微信小程序倒计时实现:单个与多个
需积分: 17 142 浏览量
更新于2024-08-30
收藏 66KB PDF 举报
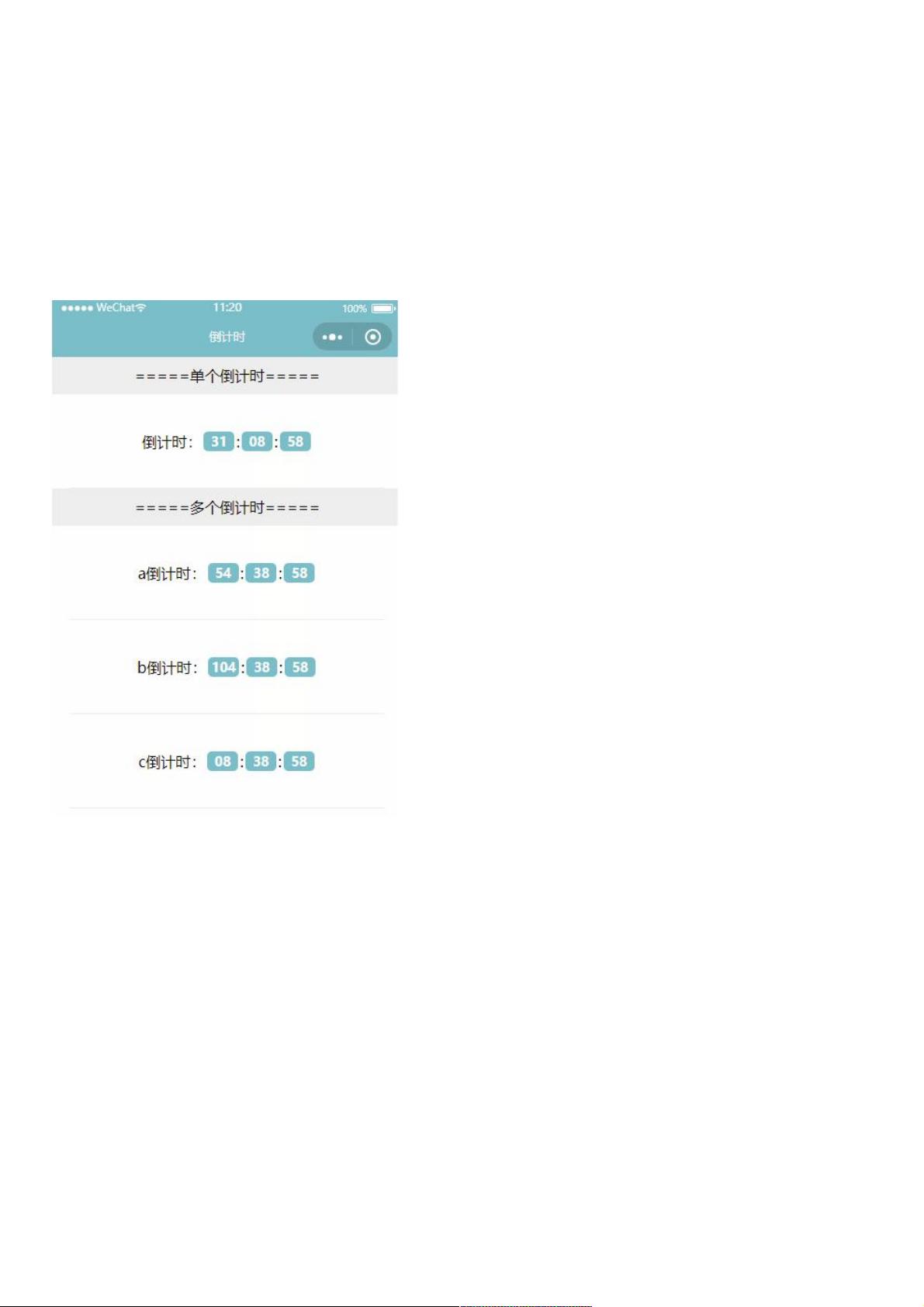
本文主要介绍了如何在微信小程序中实现单个和多个倒计时功能,通过解析思路、展示代码和样式来详细阐述实现方法。
在微信小程序开发中,倒计时功能经常被用于各种场景,如活动预告、限时优惠等。实现这个功能的基本思路是获取每个倒计时任务的结束时间,然后将其与当前时间进行比较,计算出剩余时间。由于时间戳通常是毫秒级别的,我们需要将结束时间和当前时间转换为时间戳后,相减再除以1000得到秒数。接着,通过数学公式计算小时、分钟和秒数,最后利用定时器每秒更新界面显示,从而实现倒计时效果。
对于单个倒计时,代码结构相对简单。在WXML中,可以创建一个包含倒计时文本的视图组件,如以下示例所示:
```html
<view class="countdown">
<view class="item">
倒计时:
<view class="txt-time">{{txtTime.hou}}</view>:<view class="txt-time">{{txtTime.min}}</view>:<view class="txt-time">{{txtTime.sec}}</view>
</view>
</view>
```
对应的CSS样式文件(WXSS)可以设定倒计时的布局和样式:
```css
.countdown.item {
display: flex;
justify-content: center;
align-items: center;
height: 200rpx;
width: 90%;
margin: 0 5%;
border-bottom: 2rpx solid #eee;
}
.countdown.item.txt-time {
background-color: #6EBEC7;
color: #fff;
border-radius: 10rpx;
font-size: 28rpx;
margin: 0 4rpx;
font-weight: bold;
height: 42rpx;
width: 66rpx;
line-height: 42rpx;
text-align: center;
}
```
在JavaScript文件(JS)中,我们需要定义页面的数据,包括结束时间,并编写计算和格式化时间的函数:
```javascript
Page({
data: {
endTime: "2020-08-22 18:30:00", // 结束时间
},
timeFormat(param) {
return param < 10 ? "0" + param : param;
},
// 其他相关方法,如启动倒计时的onLoad函数
onLoad: function () {
// 计算倒计时并设置定时器
this.startCountdown();
},
startCountdown: function () {
// 计算逻辑
},
});
```
如果需要实现多个倒计时,只需在JS文件中处理一个包含所有倒计时对象的数组,遍历数组,对每个对象执行相同的过程。每个对象应包含其各自的结束时间,然后在`startCountdown`函数中,根据这些时间计算各个倒计时,并更新对应的界面元素。
总结来说,微信小程序实现倒计时功能主要涉及时间戳的计算、定时器的使用以及界面数据的动态更新。通过合理的代码组织和设计,可以轻松地在小程序中实现单个或多个倒计时功能,满足不同应用场景的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-10 上传
2021-03-29 上传
2019-07-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38748055
- 粉丝: 4
- 资源: 960