深入理解inline-block:浏览器兼容与缝隙问题解析
需积分: 0 59 浏览量
更新于2024-08-04
收藏 47KB DOCX 举报
"个人文档1探讨了inline-block在不同浏览器中的表现和兼容性问题,以及如何解决因HTML空白符导致的缝隙问题。"
在Web布局中,`inline-block`是一种非常重要的CSS属性,它允许元素既保持行内元素的特性(如并排显示),又能像块级元素那样设置宽度、高度和内边距。这个属性在现代浏览器中得到广泛支持,但在早期版本的IE(尤其是IE6和IE7)中存在一些兼容性问题。
`inline-block`的含义是,元素会生成一个行内级别的块容器,其内部内容按照块元素的方式进行格式化,而元素本身则作为原子的行内元素。这意味着,元素的内容会按块元素排列,但不会强制新行显示,除非容器或元素本身不允许。
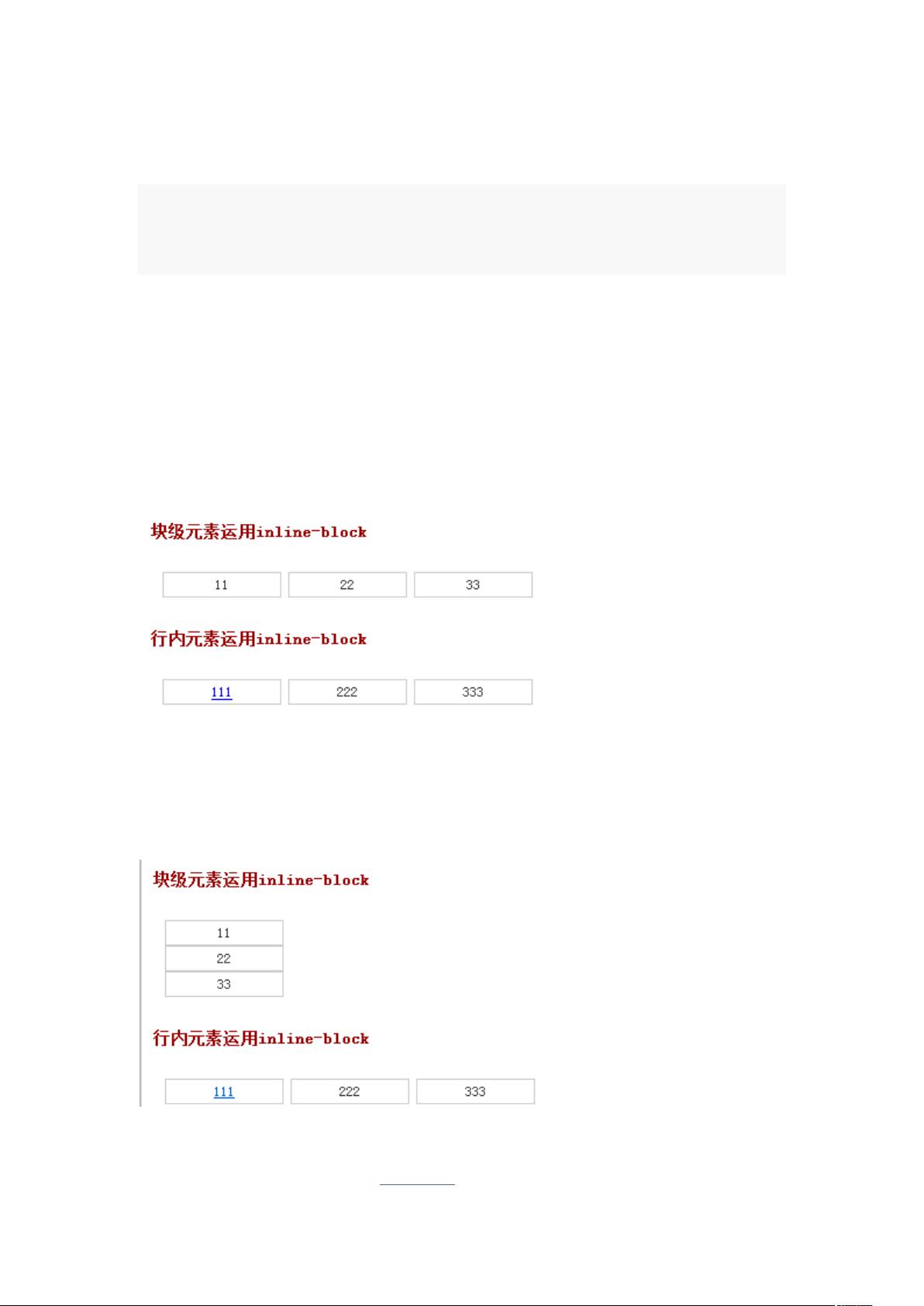
文档中提到了两个示例(Demo1和Demo2)来展示`inline-block`在不同浏览器下的行为。在IE6和IE7中,应用了`inline-block`的块级元素仍然会出现换行,这是因为这些旧版IE浏览器对`inline-block`的支持不足。为解决这个问题,通常使用`*display:inline; *zoom:1;`这组CSS hack,通过先将元素设置为行内元素并触发hasLayout,使元素可以设置宽高,从而实现`inline-block`的效果。
Demo3进一步探讨了导致`inline-block`元素之间出现缝隙的原因。这种缝隙是由HTML源代码中的换行符、空格符或制表符产生的,这些空白字符在默认情况下会被浏览器解析并占用一定的空间,受`font-size`的影响。因此,通过消除这些空白符或者设置`font-size: 0`,可以避免缝隙的出现。
在各种浏览器(包括Firefox、Chrome、IE9至IE6以及搜狗高速和兼容模式)中测试Demo3,所有浏览器都显示一致,表明问题已得到解决。理解这些概念和技巧对于开发跨浏览器兼容的Web页面至关重要,特别是当需要在有限的空间内排列元素时,`inline-block`是一个非常有用的工具。
176 浏览量
112 浏览量
908 浏览量
245 浏览量
802 浏览量
250 浏览量
食色也
- 粉丝: 38
- 资源: 351
最新资源
- NCRE二级C语言程序设计辅导
- basic linux command
- Java笔试时可能出现问题及其答案.doc
- 同济大学线性代数第四版课后习题答案
- A Guide to MATLAB for Beginners and Experienced Users - Hunt Lipsman & Rosenberg
- Oracle9i:SQL Ed 2.0.pdf
- ejb3.0实例教程
- oracle-commands-zh-cn
- inno setup 脚本集
- IT服务能力成熟度模型
- PCB转原理图方法攻略
- PHP登录注册制作过程
- 硬件工程师手册_华为资料
- 神奇的-----ant的使用
- XILINXSPARTAN_start_kit_3manual.pdf
- R1762_R2632_R2700 RGNOS10.2配置指南_第一部分 基础配置指南