Flutter中的AspectRatio与Card组件:定制宽高比与卡片设计
122 浏览量
更新于2024-08-29
收藏 216KB PDF 举报
在Flutter开发中,AspectRatio组件和Card卡片组件是两种常用的UI组件,它们可以帮助开发者实现灵活的布局和美化界面。
AspectRatio组件是用于调整子元素(child)的宽度与高度比例的。在代码示例中,`import 'package:flutter/material.dart';` 导入了Material Design库,这是Flutter中的基础组件库。` StatelessWidget` 和 `StatefulWidget` 是两种不同的组件类型:无状态组件(如`HomeContent`)不需要维护额外的状态,而有状态组件(如`MyApp`)可以响应用户交互并改变内部状态。`MaterialApp`是 Flutter 应用的根组件,通常包含了`home`属性,用于指定主屏幕内容,以及`theme`属性,用于设定全局的主题样式,如主题颜色。
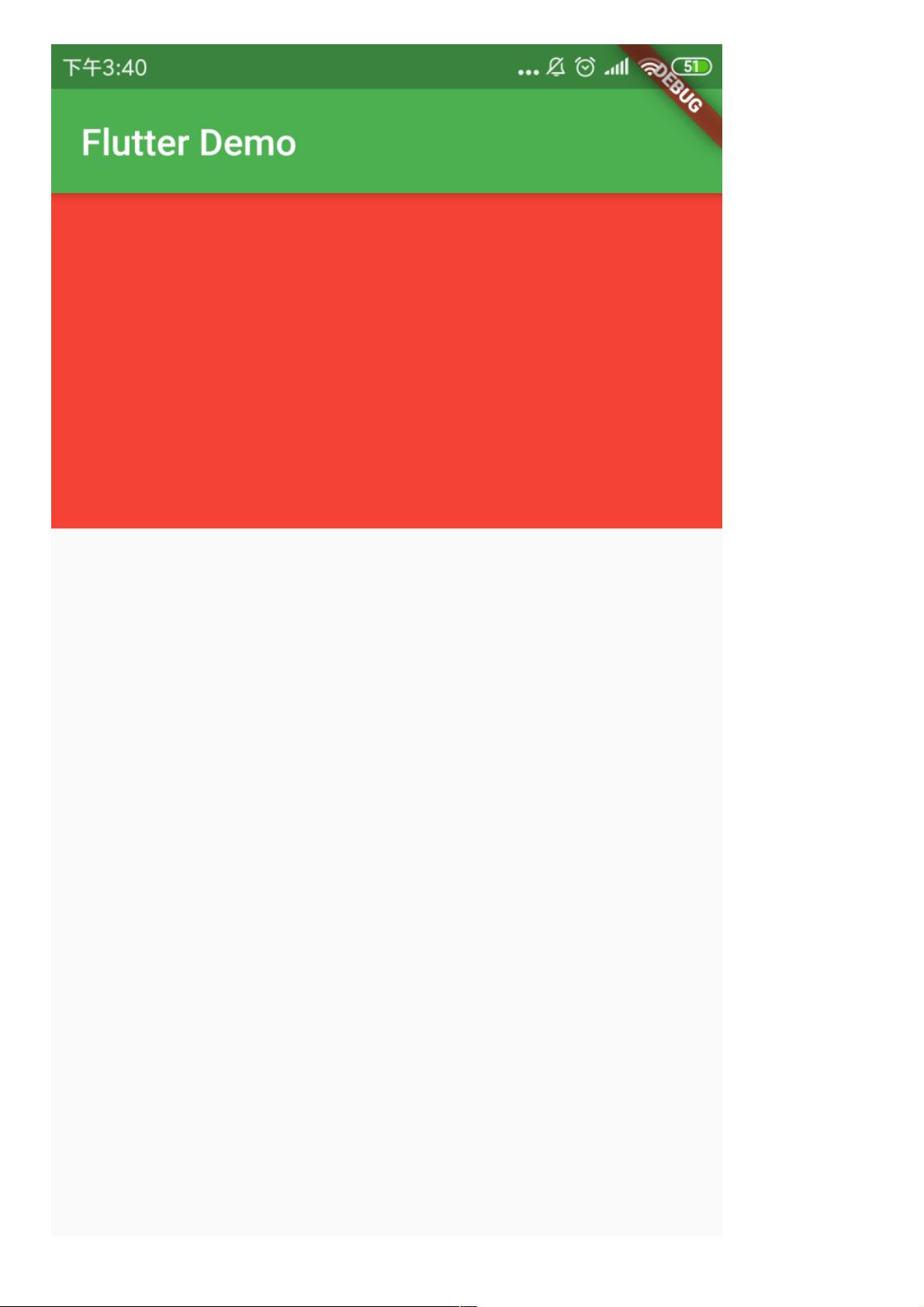
`HomeContent` 类中的 `AspectRatio` 组件展示了如何使用它来定制子元素(一个红色容器)的宽高比,通过`aspectRatio`属性设置为2.0/1.0,意味着宽度是高度的两倍。这在创建具有特定视觉效果的界面时非常有用,比如需要保持图片或视频的比例,或者设计特殊的网格布局。
另一方面,`Card` 是 Material Design 中的一个常见卡片式UI组件,用于展示信息块或进行轻量级的界面分隔。在代码示例中,`Scaffold` 的 `body` 属性用来放置 `Card` 组件,这通常包含标题、内容和可能的交互行为。`Card` 可以添加阴影、圆角等样式增强视觉效果,并且通常配合 `ElevatedButton`、`Icon` 等其他组件一起使用。
在实际开发中,开发者可以根据需求灵活地结合使用 `AspectRatio` 和 `Card`,例如在展示图片、产品列表或卡片式布局时,可以利用 `aspectRatio` 来保持图像的原始比例,同时使用 `Card` 提供清晰的边界和空间划分。这两种组件的组合能帮助构建出美观且响应式的用户界面,提升用户体验。
2021-04-16 上传
414 浏览量
239 浏览量
2023-06-05 上传
250 浏览量
837 浏览量
556 浏览量
470 浏览量
255 浏览量
weixin_38704386
- 粉丝: 3
- 资源: 917