jQuery实现表格隔行变色与高亮选中行效果
7 浏览量
更新于2024-08-30
收藏 75KB PDF 举报
"jQuery实现Table表格隔行变色及高亮显示当前选择行效果示例"
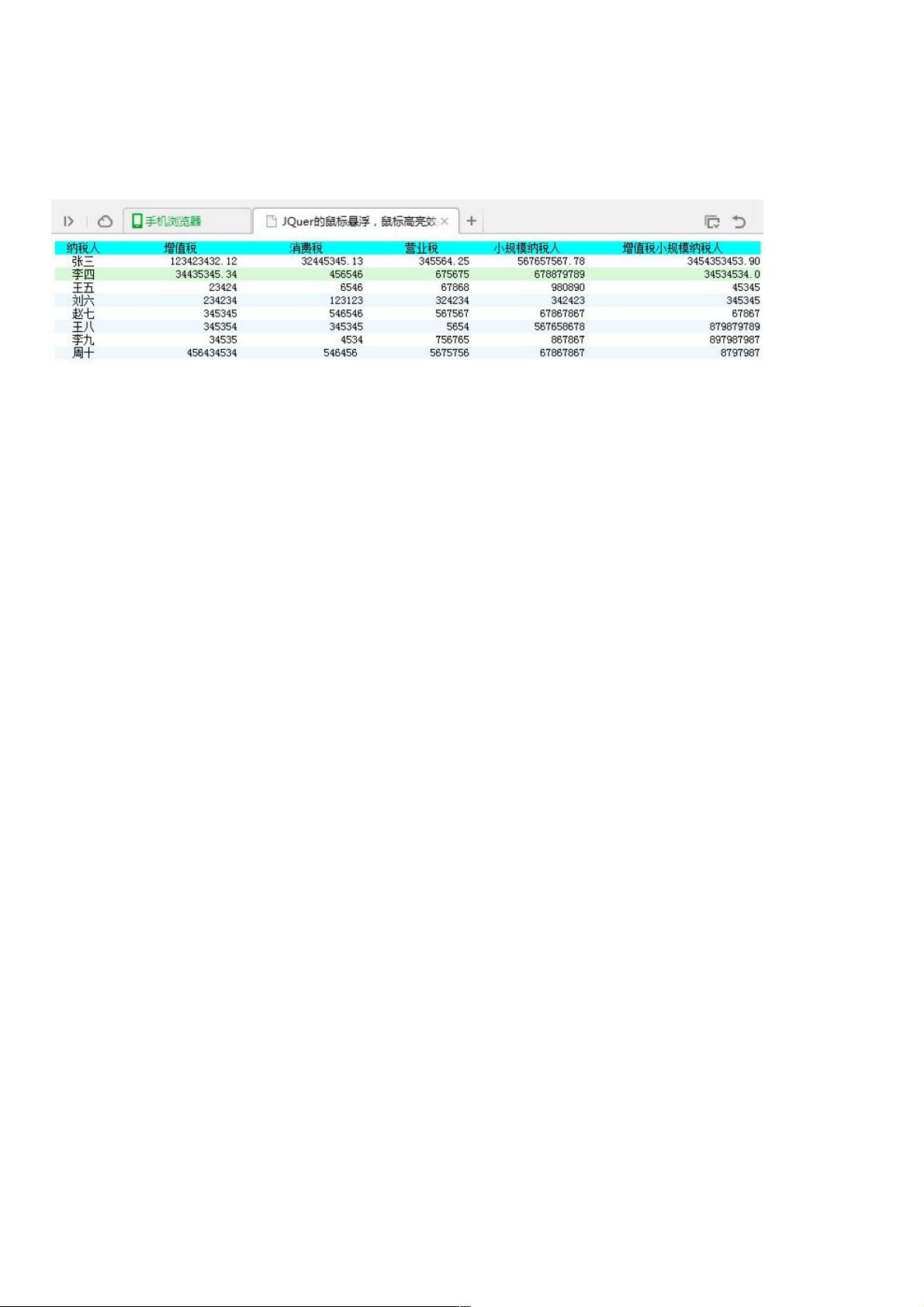
本文主要介绍了如何使用jQuery库来实现HTML表格的隔行变色以及选中行高亮显示的功能。在网页设计中,这样的效果能够提升用户界面的可读性和用户体验,使用户更容易区分和识别表格中的数据。
首先,为了实现隔行变色,我们可以利用jQuery的选择器功能,对表格的行(tr)进行操作。在CSS中,我们可以设置偶数行和奇数行不同的背景颜色,通常偶数行设置一种颜色,奇数行设置另一种颜色,以达到视觉上的间隔效果。在提供的代码中,`doChangeColorOfRow`函数用于处理这一部分,它接收两个参数,分别代表偶数行和奇数行的jQuery选择器。例如,`"#tableThistr:even:not(#header)"`表示表格中除了表头(id为`header`)之外的所有偶数行,而`"#tableThistr:odd:not(#header)"`则代表奇数行。
在JavaScript代码中,`$(document).ready`函数确保在DOM加载完成后再执行内部的代码,这是jQuery的标准实践,以防止在DOM未完全加载时尝试操作元素导致错误。当文档准备好后,调用`doChangeColorOfRow`函数,为指定的行设置背景颜色。
此外,为了实现鼠标悬停时的高亮效果,代码中使用了`mouseover`事件监听器。当鼠标悬停在某行上时,该行的背景颜色会改变,以突出显示当前选中的行。这可以通过`bind`方法绑定到每个行元素上,然后在事件触发时动态改变背景颜色。
HTML部分展示了基本的表格结构,包括`<table>`、`<thead>`、`<tbody>`、`<tr>`、`<th>`和`<td>`等元素。同时,CSS样式定义了表格的布局和颜色,如`#header`、`.style1`和`.style2`等类,用于设置表头和表格内不同单元格的样式。
总结来说,这个示例通过jQuery和CSS结合,实现了表格的隔行变色和鼠标悬停高亮功能,提高了表格的视觉效果和交互性。开发者可以根据自己的需求调整颜色和样式,将这个示例应用到自己的项目中。
2020-10-20 上传
2020-10-22 上传
2020-10-26 上传
2020-08-31 上传
2022-11-07 上传
2019-10-25 上传
2013-10-15 上传
weixin_38587130
- 粉丝: 4
- 资源: 937
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程