Swift实现iOS广告无限滚动教程:扩展数据源与滚动策略
101 浏览量
更新于2024-08-29
收藏 204KB PDF 举报
本文档详细介绍了如何在iOS应用中使用UICollectionView实现广告无限滚动功能的一个Swift示例。作者以帮助初学者入门iOS开发为出发点,通过一个实际的小Demo来展示这个功能的实现过程。
首先,我们来了解基本的实现步骤:
1. 设置数据源:
在`UICollectionView`的数据源方法`collectionView(_:numberOfItemsInSection:)`中,为了实现无限滚动,需要扩展数据的数量。例如,如果原始数据集`arrayM`有5个元素,为了展示3倍的广告,返回值会是`arrayM.count * 3`。这样,每当用户滚动到接近屏幕末尾时,新的广告数据就会自动加载显示。
2. 监听滚动位置:
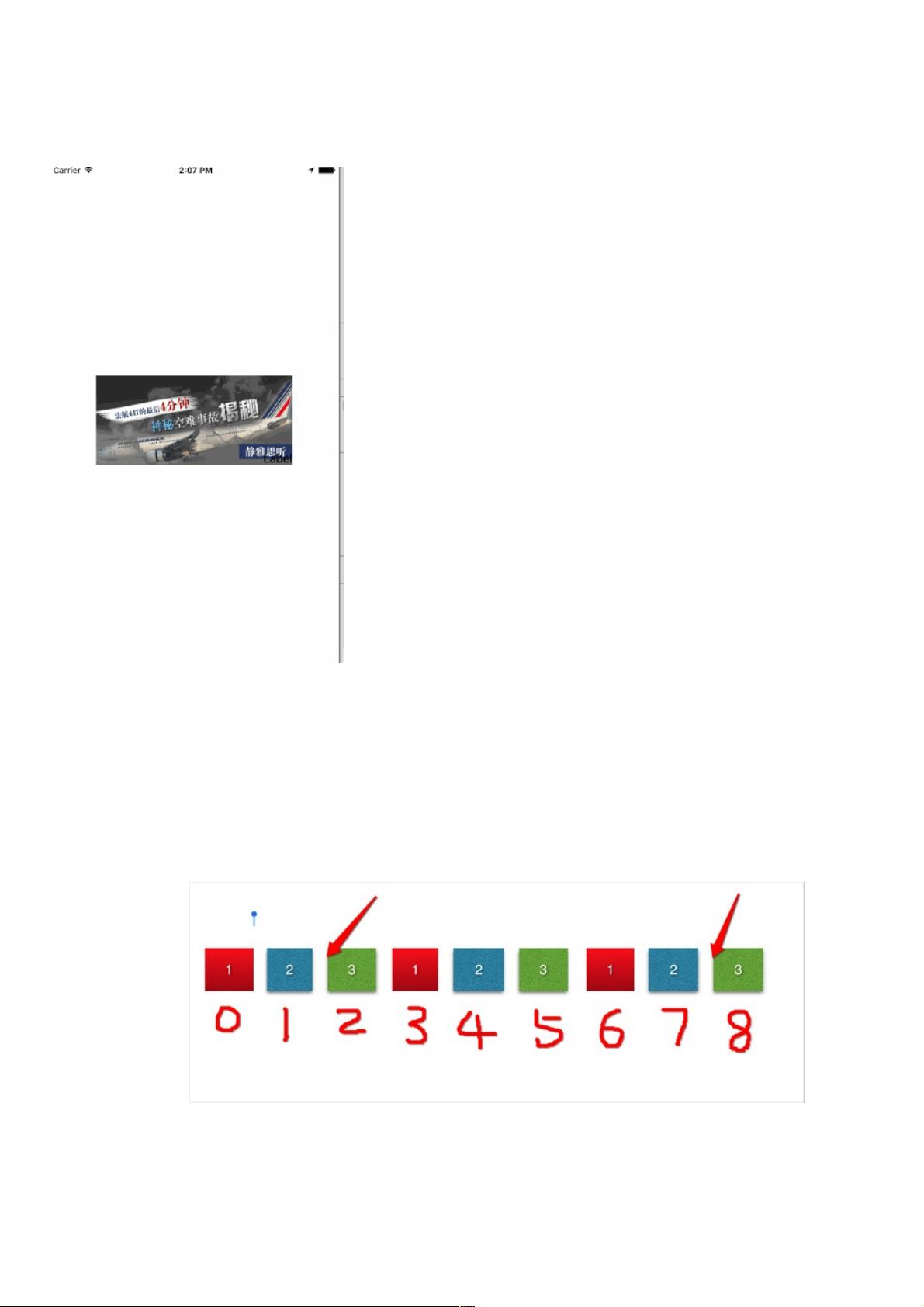
- 当用户滚动到大约是最后一个自然内容cell(即第8个cell)的边界时,将`contentOffset.x`设置回第三个cell的位置,即`CGFloat(arrayM.count - 1) * self.collectionView.bounds.width`,这样可以让用户看起来像是无缝滚动到了新内容。
- 同样,当滚动到第一个cell时(即0位置),设置`contentOffset.x`为第6个cell的位置,即`CGFloat(2 * arrayM.count - 1) * self.collectionView.bounds.width`,确保不会立即显示空白区域。
3. 实现代码:
作者在代码中展示了如何继承`UIViewController`并实现`UICollectionViewDataSource`协议,同时处理滚动事件。使用了`UIKit`框架中的`UICollectionView`类,以及数组`arrayM`来存储实际内容和广告数据。
这个教程对初学者来说非常实用,因为它不仅提供了理论上的指导,还给出了具体的代码实现。通过这个实例,读者可以学习到如何在iOS应用中模拟广告无限滚动效果,这对于理解数据加载策略、滚动处理以及界面交互具有重要意义。对于想要在自己的应用中添加这种用户体验的开发者来说,这是一个很好的参考案例。
2020-09-01 上传
点击了解资源详情
2020-09-01 上传
2019-08-15 上传
2020-09-01 上传
2020-08-19 上传
2020-08-31 上传
2019-07-11 上传
weixin_38701156
- 粉丝: 5
- 资源: 957
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍