浏览器工作原理:从地址栏到页面加载的揭秘
106 浏览量
更新于2024-07-15
收藏 1.02MB PDF 举报
"本文主要探讨了现代浏览器的工作原理,包括它们如何从用户输入的URL到呈现网页的过程。文章提到了主流浏览器如IE、Firefox、Safari、Chrome和Opera,特别关注Firefox、Chrome和Safari这三款开源或部分开源的浏览器,它们占据了相当大的市场份额。浏览器的主要任务是获取和展示Web资源,遵循HTML和CSS规范,同时处理各种资源格式。尽管存在兼容性问题,但浏览器的基本用户界面设计已经相对标准化,包括地址栏、导航按钮、书签、刷新/暂停按钮以及主页按钮等。HTML5虽然没有强制规定用户界面,但提供了一些推荐元素。"
现代浏览器的工作原理涵盖了多个关键环节:
1. 用户输入:当用户在地址栏输入一个网址(例如google.com)时,浏览器首先会检查这个URL是否在本地缓存或者历史记录中,如果存在,则直接从缓存加载页面,否则继续后续步骤。
2. DNS解析:如果URL是域名而非IP地址,浏览器会通过DNS(Domain Name System)系统将域名转换为对应的IP地址,以确定服务器的位置。
3. HTTP请求:获得IP地址后,浏览器会发起一个HTTP(或HTTPS)请求到该服务器,请求中包含了用户希望获取的资源路径。
4. 建立TCP连接:在发送HTTP请求之前,浏览器需要与服务器建立TCP连接,这是通过三次握手过程完成的。
5. 服务器响应:服务器接收到请求后,根据请求的内容返回相应的HTTP响应,其中可能包含HTML、CSS、JavaScript、图片等资源。
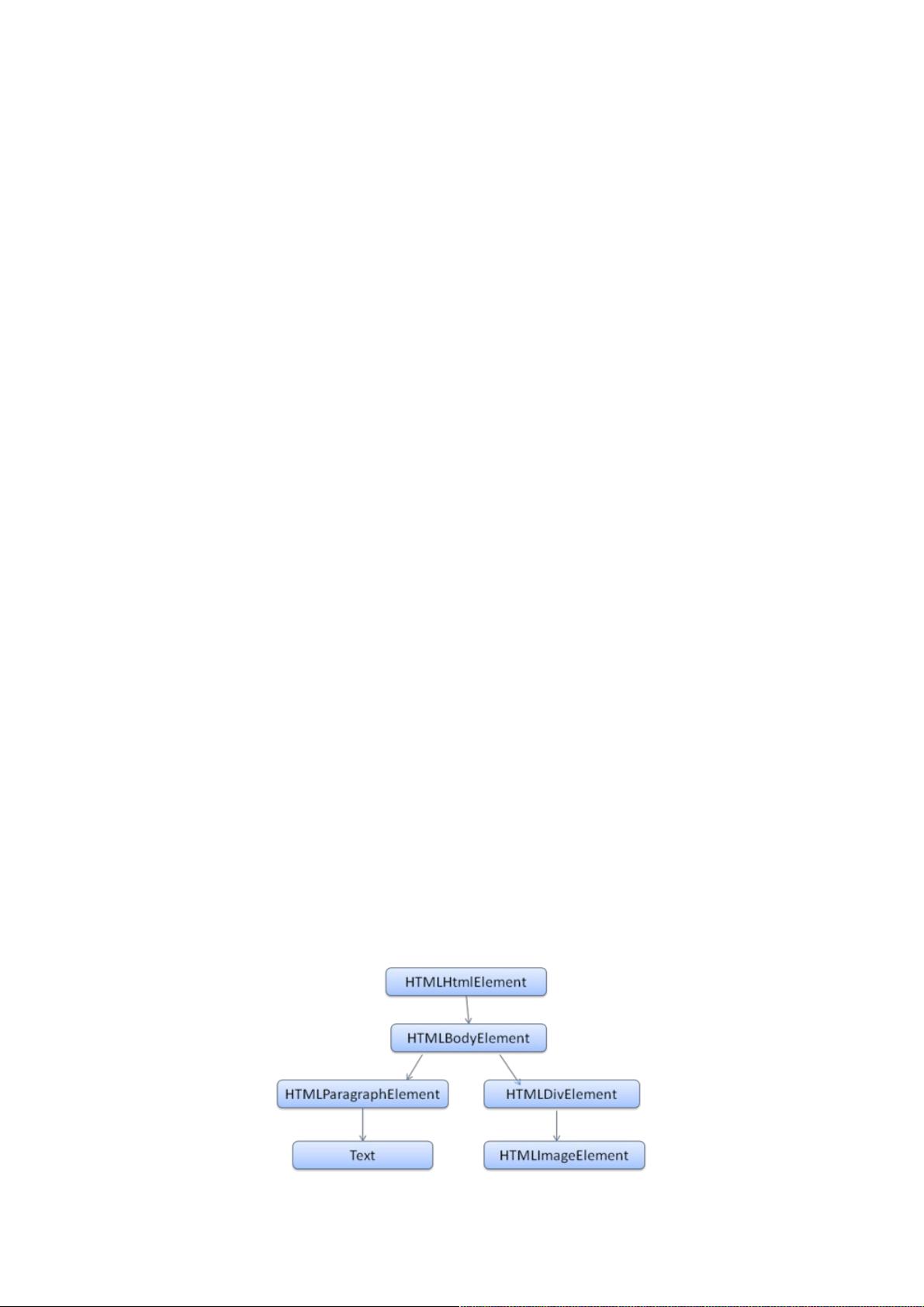
6. 解析与渲染:浏览器接收到HTML响应后,开始解析HTML文档,构建DOM(Document Object Model)树。同时,浏览器也会解析CSS并生成CSSOM(CSS Object Model)树。接着,DOM和CSSOM结合形成渲染树,确定每个元素的样式和布局。对于JavaScript,浏览器会等待DOM解析完成,然后执行脚本,可能会影响DOM结构。
7. 布局与绘制:渲染树中的每个节点都会根据其样式和位置进行布局计算,然后进行绘制,最终在屏幕上显示出来。
8. 资源加载:浏览器还会异步加载HTML中引用的其他资源,如图片、字体和外部脚本,这些过程可能触发额外的HTTP请求。
9. 渲染优化:为了提高用户体验,浏览器会进行资源预加载、懒加载等优化策略,同时还有回流(reflow)和重绘(repaint)的概念,以适应页面内容的动态变化。
10. 用户交互:用户与浏览器的交互,如点击、滚动等,会触发新的渲染流程,浏览器会根据这些交互更新渲染树和页面显示。
在整个过程中,浏览器需要遵循W3C定义的HTML和CSS规范,但由于历史原因和市场竞争,各浏览器厂商在实现上可能存在差异,导致了跨浏览器的兼容性问题。不过,随着HTML5和CSS3标准的推进,以及浏览器对标准支持的提升,这些问题正逐步得到改善。
2024-06-19 上传
2012-11-20 上传
2021-01-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-04-16 上传
126 浏览量
2016-12-07 上传
weixin_38625184
- 粉丝: 4
- 资源: 947
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜