jQuery AJAX: 传递JSON对象与contentType应用实例
157 浏览量
更新于2024-08-30
收藏 119KB PDF 举报
本文主要介绍了如何在jQuery中使用Ajax技术向服务端发送JSON对象,并关注contentType设置的重要性。首先,我们来看一个基本的使用案例,通常情况下,客户端通过键值对的形式构建数据,并通过POST请求发送至`TestHandler.ashx`。
客户端代码:
```javascript
$.ajax({
url: 'TestHandler.ashx',
type: 'post',
data: {
name: "admin",
age: 10
},
dataType: 'text', // 指定返回的数据类型为文本
success: function (data) {
alert(data); // 成功时弹出接收到的数据
}
})
```
在客户端发送的POST请求中,数据是以键值对的形式编码为URL编码格式,即"name=admin&age=10"。服务器端可以通过`context.Request["name"]`和`context.Request["age"]`来获取这些参数。
服务端代码(C#):
```csharp
public void ProcessRequest(HttpContext context)
{
string bodyText = string.Empty;
using (var bodyReader = new StreamReader(context.Request.InputStream))
{
bodyText = bodyReader.ReadToEnd(); // 读取整个请求体
}
string name = context.Request["name"].ToString(); // 通过键获取参数
string age = context.Request["age"].ToString();
// 将接收到的键值对写回响应
context.Response.ContentType = "text/plain"; // 设置响应内容类型
context.Response.Write(bodyText);
}
```
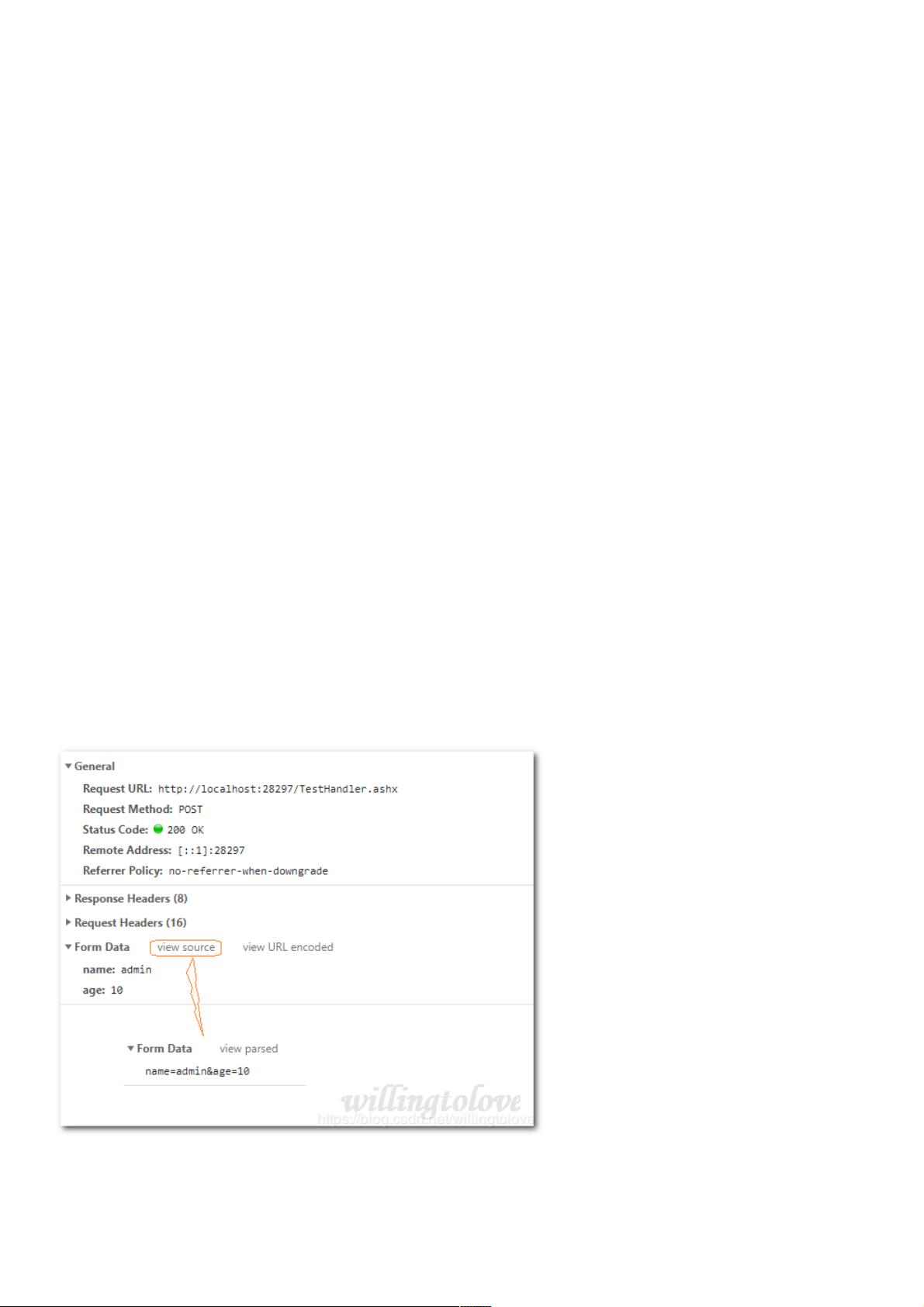
当浏览器查看这次请求时,可以看到原始数据是作为`application/x-www-form-urlencoded`格式传递的。
传递复杂JSON对象到服务端:
对于更复杂的JSON对象,可以将其转换为字符串形式,然后通过POST请求传递。这里介绍了一种方法,即使用`formdata`:
```javascript
var user1 = { username: 'admin', age: 10 };
var user2 = { username: 'test', age: 11 };
var userList = [user1, user2]; // JSON对象数组
// 将对象序列化为JSON字符串
var jsonString = JSON.stringify(userList);
$.ajax({
url: 'TestHandler.ashx',
type: 'post',
data: jsonString,
contentType: 'application/json', // 需要设置正确的content-type来表明发送的是JSON
dataType: 'json',
success: function (receivedData) {
// 处理接收到的JSON响应
}
})
```
在上述例子中,客户端设置了`contentType: 'application/json'`,确保服务端能够正确识别并解析JSON数据。服务端在接收到请求后,同样需要解析这个JSON字符串来获取用户对象。
总结起来,jQuery的Ajax方法可以方便地处理JSON对象的传递,但需要确保双方都正确配置了content-type,以便正确解析和交互数据。同时,理解URL编码与JSON序列化的区别,能帮助我们优化数据传输和处理过程。
2021-01-19 上传
2020-10-25 上传
2020-10-21 上传
2020-12-08 上传
2020-12-02 上传
2020-10-25 上传
2020-10-28 上传
weixin_38688097
- 粉丝: 5
- 资源: 928
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析