SystemUI NavigationBar实现解析
需积分: 33 9 浏览量
更新于2024-08-05
收藏 84KB DOCX 举报
SystemUI NavigationBar流程梳理主要关注Android系统中状态栏下方的导航栏的创建、布局结构以及事件处理机制。导航栏是Android用户界面的关键组成部分,它通常包含返回、主页和最近应用等按钮,方便用户进行操作。
一、布局结构
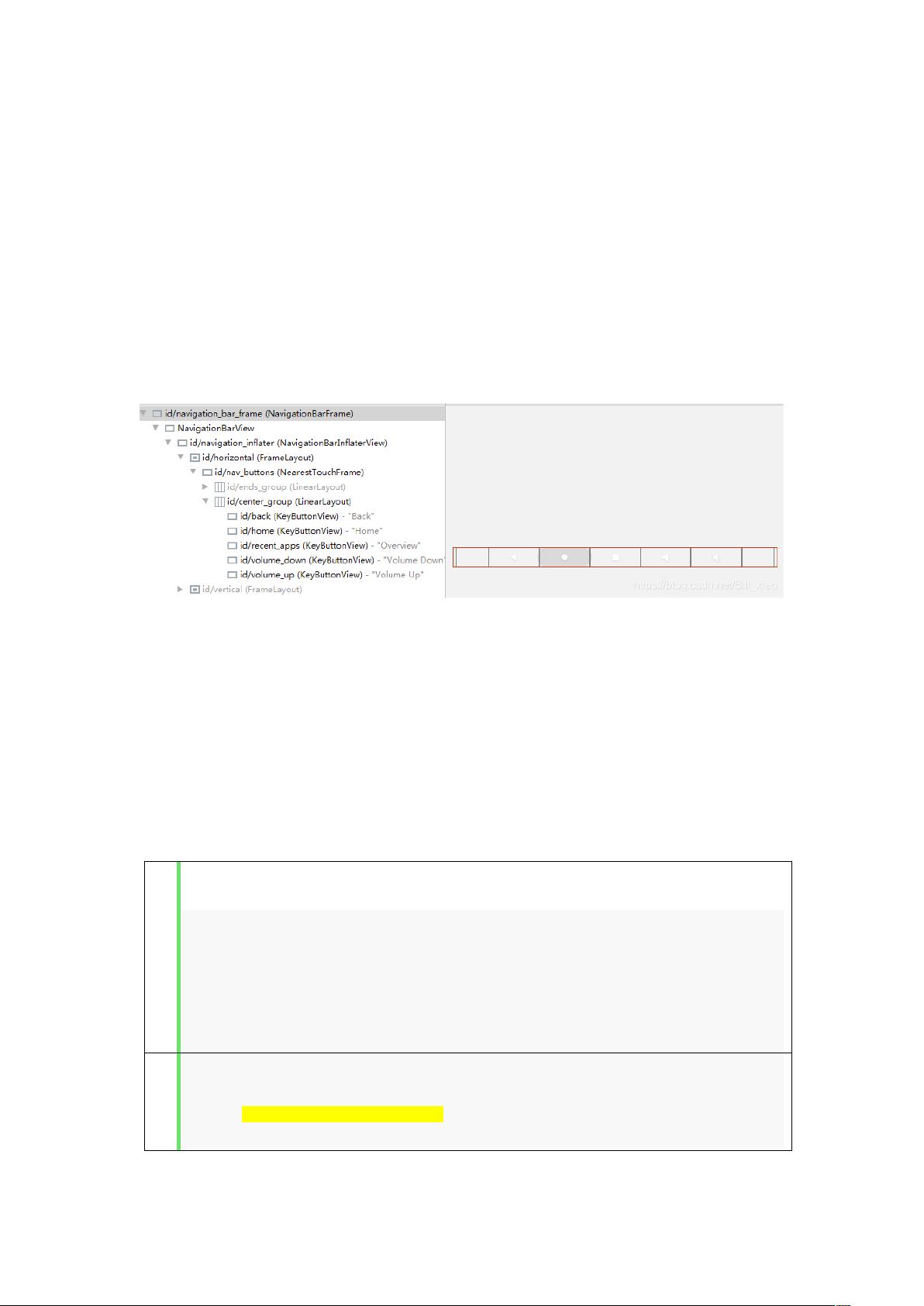
在Android SystemUI中,NavigationBar的布局由两部分XML文件定义:`navigation_bar_window.xml`和`navigation_bar.xml`。`navigation_bar_window.xml`定义了窗口的基本属性,而`navigation_bar.xml`则包含了具体的导航栏视图元素。在View结构中,`NavigationBarFrame`是顶级容器,它包含了`NavigationBarView`,`NavigationBarView`进一步通过`NavigationBarInflaterView`来加载和管理导航栏上的各个按钮或组件。
二、代码控制流程
1. 创建与添加View
这个过程主要在`StatusBar.java`和`NavigationBarController.java`中进行。首先,`StatusBar.java`的`start()`方法启动流程,接着`createAndAddWindows(result)`、`makeStatusBarView(result)`和`createNavigationBar(result)`方法依次调用,最后通过`mNavigationBarController.createNavigationBars(……)`来创建导航栏。在`NavigationBarController.java`中,`createNavigationBars()`和`createNavigationBar()`方法用于创建并添加`NavigationBar`到窗口管理器。
2. 导航栏的位置确定
导航栏的具体位置是在`DisplayPolicy.java`类中根据设备的方向和其他因素计算得出的。这确保了导航栏在横屏或竖屏模式下正确显示。
三、导航栏图标加载及事件逻辑
1. 布局文件添加
`navigation_bar_window.xml`设置`NavigationBarFrame`,其中处理DeadZone的触摸事件。`navigation_bar.xml`通过`NavigationBarInflaterView`的`getDefaultLayout()`方法决定显示哪些控件,通常是主页、最近应用和返回键。如果有额外的自定义需求,可以在此处配置并加载相应的布局文件。
2. 资源文件与事件处理
`NavigationBarInflaterView`的`createView()`方法负责创建布局文件中的各个视图,并将它们添加到导航栏中。这些视图上的图标和触摸事件由Android系统的资源文件和事件分发机制处理。当用户触摸导航栏上的按钮时,点击事件会触发相应的回调,如点击返回键会调用系统的返回操作。
SystemUI NavigationBar的流程涉及到布局文件解析、视图的创建和添加、位置计算以及触摸事件的处理等多个方面,确保了用户在Android设备上能够顺畅地进行导航操作。这个过程充分展示了Android系统UI层面的复杂性和灵活性,同时也允许开发者根据需要自定义导航栏的行为和外观。
635 浏览量
1037 浏览量
2024-11-01 上传
166 浏览量
353 浏览量
2021-03-06 上传
373 浏览量
121 浏览量
NanxiaoPeanut
- 粉丝: 28
- 资源: 10
最新资源
- 相册展示类CSS模板-相册 展示 相片 黑色.rar
- 智慧交通综合管控解决方案.zip
- DT:jQuery插件数据表的R接口
- HFS模板_HFS模板_
- disparity
- Windows下预览SVG图片扩展包
- soe:埃拉托色尼筛法的实现
- modules-huds0n-inheriter
- potrace.js:Potrace矢量跟踪库Emscripten'd到JS中
- 基于C++的回溯法解决旅行售货员(TSP)问题.zip
- cgiirc:CGI:IRC基于Web的IRC客户端
- 智慧交通建设方案.zip
- L2-L4-2014_Matlab程序设计学习-1_
- Spring5Lab3
- 结露测试
- 3D-face-procedural-generations:3D人脸的程序生成