自定义Android EditText光标与下划线颜色教程
125 浏览量
更新于2024-09-02
收藏 255KB PDF 举报
"Android开发中,EditText是常用的输入控件,但有时我们需要对它的光标和下划线颜色进行自定义以满足特定的界面风格需求。本文将详细讲解如何实现这个功能。"
在Android应用程序开发中,我们经常会遇到EditText控件,它用于接收用户的文本输入。默认情况下,EditText的光标和下划线颜色是由系统设定的,可能并不符合我们的设计需求。为了改变这些元素的颜色,我们需要了解并应用一些自定义技巧。
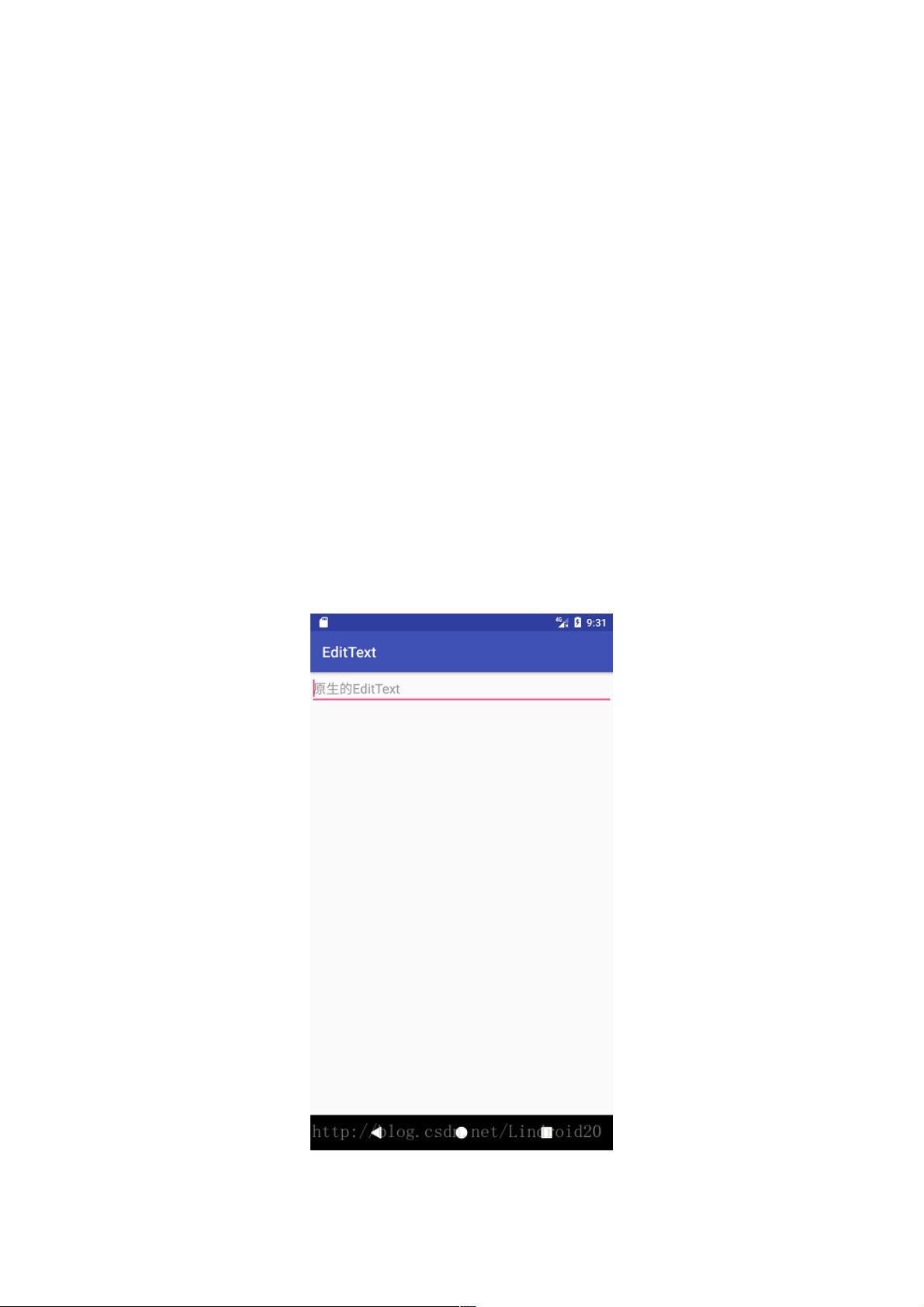
首先,让我们来看看原生的EditText是什么样子。在Android Studio中创建一个新的项目,让MainActivity继承自AppCompatActivity。在布局XML文件中添加一个EditText,并设置其宽度为match_parent,高度为wrap_content,同时设置一个提示文本。运行程序,你会看到EditText的光标和下划线是系统默认的粉色。
接下来,我们将详细介绍如何自定义光标颜色。EditText有一个名为`android:textCursorDrawable`的属性,它允许我们指定光标的样式。为了实现自定义光标颜色,我们可以将这个属性设置为一个自定义的Shape drawable。例如,创建一个XML文件在res/drawable目录下,内容如下:
```xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="2dp" /> <!-- 定义光标的宽度 -->
<solid android:color="@color/your_custom_color" /> <!-- 替换为你的自定义颜色 -->
</shape>
```
然后在EditText中引用这个XML文件:
```xml
<EditText
android:hint="自定义光标的EditText"
android:textCursorDrawable="@drawable/custom_cursor"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
```
运行应用程序,你会发现EditText的光标颜色已经变成了你在`@color/your_custom_color`中定义的颜色。
至于下划线颜色的自定义,我们需要利用另一个属性`android:background`。默认情况下,EditText的下划线是通过`android:background`属性中的描边(stroke)部分来显示的。你可以创建一个新的Nine-Patch图像或者Shape drawable来设置下划线的颜色和样式。例如,创建一个简单的Shape drawable:
```xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/transparent" /> <!-- 透明背景 -->
<stroke
android:width="1dp"
android:color="@color/your_custom_underline_color" /> <!-- 设置下划线颜色 -->
</shape>
```
然后将这个Shape设置为EditText的背景:
```xml
<EditText
android:hint="自定义下划线颜色的EditText"
android:background="@drawable/custom_underline"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
```
这样,你就成功地自定义了EditText的光标和下划线颜色。需要注意的是,如果EditText的背景是一个Nine-Patch图像,那么你还需要确保图像本身支持自定义下划线颜色。
总结来说,自定义Android的EditText光标和下划线颜色主要涉及到`android:textCursorDrawable`和`android:background`两个属性的使用。通过创建和设置适当的Shape或Nine-Patch资源,你可以根据需要调整颜色和样式,从而实现个性化的EditText设计。记得在实际应用中,保持代码整洁和可维护性,以便在未来进行修改或扩展。
3523 浏览量
1809 浏览量
858 浏览量
2222 浏览量
524 浏览量
2024-11-04 上传
2024-11-04 上传
2024-10-01 上传
2013-01-09 上传
weixin_38537050
- 粉丝: 7
- 资源: 954
最新资源
- 用敏捷方法实施基于CMM的软件过程改进
- 高质量C++/C 编程指南
- Intel32位编程手册,卷三
- 2008年4月全国计算机等级考试四级软件测试工程师笔试真题(非图片版)
- Intel32位编程手册,卷二
- Pro.EJB.3.Java.Persistence.API.pdf
- Delphi7下IntraWeb应用开发详解.pdf
- PC8TBD_Student_Guide.pdf
- Intel32位编程手册 ,卷一
- C#学习手册,基础的东西,适合新手
- 粗糙集属性约减c++源代码
- 初步了解JDBC入门必看
- 人工智能论文.doc
- oracle 2日速成
- USB 2.0协议层规范分析
- java面试题经典(全面)