利用ViewDragHelper打造Android ListView侧滑删除动画
71 浏览量
更新于2024-08-28
收藏 185KB PDF 举报
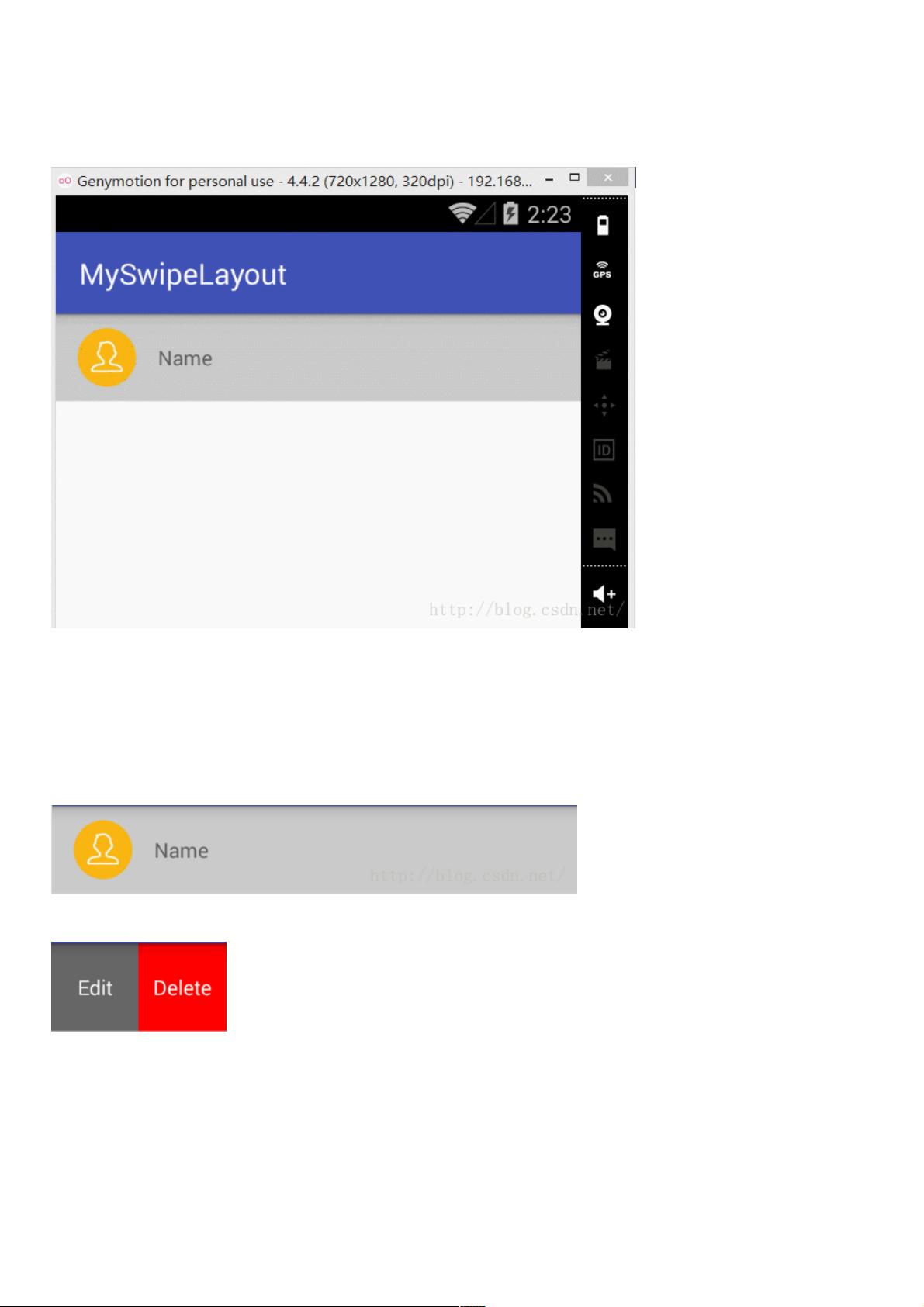
本文将详细介绍如何在Android中利用ViewDragHelper技术实现ListView项目的Item的侧滑划出效果。首先,理解ViewDragHelper的基本用法是关键,它是一个强大的工具,用于处理视图的拖拽交互。以下步骤概述了实现这一功能的具体流程:
1. **ViewDragHelper的初始化**:
- 在自定义控件中,首先要初始化ViewDragHelper,通过构造函数传入一个Context、ViewGroup和一个Callback实例。Callback接口提供了关于视图位置变化的回调,如开始拖拽、结束拖拽和滑动过程中位置更新等。
2. **创建前景View和背景View**:
- 为了模拟列表项的滑出效果,我们需要创建两个子View:FrontView(默认显示的item布局)和BackView(侧滑后露出的item布局)。FrontView代表正常的item视图,BackView则用于隐藏在右侧,滑动时会逐渐出现。
3. **测量View尺寸**:
- 需要获取FrontView的宽度,通常等于屏幕宽度,高度则为ListView每一项Item的标准高度。同时,也需要测量BackView的宽度,这是决定侧滑区域范围的重要参数。
4. **设置初始位置**:
- 在onLayout方法中,设置FrontView默认显示,BackView隐藏。BackView的初始位置设为FrontView右侧,这样当用户向右滑动时,BackView才会逐渐展现出来。
5. **同步滑动**:
- 实现滑动同步,即当用户滑动FrontView时,BackView也要相应地滑动,反之亦然。这需要在ViewDragHelper提供的滑动监听器中处理,确保前后视图的相对位置保持一致。
6. **添加动画效果**:
- 触发平滑的滑动动画是关键。ViewDragHelper提供了一套API来控制滑动过程中的过渡动画,使得滑动效果更流畅自然。
通过以上步骤,我们可以创建一个自定义的SwipeLayout组件,它允许用户通过侧滑操作浏览或切换ListView项。实现这样一个功能可以增强用户体验,特别是在展示详细信息或者切换选项时。最后,附上了自定义SwipeLayout的源码片段,展示了核心的构造和管理ViewDragHelper的代码,开发者可以根据这些信息进行相应的实现和定制。
2016-05-26 上传
834 浏览量
2021-01-05 上传
350 浏览量
251 浏览量
328 浏览量
weixin_38722607
- 粉丝: 5
- 资源: 863
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率