ASP.NET无刷新文件上传:swfUpload与uploadify实践
54 浏览量
更新于2024-08-29
收藏 330KB PDF 举报
本文档主要介绍了在ASP.NET环境中实现文件无刷新上传的两种方法,分别是swfUpload和uploadify插件。这两种工具都用于提供用户友好的文件上传体验,无需刷新整个页面。
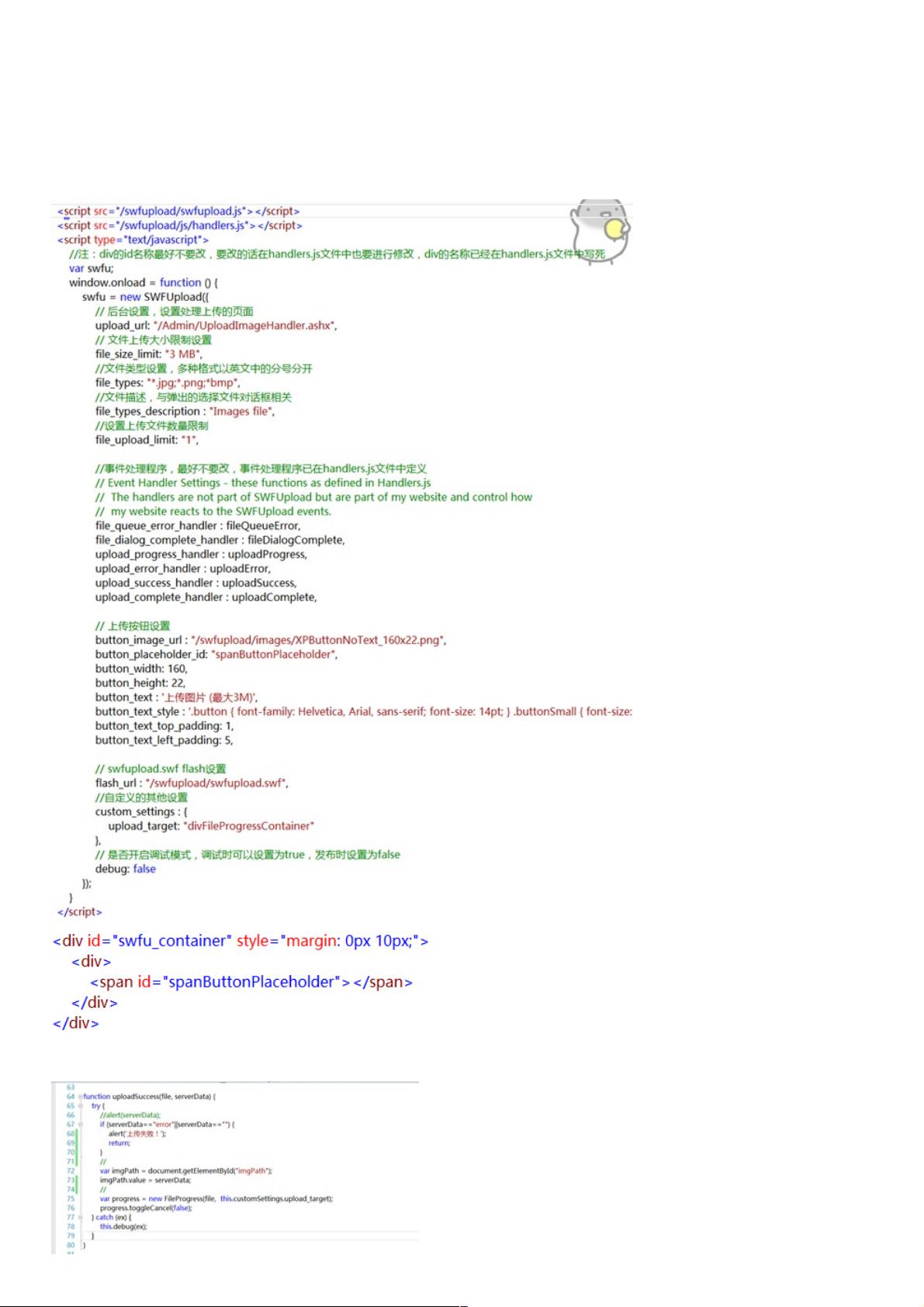
1. **swfUpload** 实现:
- 首先,需要导入swfUpload的开发包,包括js引用`swfUpload.js`和`handler.js`。对于初次使用者,推荐阅读相关文档或教程来理解其工作原理。
- 在页面初始化阶段,需要修改`handler.js`文件中的上传成功事件处理器。这个处理器接收来自服务器的`serverData`,即服务器端的响应。例如,当用户上传成功时,会调用`OnFileUploadSuccess`函数,根据服务器返回的`data`值判断上传状态并给出相应的提示。
2. **uploadify** 实现:
- uploadify是一个基于jQuery的文件上传插件,可以从官网下载最新版本的开发包,包括`jquery.uploadify.js`和`uploadify.css`。其中,注意可能存在的CSS样式问题,如图片文件路径不正确,需在`uploadify.css`中自行调整。
- 初始化`uploadify`时,通过JavaScript设置参数,如指定SWF文件路径、服务器端处理程序(如`/Admin/UploadFileHandler.ashx`)、按钮文本、接受的文件类型等。`onUploadSuccess`事件处理函数被用来处理上传结果,同样根据服务器返回的`data`和`response`来展示不同的上传状态。
3. **服务器端处理程序**:
- 对于上传文件,服务器端通常会创建一个处理请求的特定接口,如`UploadFileHandler.ashx`。这个处理程序负责接收文件数据,验证权限,存储文件,然后返回响应信息供前端处理。
4. **代码示例**:
- 以下是一个简化的`uploadify`初始化代码片段:
```
$(function(){
$('#file_upload').uploadify({
'swf': '/uploadify/uploadify.swf',
'uploader': '/Admin/UploadFileHandler.ashx',
'buttonText': '上传附件',
'fileTypeExts': "*.zip;*.rar;*.doc;*.docx;*.xls;*xlsx",
onUploadSuccess: function(file, data, response) {
if (data == 'noPermission') {
alert('没有上传权限');
} else if (data == 'Error') {
alert('上传失败');
} else {
alert('上传成功~~~');
$("#filePath").val(data);
}
}
});
});
```
这段代码定义了如何将文件上传到服务器,以及如何处理上传成功、权限问题或失败的情况。
总结来说,本文档提供了在ASP.NET项目中使用swfUpload和uploadify两种方式实现文件无刷新上传的详细步骤,包括客户端JavaScript配置、服务器端接口编写以及处理不同上传状态的逻辑。这有助于开发者在实际项目中高效地解决文件上传问题。
点击了解资源详情
2020-10-29 上传
2021-01-21 上传
点击了解资源详情
点击了解资源详情
2007-12-16 上传
2020-10-28 上传
2008-09-01 上传
weixin_38503496
- 粉丝: 7
- 资源: 983
最新资源
- Struts快速学习指南
- 新型 求真 有效 值芯片 AD536的应 用
- Convex Optimization book (pdf)
- Web Service配置示例(例子)
- ajax方式载入外部页面数据的层打开效果.txt
- AJAX开发简略-简体中文教程
- 图书管理系统可行性分析
- STL_Tutorial_Reference.pdf
- GNU make中文手册
- How to Break MD5 and Other Hash Functions
- js精确定位HTML标签的TOP和LEFT值
- 高质量C编程指南 编程时我们经常忽视的地方
- QQ2440之初体验.pdf
- at89s52中文资料
- SAP人力资源管理功能概述
- S3C2440数据手册