Google Chrome开发人员工具深度解析
"本文详细介绍了如何使用Google Chrome浏览器的开发人员工具,这是一个强大的调试JavaScript和网页布局的工具。文章首先说明了开启开发人员工具的方法,包括通过菜单、右键点击和快捷键。接着,介绍了工具窗口的基本布局,包括工具栏、搜索框、停靠选项以及JavaScript控制台的切换方式。"
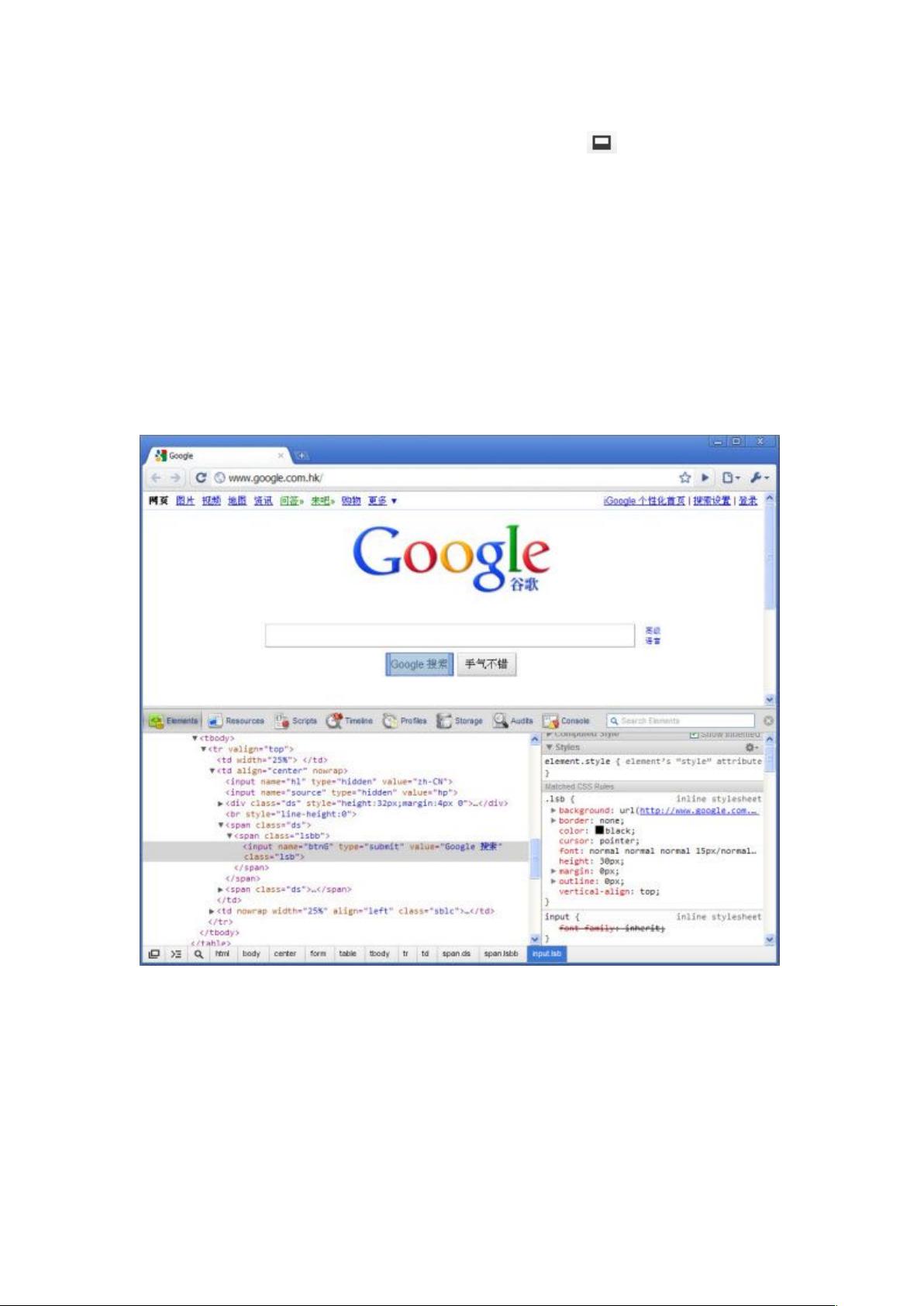
在Chrome开发人员工具中,用户可以访问到多种功能面板,每个面板都有特定的作用。首先是元素(Elements)面板,这个面板展示了网页的DOM树结构,允许开发者查看并实时编辑HTML元素及其属性。例如,通过右键点击页面上的元素并选择“审查元素”,可以查看选定元素的样式信息,并即时修改这些样式,查看页面动态更新的效果。这在调整布局、修复样式问题时非常有用。
样式信息通常显示在元素面板的右侧,这里可以编辑CSS属性,添加、删除或修改选择器。通过双击属性值可以快速编辑,取消勾选则能禁用某个属性。此外,还可以在element.style部分或选择器的空白处添加新的属性,实时预览其对页面样式的影响。
接下来,其他重要的面板包括:
1. 资源(Resources)面板:此面板列出网页加载的所有资源,包括图片、脚本、样式表等。开发者可以查看和分析这些资源的加载时间,排查性能瓶颈。
2. 网络(Network)面板:用于监控网络请求,记录HTTP/HTTPS请求的详细信息,如请求头、响应头、加载时间,帮助优化页面加载速度。
3. 源代码(Sources)面板:此面板用于查看和编辑网页的JavaScript源代码,包括断点调试、步进执行、查看变量值等功能,是调试JavaScript问题的核心工具。
4. 性能(Performance)面板:用于分析网页性能,记录页面加载和用户交互时的CPU和内存使用情况,帮助找出性能瓶颈。
5. 计算机内存(Memory)面板:监控JavaScript堆内存,帮助识别内存泄漏和优化内存管理。
6. 事件监听器(Event Listeners)面板:显示页面上绑定的所有事件监听器,方便查找和管理事件处理。
7. Lighthouse:是一个自动化工具,用于提高网页的质量,提供关于可访问性、性能、最佳实践等方面的审计报告。
Chrome开发者工具还包括其他实用功能,如模拟移动设备、检查无障碍(Accessibility)属性、审查组件(Audits)等。熟练掌握这些工具,开发者能够更有效地调试和优化网页,提升用户体验。
487 浏览量
2021-09-26 上传
250 浏览量
432 浏览量
101 浏览量
168 浏览量
2022-07-10 上传
107 浏览量
178 浏览量
潜龙勿用亢龙有悔
- 粉丝: 9
最新资源
- 快速搭建JavaScript项目与Python环境指南
- 探索iOS 16真机调试包的安全特性
- C#打造简易库存管理系统与类图设计
- Java实现BDSCASD轨迹聚类算法DBSCANSD研究
- 掌握Android文件存储:实例源代码解析
- 微博热搜数据自动化爬取与可视化展示
- VxWorks实时系统框架实验:多任务管理与源码分析
- VS2008下MFC GPRS服务端数据处理及ADO数据库操作
- OpenCV模块编译为JavaScript:Emscripten转换教程
- 创建Windows服务:MyWindowsService项目的全面解析
- TinyDispatcher:使用ES6实现的轻量级事件调度器
- ZebraDesigner.Pro条形码打印软件使用教程
- jQuery实现带Logo的二维码生成教程
- JKQ工具qmap:C++实现量子电路高效映射
- 氟流编程抽象的运行演示与优势解析
- ESLint配置集:为Salesforce Commerce Cloud提供优化方案