微信小程序搭建:mpvue+mpvue-weui+fly.js实战教程
PDF格式 | 932KB |
更新于2024-09-04
| 150 浏览量 | 举报
"本文主要讲解了如何使用mpvue、mpvue-weui和fly.js搭建微信小程序的详细步骤,适合初学者和开发者参考。"
在微信小程序开发中,选择合适的框架和工具能够极大地提高开发效率和用户体验。本文介绍的是一种基于mpvue、mpvue-weui和fly.js的构建方案,这三个组件分别负责小程序的基础架构、UI设计和网络请求。
1. **微信小程序框架:mpvue**
mpvue 是一个基于 Vue.js 的小程序框架,它让开发者可以用 Vue.js 的语法和思维来编写微信小程序。mpvue 提供了与 Vue.js 相似的开发体验,包括组件化、指令、计算属性等特性,同时支持 Vue 的单文件组件(SFC)格式,降低了学习曲线,使得前端开发者更容易上手微信小程序开发。
2. **UI框架:mpvue-weui**
mpvue-weui 是基于 mpvue 框架对微信官方的 WeUI 设计语言进行封装的组件库。WeUI 是一套符合微信原生视觉体验的组件库,主要用于移动端 Web 和微信小程序的开发。通过引入 mpvue-weui,开发者可以快速搭建符合微信设计规范的用户界面,减少自定义样式的工作量。
3. **Request 请求:fly.js**
fly.js 是一个轻量级的基于 promise 的 HTTP 客户端,适用于浏览器和 Node.js 环境。在微信小程序中,fly.js 可以替代 wx.request 进行网络请求,提供更简洁、易用的 API。通过 npm 安装 flyio 后,可以在小程序中使用 fly.js 进行数据交互,简化网络请求的处理。
搭建步骤:
1. **项目初始化**
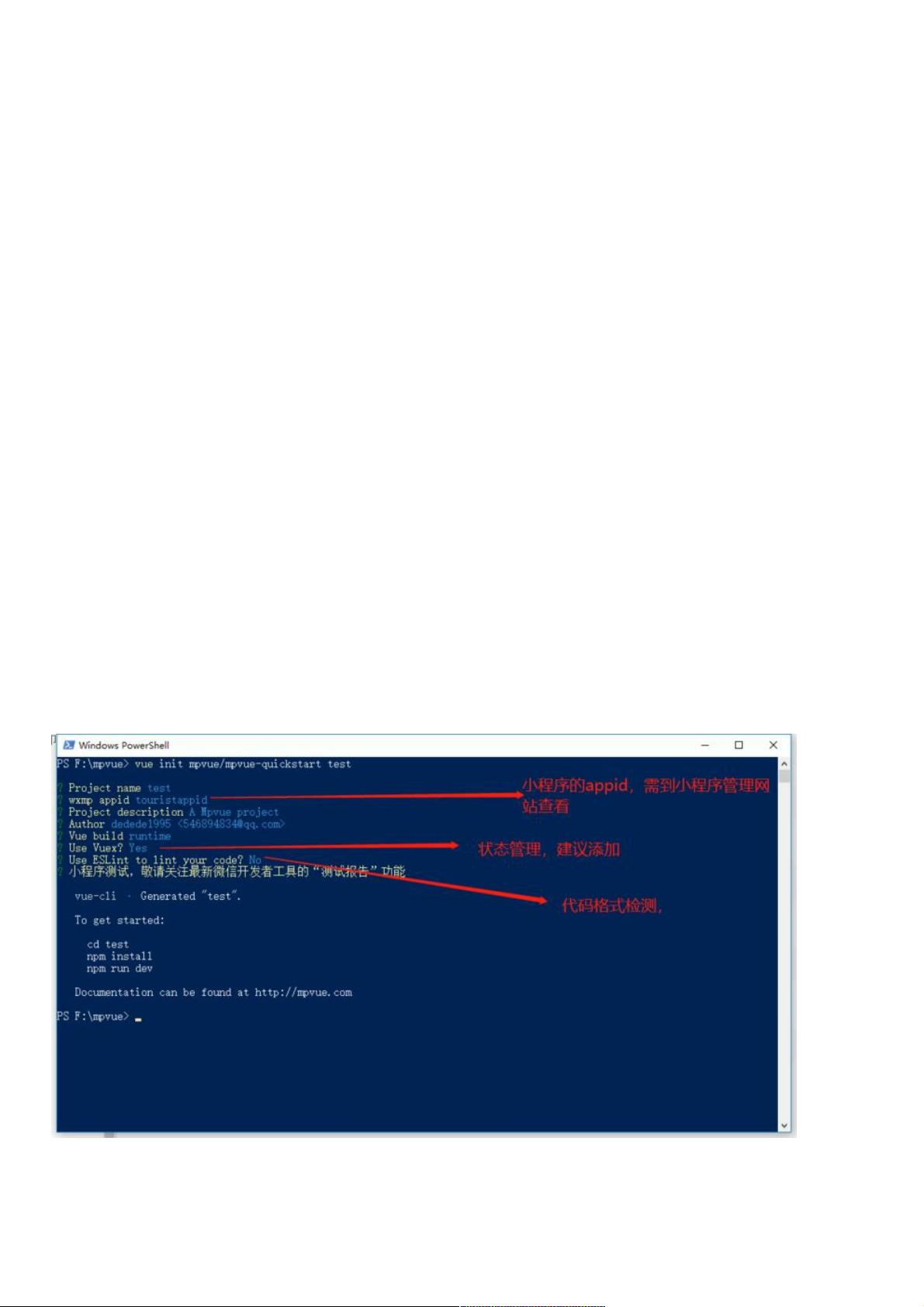
首先确保已经安装了 Node.js 和 npm。在创建项目的目录下打开命令行工具,设置 npm 的国内镜像源以加快包的下载速度。接着,全局安装 vue-cli、webpack 和 vue,最后使用 vue-cli 初始化 mpvue 项目。
2. **项目运行**
下载并安装微信开发者工具,将项目导入并启动。运行项目时,需注意页面的正确配置,避免因标点符号错误导致的编译失败。每次新增或修改页面后,需要重新运行 `npm run dev` 来更新项目。
3. **引入 mpvue-weui**
引入 mpvue-weui 的 CSS 文件,根据需要选择并使用提供的组件。创建新的测试页面,确保页面能正常跳转和显示。可以参考 mpvue-weui 的官方文档或从其 GitHub 仓库获取更多示例代码。
4. **引入 fly 请求**
使用 npm 安装 fly.js,然后在小程序中引入并使用,替换原有的 wx.request。按照 fly.js 的 API 文档编写网络请求逻辑,简化请求处理过程。
通过以上步骤,开发者可以快速地构建出具有现代化 UI 和高效网络请求处理的微信小程序。在实际开发过程中,还需要了解微信小程序的生命周期、数据绑定、事件处理等基础知识,以及微信开发者工具的使用方法,以便更好地进行调试和优化。
相关推荐