"Vue框架开发教程:前后端分离到Vue Element全覆盖"
需积分: 0 6 浏览量
更新于2024-01-25
2
收藏 2.64MB DOCX 举报
Vue 框架开发教程是一本以实例代码为主的教程,旨在帮助开发者快速掌握 Vue 框架的使用。Vue 是一个渐进式的 JavaScript 框架,与其他大型框架不同的是,Vue 可以根据具体项目需求逐层应用,从而提供更灵活的开发方式。
Vue 的核心库专注于视图层的处理,使得学习和使用 Vue 变得简单易上手。同时,Vue 也提供了与第三方库和既有项目整合的便利性,使得开发者能够充分利用现有工具和类库来开发复杂的单页应用。
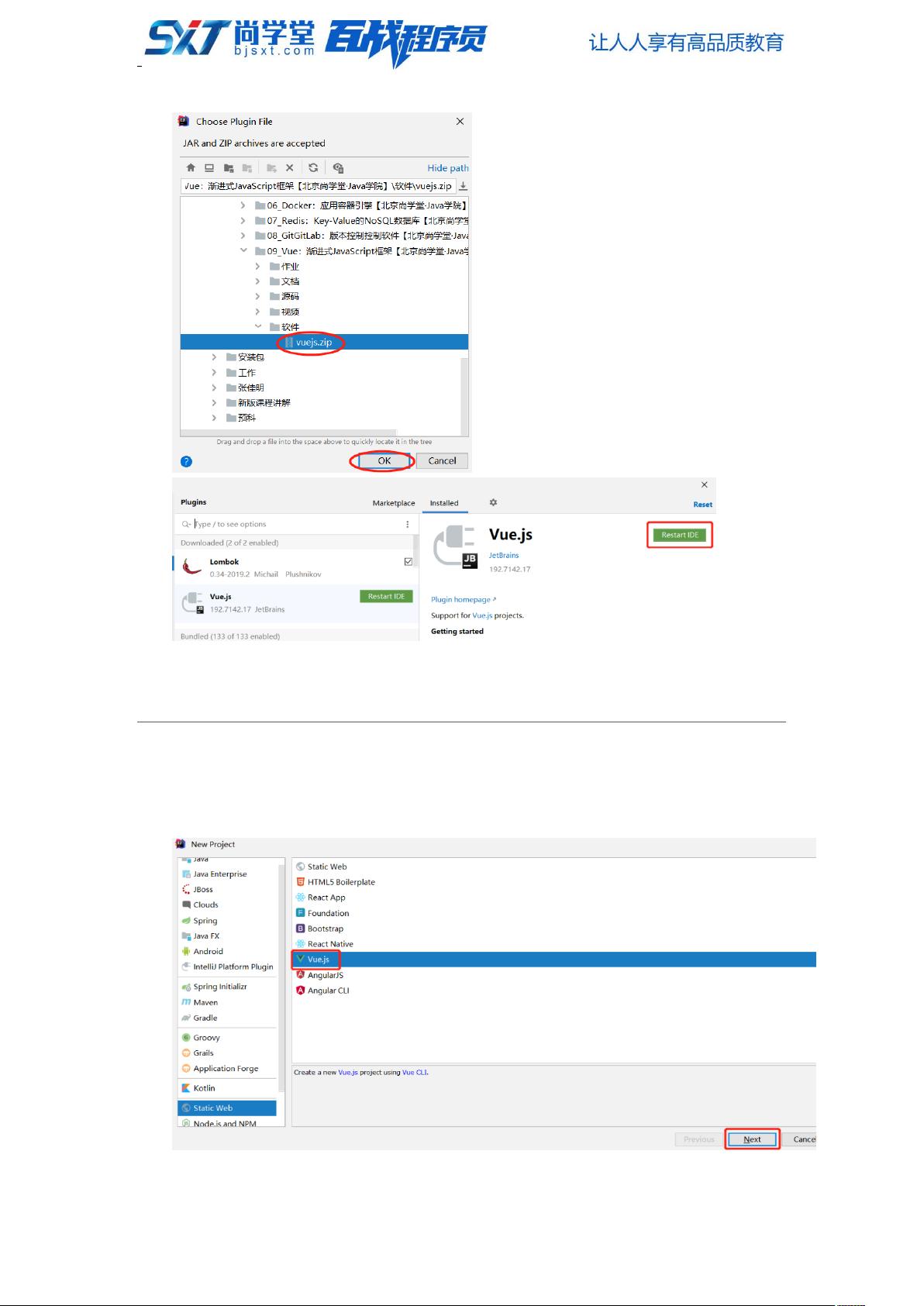
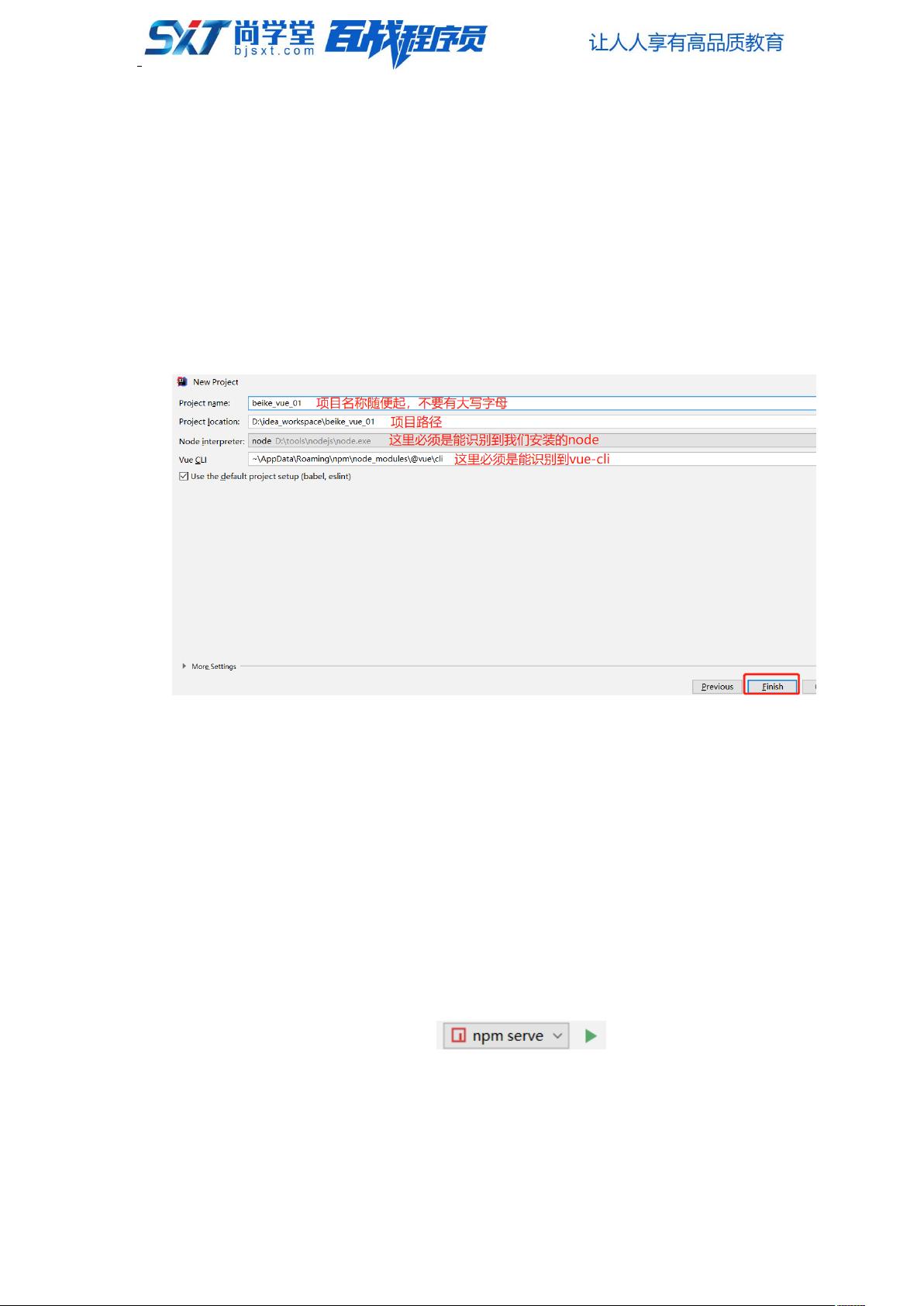
本教程主要内容包括前后端分离、Vue.js 概述、环境安装、第一个 Vue.js 项目、Vue 项目结构、模板语法、指令、Vue 的事件处理、组件、路由、发起请求和跨域处理以及 Vue Element。通过学习这些知识点,读者将能够掌握前后端分离的开发模式,了解 Vue.js 的基本概念和使用方法,掌握环境安装和项目的搭建,熟悉 Vue 的模板语法和指令,学会处理事件和使用组件,了解路由的使用以及处理请求和跨域问题的方法,并且掌握 Vue Element 的使用。
在前后端分离的开发模式中,前端项目和后端项目能够分别独立运行,通过 Ajax 请求服务器端项目 Restful 接口来实现数据交互。这种开发模式使得前端开发和后端开发能够独立进行,并且只需要按照接口文档进行开发即可。在这种模式下,前端项目主要由 HTML、JavaScript 和 CSS 构成,而后端项目则负责处理数据的逻辑和提供接口。通过前后端分离的开发模式,开发团队中可以配备专门的前端工程师和后端工程师,提高开发效率和质量。
对于前端开发者来说,掌握 Vue 框架是非常重要的。Vue 提供了丰富的功能和灵活的开发方式,可以帮助开发者更高效地开发网页和应用程序。通过掌握本教程中的内容,开发者将能够独立完成 Vue 项目的开发,并且能够与其他前端或后端开发人员进行协作。
总之,Vue 框架开发教程是一本非常实用的教程,通过实例代码和详细的讲解,帮助读者快速掌握 Vue 框架的使用。通过学习本教程,读者将能够掌握前后端分离的开发模式,熟悉 Vue.js 的各种功能和用法,掌握项目的搭建和开发流程,并且能够通过 Vue 框架开发出更加优秀的应用程序。无论是初学者还是有一定经验的开发者,本教程都能够帮助他们提升技能,更好地应对项目需求。
2019-08-12 上传
2023-09-21 上传
2023-12-25 上传
2024-01-06 上传
2023-07-16 上传
2023-04-25 上传
2024-03-05 上传
Warmwolf
- 粉丝: 78
- 资源: 5
 已收录资源合集
已收录资源合集