使用Vue和Element-UI实现增删改查:实战教程
90 浏览量
更新于2024-09-01
收藏 340KB PDF 举报
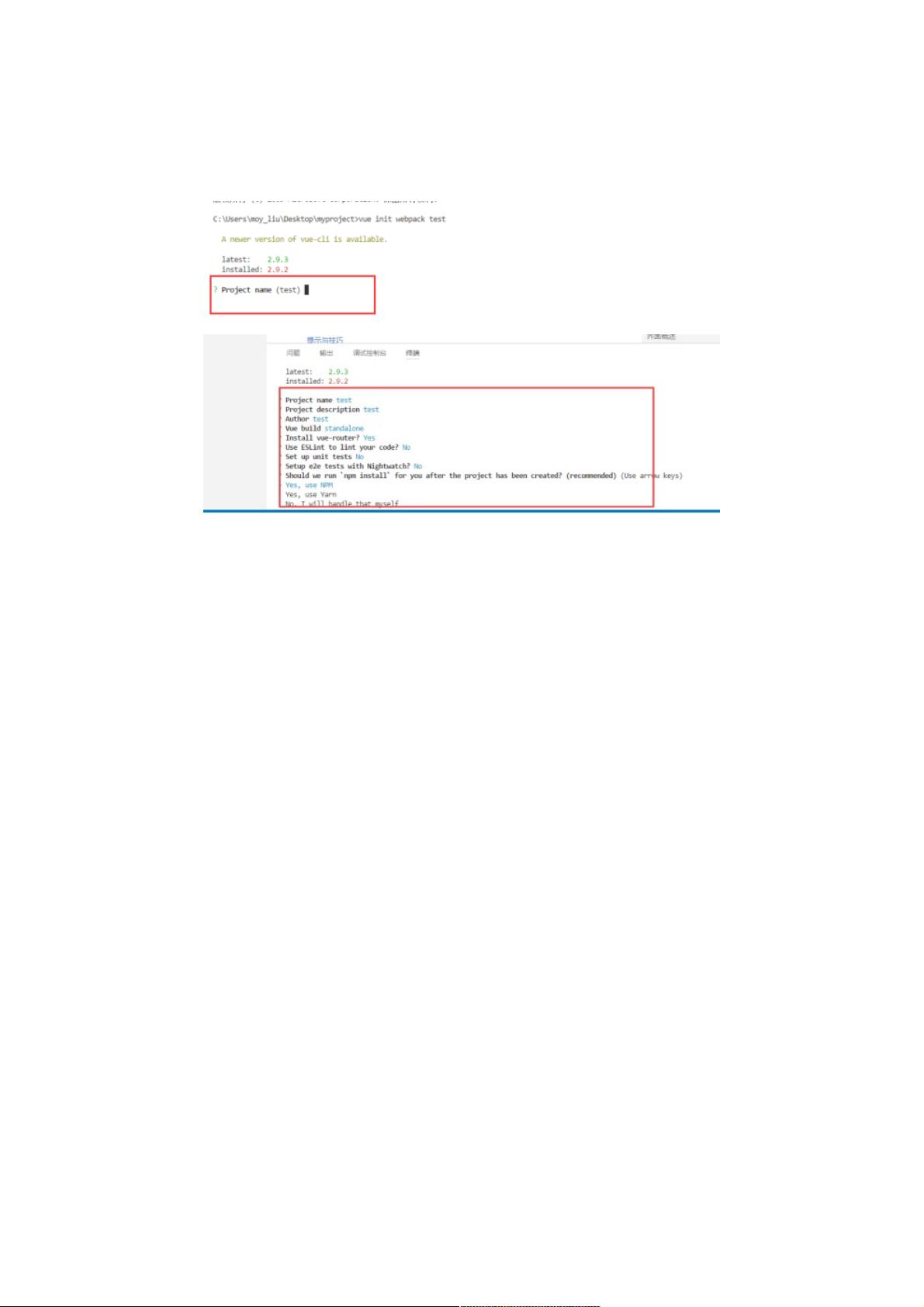
"这篇教程将指导你从零开始使用Vue.js构建一个包含增删改查功能的简单应用。首先,你需要全局安装Vue CLI,通过运行`npm install vue-cli -g`来完成。接着,利用Vue CLI创建一个基于webpack的项目,使用命令`vue init webpack myproject`。项目目录包括了各种配置文件,如webpack配置、环境变量以及入口文件等。在项目中,还需要安装Element UI,这是一个流行的UI组件库,通过运行`npm i element-ui -S`。Element UI的样式文件需要在`main.js`中引入,并注册到Vue实例。此外,为了处理HTTP请求,我们还会安装axios,命令是`npm i axios -S`,并创建一个`api.js`文件用于配置接口调用。在Vue组件中,例如新建的`Test/List.vue`,我们将实现增删改查的功能,并在router中进行相应的路由配置。"
在这个实例中,你将学习到以下Vue.js和相关技术的知识点:
1. **Vue CLI**:Vue CLI是一个快速搭建Vue项目脚手架工具,可以自动配置好项目结构,包括Webpack配置、Babel等,极大地提高了开发效率。
2. **项目目录结构**:了解Vue项目的基本结构,包括`build`、`config`、`src`等目录的作用。`build`用于Webpack配置,`config`存储项目配置,`src`是项目的主要源代码。
3. **Vue组件**:Vue.js的核心是组件化,`App.vue`是根组件,`main.js`是应用的入口文件,负责初始化Vue实例和引入其他模块。
4. **Element UI**:这是一个基于Vue的组件库,提供丰富的界面元素,如表格、按钮、表单等,通过引入和注册可以快速构建用户界面。
5. **Axios**:用于处理HTTP请求的库,常用于前后端交互,获取或发送数据。Vue中可以通过挂载到原型链上来全局使用,方便在各个组件中调用。
6. **Vue Router**:Vue的官方路由管理器,用于管理页面间的导航和组件的切换,这里会在`router`目录下配置路由,并在`List.vue`中实现具体的增删改查功能。
7. **Vue实例方法和属性**:在`main.js`中,我们可以看到`Vue.prototype.$api = Api;`,这是将API对象挂载到Vue实例上,使得在任何组件中都可以通过`this.$api`访问,实现数据的获取和提交。
8. **Vue组件通信**:在`Test/List.vue`中,通过事件总线(Event Bus)或者Vuex(状态管理库)来实现组件间的数据传递,实现增删改查操作。
9. **Vue指令和计算属性**:在Vue模板中,会使用到v-model、v-if/v-else、v-for等指令,以及计算属性来动态地响应数据变化,实现界面的实时更新。
10. **生命周期钩子**:理解Vue组件的生命周期,例如在创建、更新或销毁时调用的钩子函数,可以用于初始化数据、监听数据变化或清理资源。
通过这个实例,你可以掌握Vue的基础知识,以及如何结合Element UI和Axios构建一个具备CRUD功能的应用,这在实际开发中是非常常见的场景。同时,这个过程也能帮助你理解和实践Vue的组件化思想,以及如何组织和管理项目。
2020-11-26 上传
2023-09-08 上传
2023-03-22 上传
2023-09-10 上传
2023-05-17 上传
2023-05-23 上传
2023-05-24 上传
weixin_38622467
- 粉丝: 4
- 资源: 946
最新资源
- VAPM-ImportAndExportFiles
- myFirstProject:您好Java新帐户
- jdk1.8-151和281版本下载
- phoneHome
- guess-number
- 计算机二级C语言基础实例代码
- newsroom:Superdesk Newshub aka新闻编辑室
- Un-Official devRant Chrome Extansion-crx插件
- 老HJ专用播放器.rar
- compgraf
- 易语言-C语言代码转易
- python-simple-blog:一个基于markdown文件的简单flask博客系统。 既可以用作应用程序,也可以用作静态网站构建器
- 人脸关键点数据集WFLW.zip
- ABCOnlineShop:ABC在线电子商务
- javascript.g8
- Herencia