使用vue-cli3+typescript构建tsx开发模板的步骤分享
PDF格式 | 114KB |
更新于2024-08-30
| 76 浏览量 | 举报
基于 Vue CLI 3+TypeScript 的 TSX 开发模板搭建过程分享
本文将详细介绍使用 Vue CLI 3+TypeScript 创建基于 TS 的模板,并将模板方式改成 TSX 的方式,借助 vue-tsx-support 库。
知识点一:使用 Vue CLI 3+ 创建基于 TS 的模板
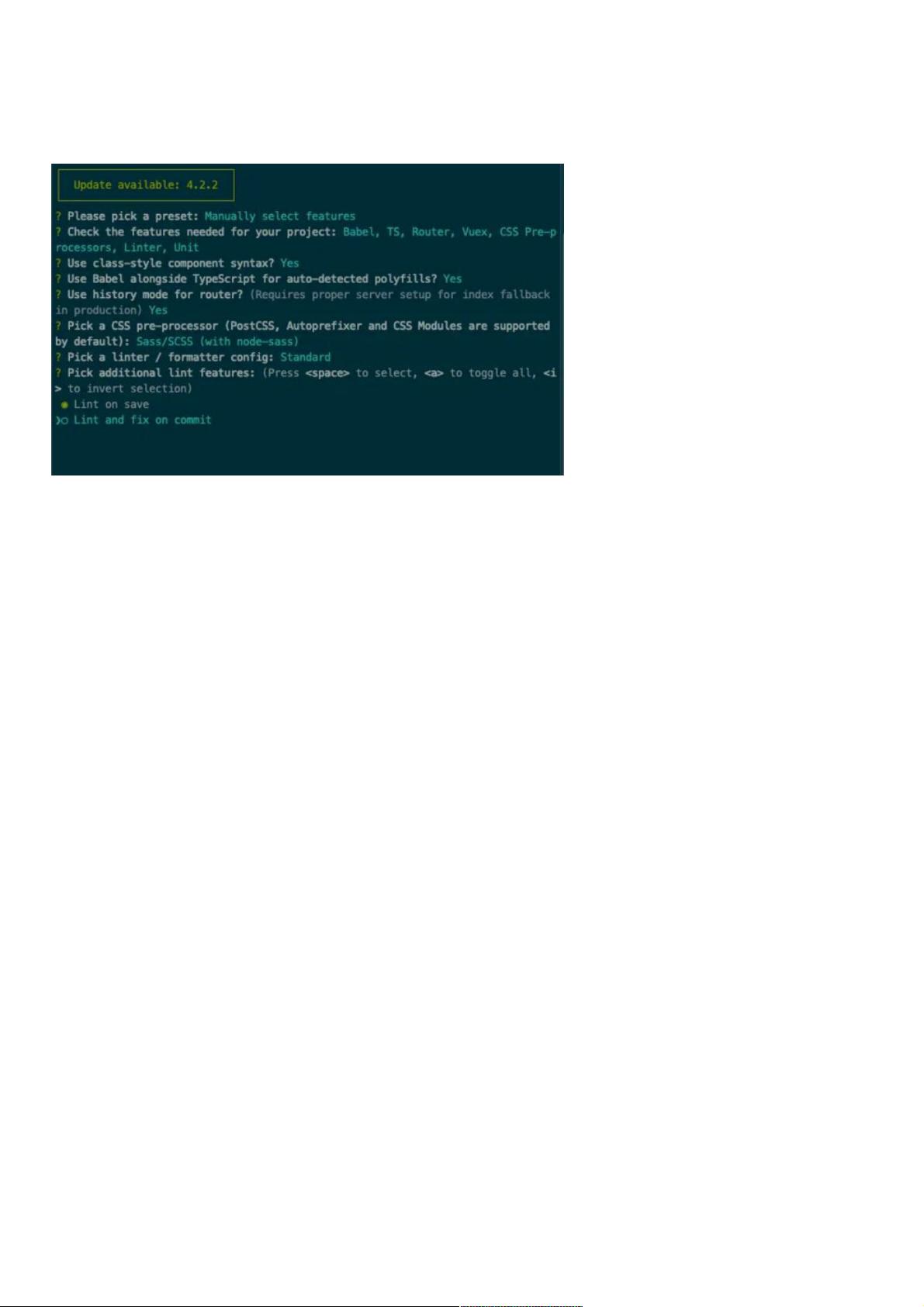
使用 Vue CLI 3+ 可以快速创建一个基于 TypeScript 的模板,命令如下:
```
vue create my-project
```
这将创建一个名为 my-project 的项目,并使用 TypeScript 作为默认语言。
知识点二:安装 vue-tsx-support 库
为了将模板方式改成 TSX 的方式,我们需要安装 vue-tsx-support 库,命令如下:
```
npm install vue-tsx-support --save
```
或
```
yarn add vue-tsx-support
```
安装结束后,我们需要对我们的文件做一些小改动。
知识点三:配置 main.ts 文件
在主入口文件 main.ts 中,我们需要引入 vue-tsx-support 库,代码如下:
```
import * as tsx from 'vue-tsx-support';
```
知识点四:删除 src/shims-tsx.d.ts 文件
为了避免和 vue-tsx-support/enable-check 声明重复冲突,我们需要删除 src/shims-tsx.d.ts 文件。
知识点五:配置 vue.config.js 文件
在 vue.config.js 文件中,我们需要在 configureWebpack 属性下增加一项 resolve,代码如下:
```
module.exports = {
// ...
configureWebpack: {
resolve: {
extensions: ['.js', '.vue', '.json', '.ts', '.tsx'] // 加入 ts 和 tsx
}
}
}
```
知识点六:创建 TSX 文件
现在,我们可以在 /components 下新建一个文件 button.tsx,代码如下:
```
import { Component, Prop } from 'vue-property-decorator';
import * as tsx from 'vue-tsx-support';
interface ButtonClick {
(value: string): void
}
interface ButtonProps {
text: string;
btnClick?: ButtonClick
}
@Component
export default class ZButton extends tsx.Component<ButtonProps> {
// ...
}
```
这样,我们就可以开始开发基于 TSX 的 Vue 项目了。
相关推荐









weixin_38731075
- 粉丝: 1
最新资源
- 微信小程序开发教程源码解析
- Step7 v5.4仿真软件:s7-300最新版本特性和下载
- OC与HTML页面间交互实现案例解析
- 泛微OA官方WSDL开发文档及调用实例解析
- 实现C#控制佳能相机USB拍照及存储解决方案
- codecourse.com视频下载器使用说明
- Axis2-1.6.2框架使用指南及下载资源
- CISCO路由器数据可视化监控:SNMP消息的应用与解析
- 白河子成绩查询系统2.0升级版发布
- Flutter克隆Linktree:打造Web应用实例教程
- STM32F103基础之MS5单片机系统应用详解
- 跨平台分布式Minecraft服务端:dotnet-MineCase开发解析
- FileZilla FTP服务器搭建与使用指南
- VB洗浴中心管理系统SQL版功能介绍与源码分析
- Java环境下的meu-grupo-social-api虚拟机配置
- 绿色免安装虚拟IE6浏览器兼容Win7/Win8