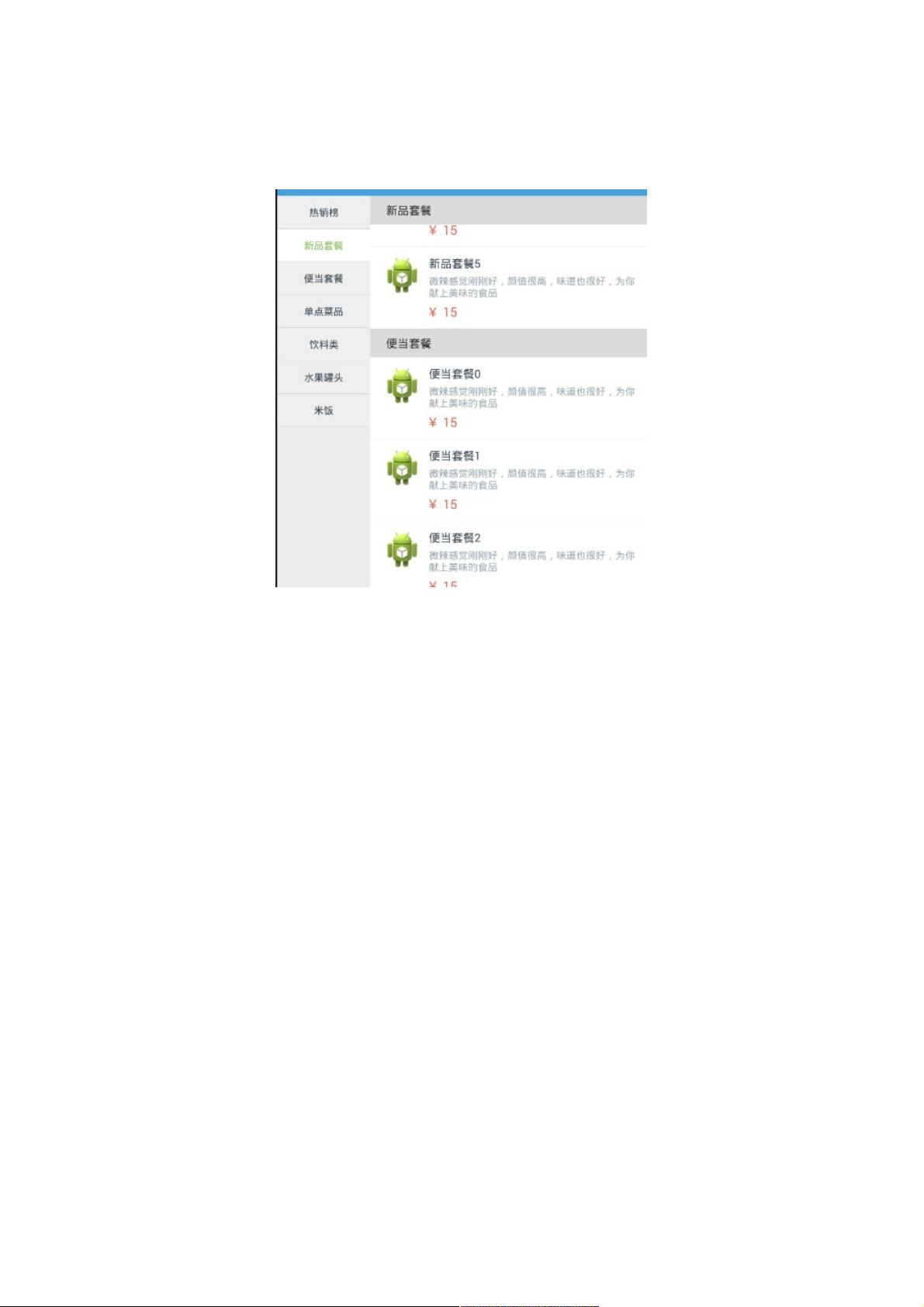
饿了么界面仿效:双ListView联动实现与问题解析
本篇文章主要探讨的是如何实现一个仿照饿了么点餐界面的两个ListView联动效果。该设计旨在模仿饿了么应用的用户界面交互,其中左侧ListView主要用于展示菜单分类,右侧ListView则展示相应分类下的菜品列表。以下是关键知识点的详细介绍:
1. **左侧ListView联动操作**:
- 当用户点击左侧ListView中的某一分类时,开发者在HomeAdapter(左侧列表的适配器)中处理这一事件。首先,适配器中的每个Item都会根据点击的分类改变颜色,以区分当前选中的类别。接着,调用`notifyDataSetInvalidated()`方法通知ListView数据已变更,迫使它重新绘制。
- `lv_home.setSelection(showTitle.get(arg2))`这一行代码确保了当用户选择左侧的某个选项时,右侧的ListView会切换到相应的菜品列表,即关联右侧的滚动位置。
2. **右侧ListView的滚动处理**:
- 为了实现联动效果,右侧ListView需要重写`onScroll`方法。当用户滚动右侧ListView时,滚动事件会被监听。滚动行为会影响到左侧ListView,如改变其颜色或背景,以此模拟联动效果。然而,问题在于,当前的代码只能检测到ListView下拉时的情况,当用户上滑时,由于仅依赖于`firstVisibleItem`,可能导致TextView未能及时更新状态,因为`firstVisibleItem`只反映了首次可见的项,无法捕捉到整个滚动过程。
3. **代码示例与资源获取**:
- 提供了一个Demo的链接(<http://download.csdn.net/detail/qq_29774291/9634011>),开发者可以通过下载此代码获取实现联动效果的具体实现细节。在这个链接中,主程序代码`com.item.jiejie`包下的Activity类可能包含了上述逻辑的实现。
要实现饿了么点餐界面的两个ListView联动效果,关键在于监听和响应用户的交互,并确保数据和视图之间的实时同步。同时,需要注意处理不同滚动方向(下拉和上拉)时的不同行为,以便提供流畅的用户体验。阅读和研究提供的代码示例是理解和掌握这个效果的关键步骤。
2021-01-20 上传
2019-12-12 上传
2020-09-01 上传
713 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38733787
- 粉丝: 2
- 资源: 842
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜