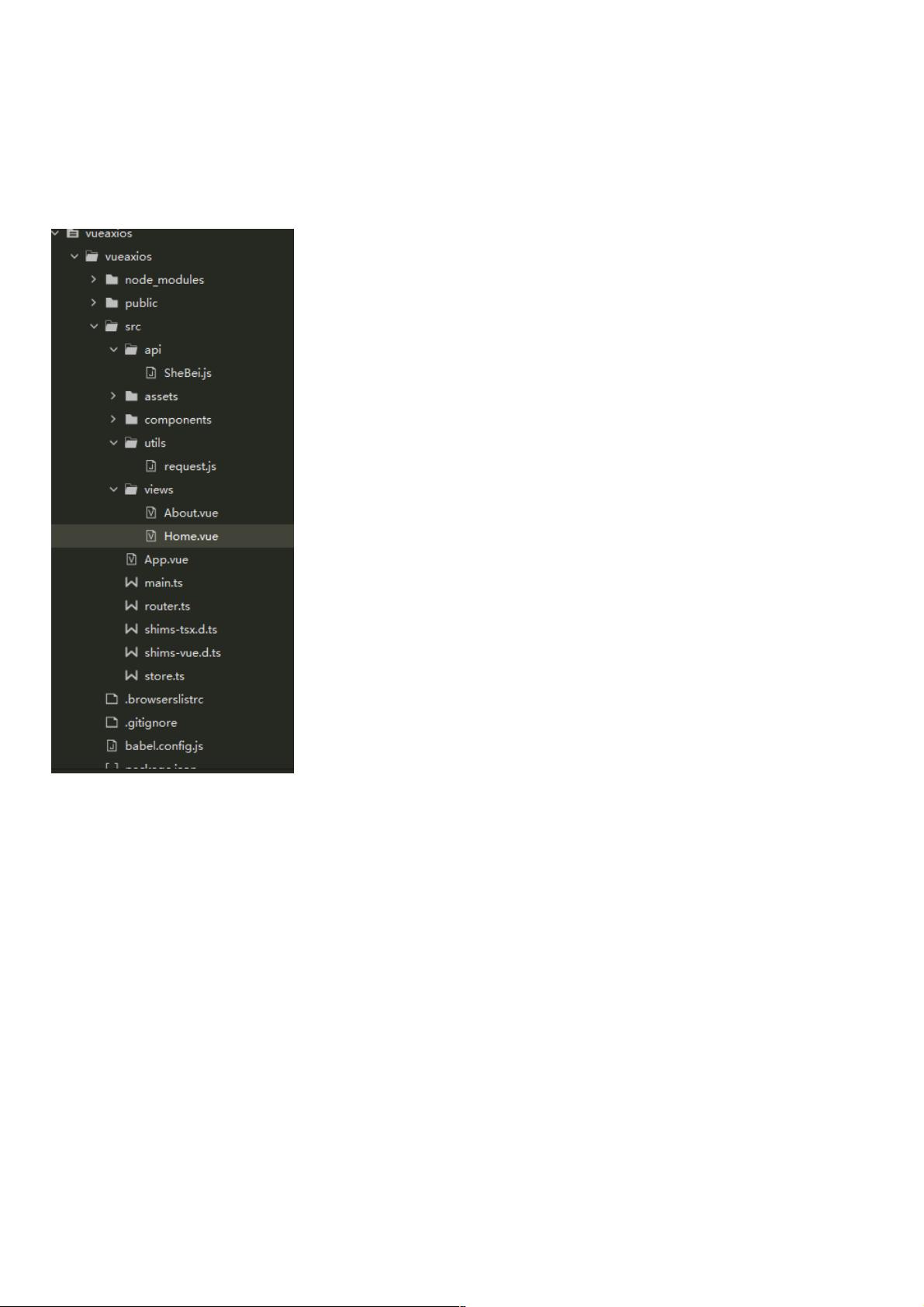
首先,作者提到在开发过程中,Axios是常用的数据通信工具,它支持异步处理,使得与服务器交互变得更加方便。在项目结构中,一个名为request.js的模块被创建来集中管理Axios配置和请求操作。
在request.js中,作者首先引入了axios和qs库。qs库用于处理URL编码,特别是当需要将数据作为POST请求体发送时。设置axios.defaults.timeout为2000000毫秒(即2分钟),确保有足够的时间等待服务器响应。同时,将默认的POST请求头Content-Type设置为`application/x-www-form-urlencoded`,这是发送表单数据的标准格式。
接着,作者添加了一个请求拦截器,这个拦截器在发送请求前执行。如果请求方法是POST,则使用qs库对数据进行序列化,确保数据以字符串形式发送。这样可以避免在服务器端解析JSON时出现问题。如果在数据序列化过程中出现错误,拦截器会捕获并处理该错误。
响应拦截器也被添加,用于检查服务器返回的数据。在这里,作者检查`data.success`属性,通常这是一个约定俗成的字段,表示请求是否成功。如果请求失败,拦截器会返回响应对象,便于进一步处理错误情况。
本文档提供了一个基础的Axios封装示例,展示了如何在Vue+TypeScript项目中正确地配置Axios、处理请求参数以及响应状态检查。这对于开发者在实际项目中高效利用Axios进行数据通信具有指导意义。通过遵循这些最佳实践,可以提升代码的可维护性和性能。
2020-08-27 上传
2020-10-16 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
2023-05-09 上传
weixin_38661800
- 粉丝: 4
- 资源: 974
最新资源
- fit-java:Fork of Fit (http
- Flutter-Interview-Questions
- flask-jekyll:这是一个静态网站博客,如Jekyll的Github页面,但它使用python和flask而不是ruby来生成静态页面
- MerchantsGuide2DGalaxy
- 易语言-CNA加解密数据算法完整开源版
- zixijian.github.io:zixijian的博客
- openhab-poc:OpenHAB安全性研究的概念验证漏洞
- UE4_TurnBased:在虚幻引擎4中制作回合制游戏可能会派上用场
- 计算机二级c语言相关题目.zip
- ASK调制解调的MATLAB仿真实现
- CLM5PPE:进行CLM5参数摄动实验的一些准备工作的地方
- 数据挖掘:用于数据清理,在结构化,文本和Web数据中查找模式的技术; 适用于客户关系管理,欺诈检测和国土安全等领域
- 九层九站电梯程序(带注解)FX2N.rar
- 高德地图POI数据查询.rar
- myMeanProject
- tfd-nusantara-philology:DHARMA项目,任务组D