CSS盒子模型与排版详解
版权申诉
176 浏览量
更新于2024-07-06
收藏 4.94MB PPTX 举报
"HTML-第七章-CSS盒子模型+排版.pptx"
在前端开发中,CSS(层叠样式表)扮演着至关重要的角色,它用于控制网页元素的外观和布局。本讲主要探讨了CSS中的核心概念——盒子模型以及排版方法。盒子模型是理解CSS布局的基础,它将网页元素视为具有内容(content)、边框(border)、内边距(padding)和外边距(margin)的盒子。
盒子模型中,内容区域(content)包含了元素的实际内容,如文本或图像。边框(border)则围绕在内容和内边距之外,可以设置颜色、宽度和样式,例如实线、虚线或点线。边框的样式设置通常包括`border-style`(样式)、`border-width`(宽度)和`border-color`(颜色)。例如,`border:4px red solid`会设置一个4像素宽的红色实线边框。
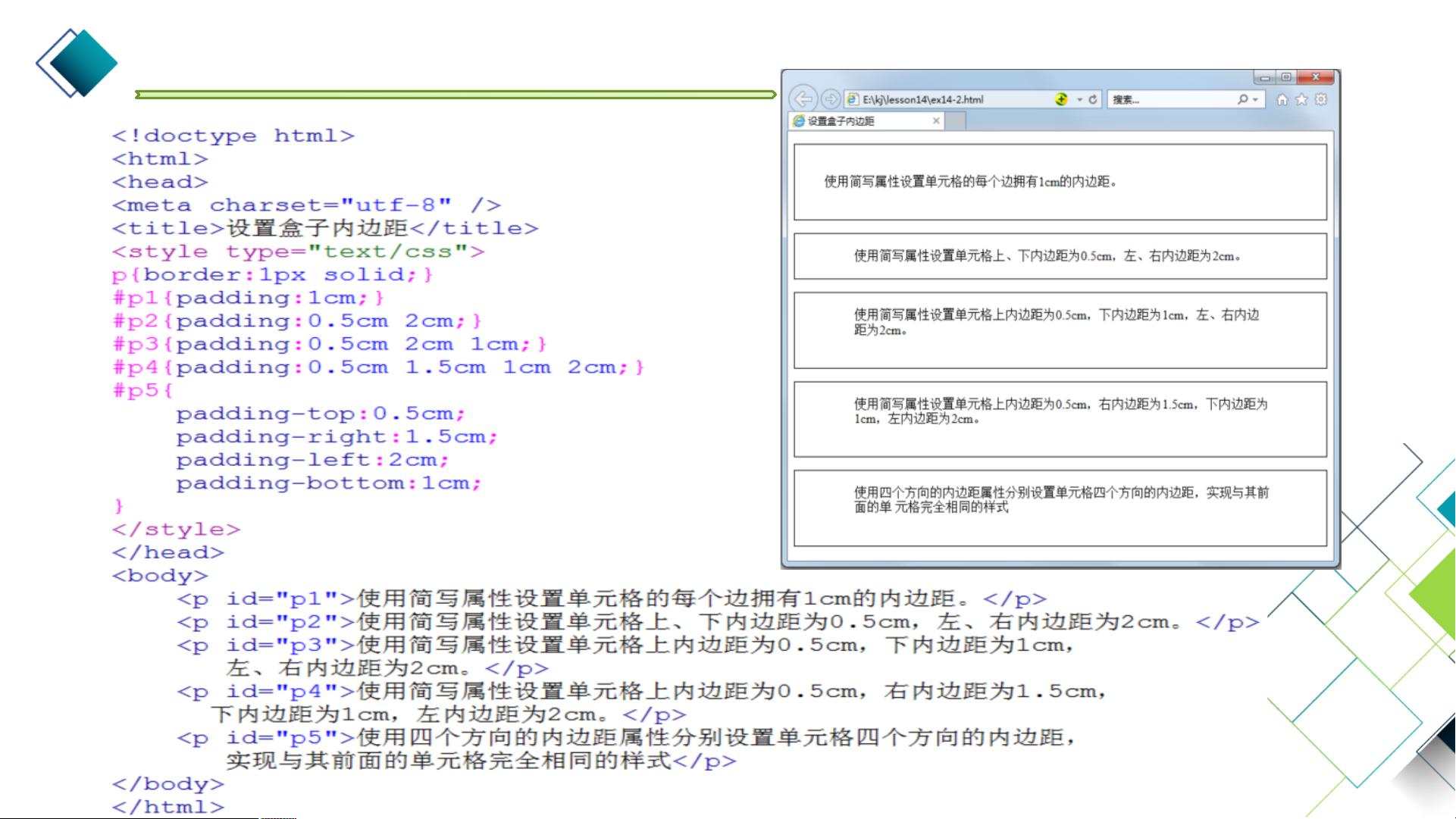
内边距(padding)是边框与内容之间的空间,可以调整元素内部的间距。内边距同样可以独立设置四个方向的值,例如`padding: 10px 20px 30px 40px`分别代表上、右、下、左的内边距。内边距可以使用长度单位(如像素、厘米)或者百分比来定义,百分比通常是基于父元素的宽度计算。
外边距(margin)则是元素与周围元素之间的空间,用于调整元素间的距离。外边距也可以按上、右、下、左的顺序设置,同样支持长度单位和百分比。`margin: auto`可以使元素在容器中居中。需要注意的是,外边距在某些情况下可以合并,这是所谓的"外边距塌陷"现象。
当涉及到CSS排版时,经典布局版式是常见的布局方式,包括浮动布局(float)、定位布局(position)和Flexbox(弹性盒布局)以及Grid布局。浮动布局常用于创建多列布局,通过`float:left`或`float:right`让元素浮动。定位布局则利用`position`属性(如`absolute`、`relative`或`fixed`)改变元素的位置。Flexbox和Grid是现代CSS布局的主要工具,它们提供更为灵活和强大的布局解决方案,适应各种屏幕尺寸和设备类型。
了解并熟练掌握CSS盒子模型和排版方法对于前端开发者来说至关重要,它们可以帮助创建出美观且响应式的网页设计。在实际开发中,需要根据项目需求和浏览器兼容性选择合适的布局技术。通过不断实践和学习,开发者可以创建出更高效、更具吸引力的用户界面。
2021-10-10 上传
2021-10-06 上传
2021-10-06 上传
2022-11-01 上传
2020-01-17 上传
2022-05-06 上传
念广隶
- 粉丝: 5w+
- 资源: 6万+
最新资源
- 单片机英文资料 英文文献
- 从硬盘安装Linux操作系统
- flex cookbook
- at89c52芯片中文资料
- Matlab7官方学习手册
- C#面试题C#面试题
- ucos-ii中文版教程(第二版).pdf
- 通信元器件选用指南_新新电子有限公司供稿 方佩敏整理
- 图书管理系统需求 分析
- 银联销售点终端产品认证实施细则
- Globin-like蛋白质折叠类型识别
- A new look at discriminative training for hidden Markov models
- PCB高级设计讲义_射频与数模混合类高速PCB设计
- 3424aerwqerqwer
- C#向Excel报表中插入图片的2种方法
- 51学习笔记 简单的