Dev GridControl使用全解析:一步步教你构建表格
需积分: 9 69 浏览量
更新于2024-07-21
收藏 6.04MB DOCX 举报
"Dev之GridControl评解:详细解析GridControl控件的使用,包括创建表格、数据绑定等操作。"
在Dev环境下,GridControl是一种功能强大的表格控件,它允许开发者以灵活的方式展示和操作数据。这个控件不仅提供原汁原味的表格展示,还支持多种自定义选项,使得在应用程序中实现复杂的数据呈现和交互变得可能。以下是对GridControl控件的部分深入讲解:
1. **数据结构与初始化**:
GridControl的基础是数据源,通常使用如`DataTable`或`List<T>`等.NET数据结构。在示例中,`InitDt()`方法创建了一个`DataTable`,包含"个人简历"的字段,如"id"、"name"、"sex"等,并填充了几个示例记录。
2. **数据列的定义**:
`dt.Columns.Add("列名", typeof(数据类型))`用于添加数据列,例如"dt.Columns.Add("id", typeof(int))"定义了一个名为"id"的整数类型列。这里定义了包括"int"(整型)、"string"(字符串)在内的不同数据类型。
3. **数据行的添加**:
使用`dt.Rows.Add(new object[] {...})`向表格中添加行。每个新行是一个对象数组,其中的元素对应于表中每列的值。例如,`dt.Rows.Add(new object[]{1, "张三", 1, "东大街6号", "看书", ""});`表示添加了一条新记录,包含id、name、sex、address、aihao和photo字段的值。
4. **数据绑定**:
创建完数据源后,需要将其绑定到GridControl上。在Dev环境中,可以通过设置`GridControl.DataSource`属性来完成数据绑定,如`gridControl.DataSource = InitDt();`。这将使GridControl显示由`InitDt()`方法创建的数据。
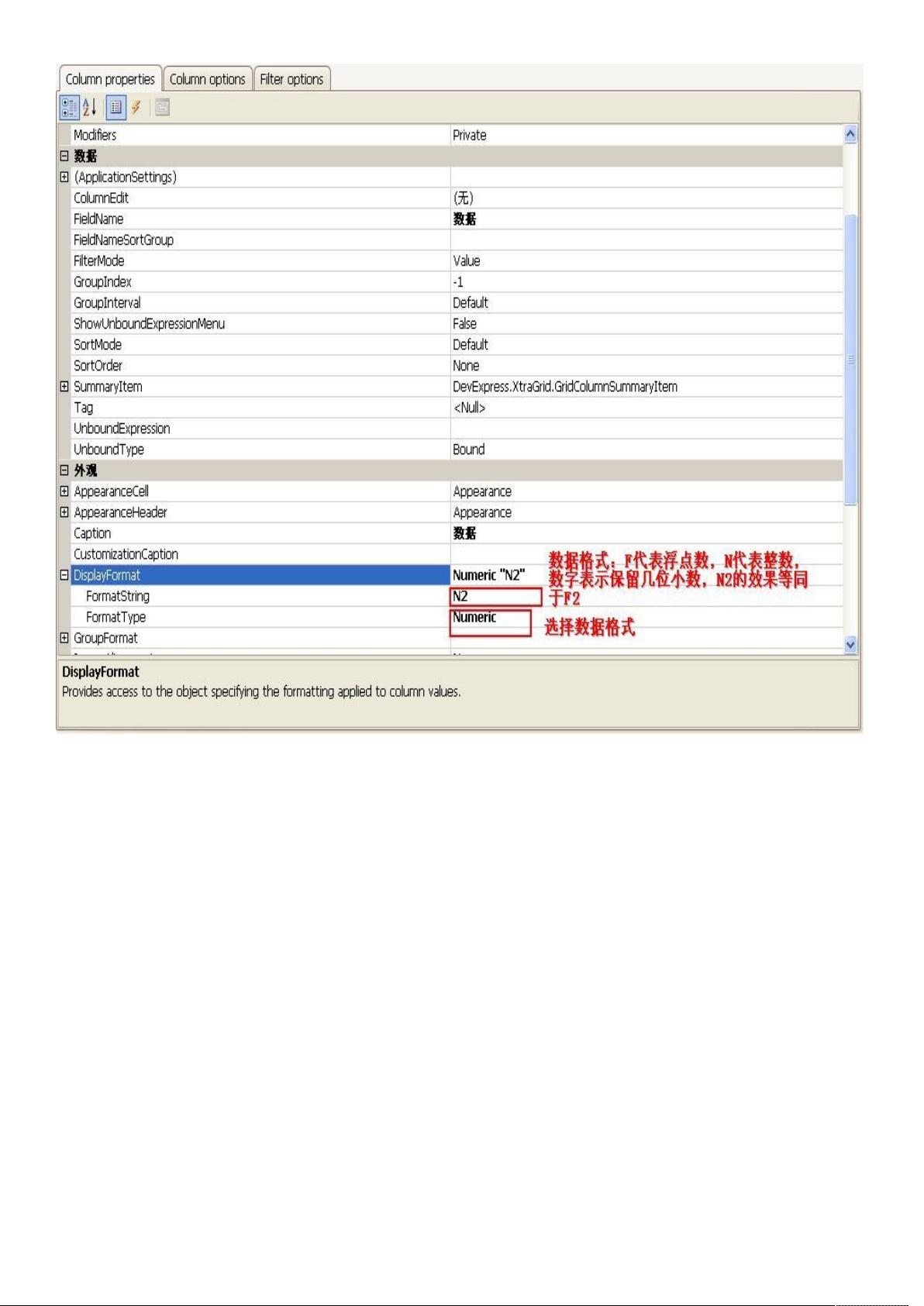
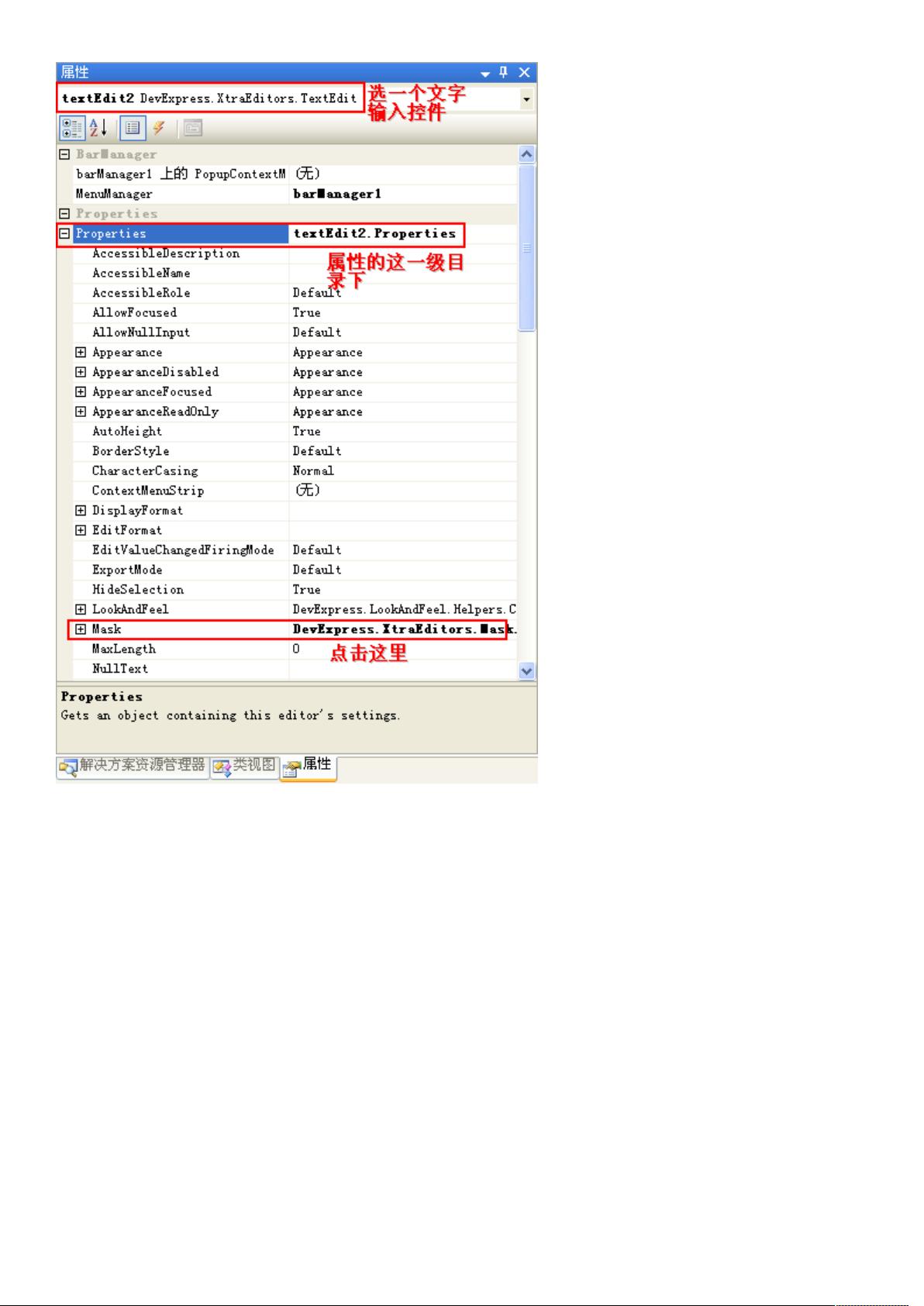
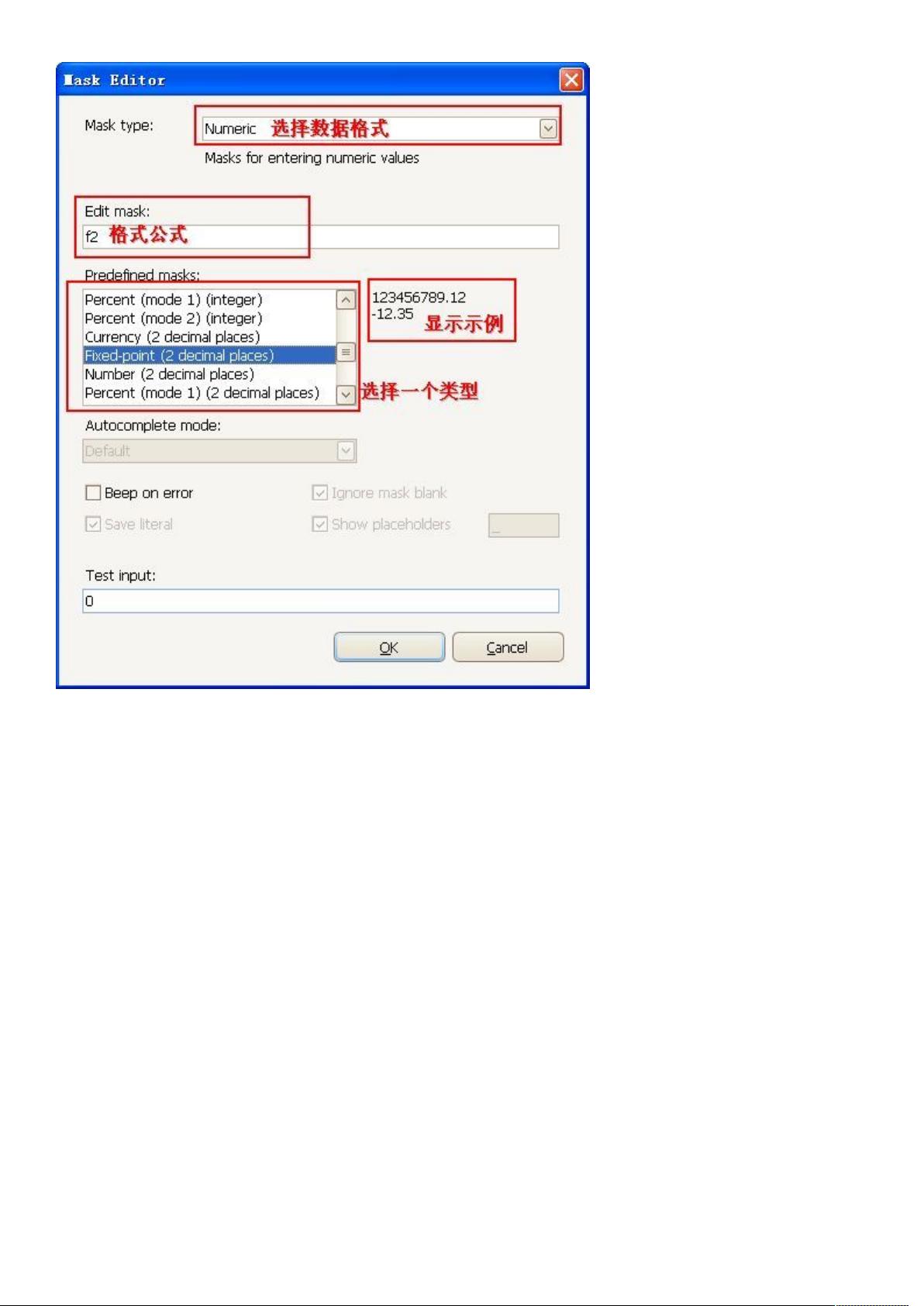
5. **列定制**:
GridControl允许自定义列的显示,如宽度、样式、排序和过滤等。可以使用`GridColumn`类创建和配置列,然后添加到`GridView`的`Columns`集合中。例如,可以设置列的宽度:`gridView.Columns["id"].Width = 50;`
6. **事件处理**:
GridControl支持多种事件,如CellClick、RowInserting等,可用于响应用户交互。通过添加事件处理程序,可以实现诸如编辑、删除、插入等操作。
7. **行模板和详细视图**:
对于复杂的表格,GridControl支持行模板,允许在单个行内展示多个子视图。这可用于显示嵌套数据或者添加额外的交互元素。
8. **分页和虚拟化**:
为了提高性能,尤其是处理大量数据时,GridControl支持分页和虚拟化技术。虚拟化允许只加载屏幕上可见的数据,减少了内存占用。
9. **过滤和排序**:
用户可以方便地对GridControl进行过滤和排序,开发者可以通过编程方式控制这些功能,提供自定义的过滤和排序逻辑。
10. **样式和外观**:
GridControl提供了丰富的样式和皮肤,可以改变表格的整体外观和感觉,以适应不同的设计需求。通过调整样式表或使用预设的皮肤,可以轻松定制控件的视觉效果。
总结来说,Dev的GridControl控件是开发高效数据驱动应用程序的关键组件。其强大的功能,包括数据绑定、列定制、事件处理以及性能优化特性,使得开发者能够构建出功能丰富、用户友好的界面。通过深入理解和熟练运用,可以极大地提升开发效率和应用的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-11-24 上传
114 浏览量
160 浏览量
2010-04-08 上传
2012-03-31 上传
雨水霂
- 粉丝: 82
- 资源: 17
最新资源
- [影音娱乐]无组件音乐防盗链程序(PHP)_ft_php.rar
- 9Gag Simple Extension-crx插件
- profile-generator
- Dédalo:查找连接到ares p2p网络的所有房间。-开源
- 安卓壁纸v5.15.6 清爽版.txt打包整理.zip
- ruishaweigonglvwuxian,易语言c编译器模块源码,c语言
- terraform-aws网站
- MTZODROW-Style-Guide:Meghan Zodrow的更新样式指南
- asyncnio:Java 的 JDK7+ 异步套接字通道的洁净室实现(建立在 JDK1.4+ NIO SocketChannel apis 之上)
- E-commerce-website-with-realtime-tracking:这是一个具有实时跟踪的电子商务网站的项目构建。 使用此网站,您可以在购物车中添加他/她的物品,然后下订单。 该项目使用soket.io提供订单的实时跟踪
- 仿拍鞋网商城首页触屏版html5手机wap购物网站模板_网站开发模板含源代码(css+html+js+图样).zip
- Klumpinatoren-crx插件
- apitest,c语言链表源码代码,c语言
- Rating-System:一个可以对下属进行评分的简单系统
- MartinsAccount:我的个人资料库
- JS-Discord-Bot:我想学习JS