Struts2 实现文件上传进度条的完整教程与代码示例
4 浏览量
更新于2024-09-02
收藏 100KB PDF 举报
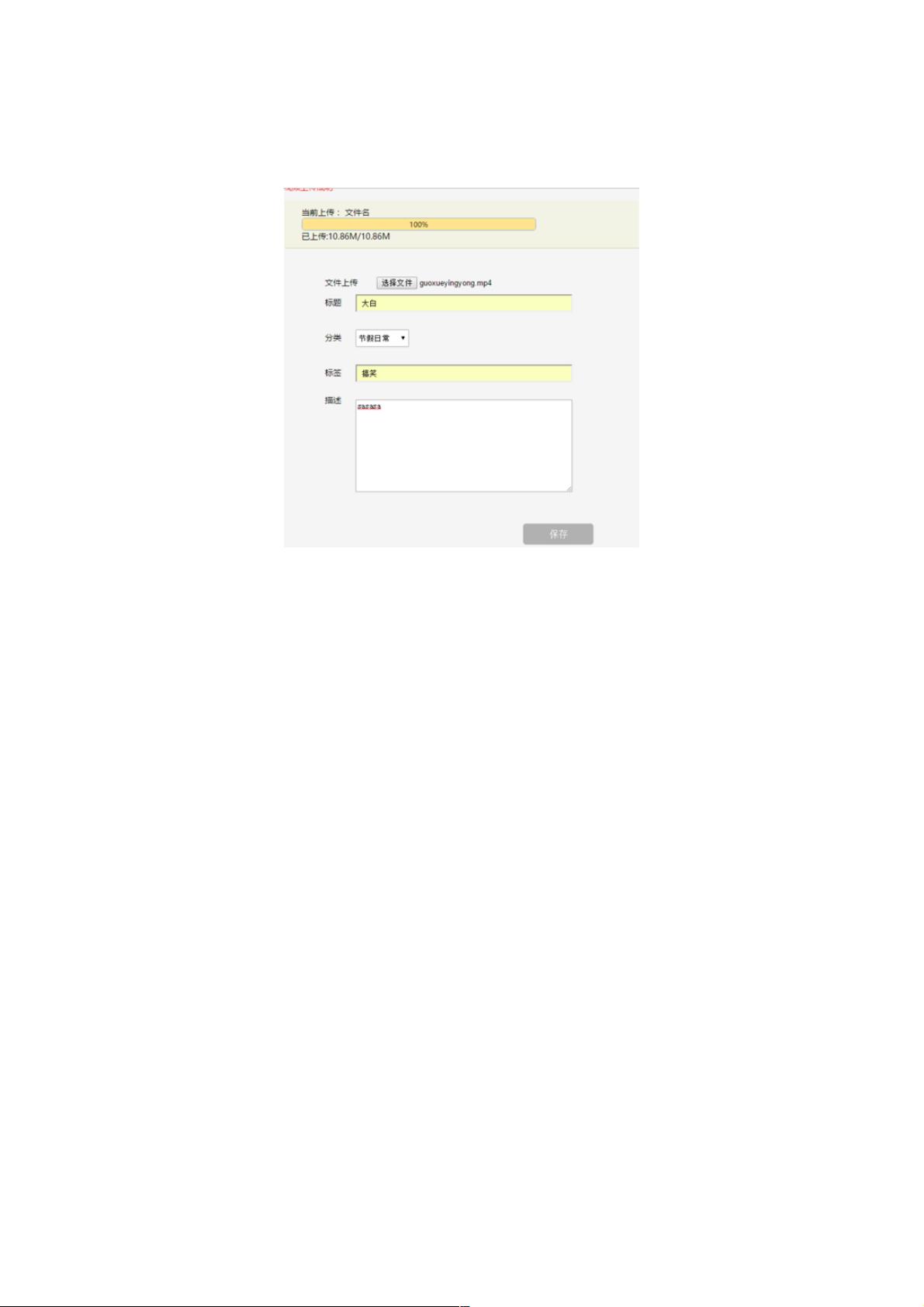
本文档详细介绍了如何在Struts2框架下实现文件上传进度条的功能,对于处理大文件上传并实时更新用户界面非常实用。在开发一个视频文件上传功能时,开发者需要监听上传过程中的进度,并将其反馈到前端页面以提供更好的用户体验。
首先,前端页面选择了EasyUI的progressbar控件来显示上传进度,这是一款轻量级且功能丰富的JavaScript UI库,方便实现动态更新。要使用这个控件,你需要在HTML头部引入jQuery-1.11.1.min.js和jquery.easyui.min.js库。
在Struts2的JSP页面中,我们看到了以下关键部分:
1. `<%@taglibprefix="s"uri="/struts-tags"%>`:这行标签定义了Struts2的标签库,使得我们可以使用Struts2的各种标签来简化Java代码的编写。
2. `<%@page language="java" import="java.util.*" pageEncoding="utf-8"%>`:声明了JSP页面的编程语言、所需的类库导入和字符编码设置。
3. 前台代码中,`<base href="<%=basePath%>" rel="external nofollow">`设置了页面的基路径,便于相对URL的引用。
4. HTML文档类型声明和元标签部分用于设置页面的基本属性,如缓存控制等。
5. `<link>`标签引入了EasyUI的CSS文件,确保样式正常加载。
在实际操作中,实现文件上传进度条的步骤可能包括以下几个部分:
- 在Struts2的action中,通过`FileItem`接口(Apache Commons FileUpload的一部分)获取上传的文件。同时,`FileItem`对象提供了`getSize()`方法来获取文件大小,可以用来计算上传进度。
- 使用`ProgressListener`接口或监听器模式,在文件上传过程中定期检查上传进度,并将进度百分比作为模型数据传递给前端。
- 前端页面通过Ajax异步请求获取上传进度,每当接收到新的进度百分比时,更新easyui的progressbar控件的值。
- 需要注意的是,为了防止文件过大导致浏览器崩溃,可以在上传过程中进行分块处理,每次处理一小部分数据,同时更新进度。
总结起来,Struts2文件上传进度条的实现涉及前后端的交互,前端使用易用的UI组件,后端则需要对文件上传过程进行管理和监控。通过结合Struts2的标签和监听机制,以及EasyUI的控件,可以打造出一个用户友好的文件上传界面,提高用户体验。
107 浏览量
117 浏览量
170 浏览量
118 浏览量
144 浏览量
2024-11-25 上传
2024-11-25 上传
2024-11-25 上传
weixin_38628552
- 粉丝: 3
- 资源: 907
最新资源
- 行业文档-设计装置-一种平板式太阳能导热接头.zip
- PullelaSneha_152634_PHASE3
- windows server 2012无法远程登录补丁.zip
- MapMatching-new2.zip
- 布达
- matlab确定眼睛的代码-MSc_Robotics_Project:MSc_Robotics_Project
- challenge05-ignite
- 行业文档-设计装置-一种具有储藏功能的漏斗.zip
- imobiliaria:网站desenvolvido para umaimobiliária
- KepServer可以将任何工业设备的通信协议转换为opc协议,然后用OPCAutomation进行上位机数据读写。
- RouteConverter-开源
- beginner_tutorials.tar.gz
- 非调试版本-C Runtime Library11.0.51106.1
- matlab确定眼睛的代码-PupilDetection_DLC:使用训练有素的DLC网络检测瞳Kong+确定直径,位置并从结果中闪烁
- gowork:golang中的任务分配管理系统
- 行业文档-设计装置-香蕉茎纤维复合牛皮纸的制备方法.zip