使用React+Redux构建的手机端微信聊天室
188 浏览量
更新于2024-07-15
2
收藏 540KB PDF 举报
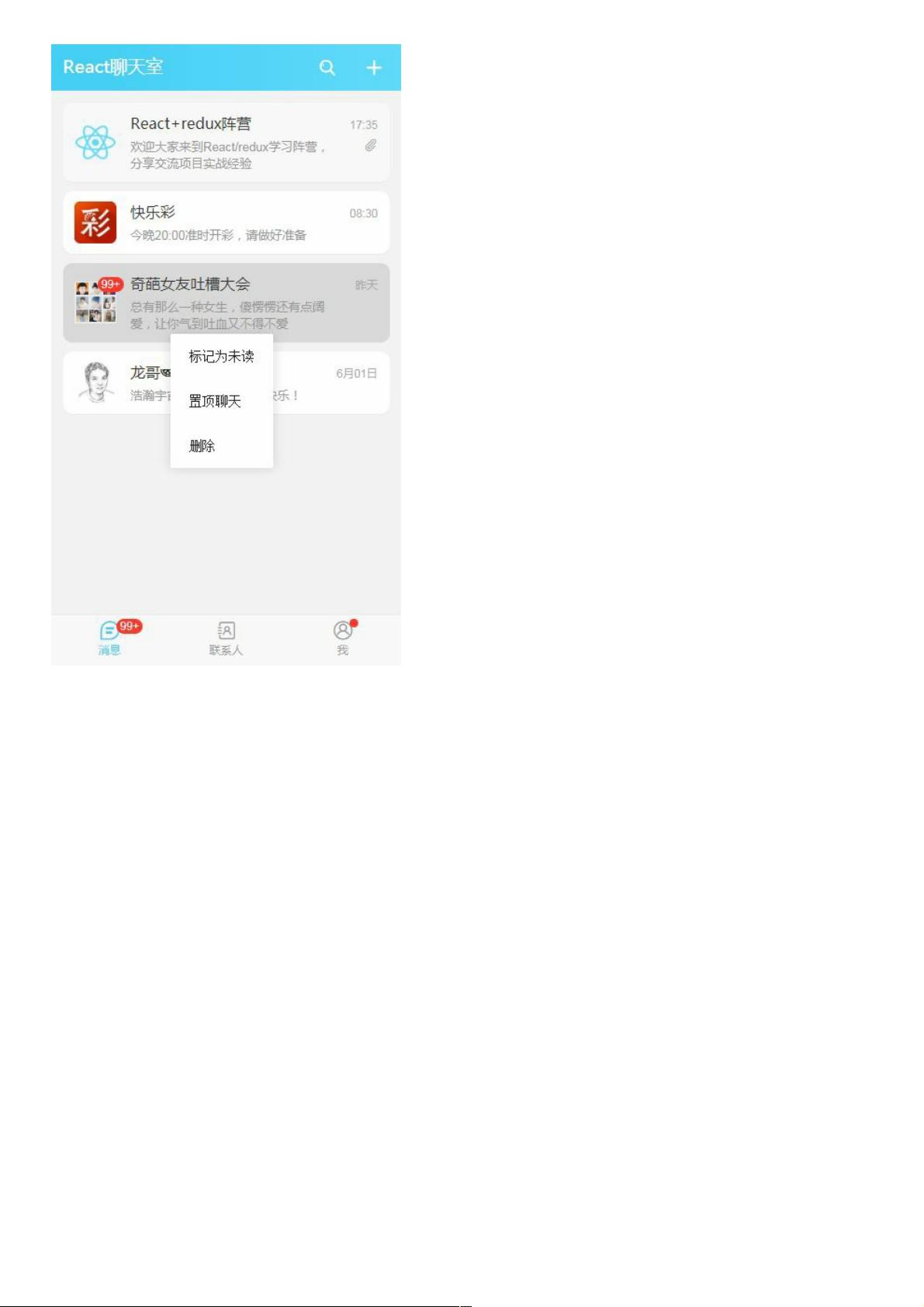
"这篇资源是关于使用React+Redux技术栈构建一个仿微信聊天界面的教程。项目名为reactChatRoom,涵盖了下拉刷新、发送消息、表情(包括动图)、图片和视频预览、打赏及红包等功能。项目采用的技术包括React、React-DOM、Redux、React-Redux用于状态管理,React-Router-DOM处理页面路由,wcPop作为弹窗插件,Webpack 2.0进行打包,Node.js和cnpm进行环境配置,以及react-photoswipe用于图片预览和swiper实现轮播滑动功能。项目依赖的包和版本在提供的`package.json`文件中有所列出。"
在React+Redux的项目中,实现微信聊天界面涉及的关键知识点如下:
1. **React**: React 是一个用于构建用户界面的JavaScript库,主要负责组件化UI的开发。React-DOM则是React与实际DOM之间的桥梁,负责渲染React组件到浏览器的DOM。
2. **Redux**: Redux 是一个可预测化的状态容器,用于管理应用的状态。在聊天应用中,它用来存储聊天记录、用户信息等全局数据。
3. **React-Redux**: 这是React与Redux的连接库,使得React组件可以直接访问和操作Redux Store中的数据。
4. **React-Router-DOM**: 用于React应用的客户端路由,让应用可以有多个“页面”并实现导航。
5. **wcPop**: 一个弹窗插件,可能用于创建如发送红包、打赏等交互式对话框。
6. **Webpack 2.0**: 一个模块打包工具,可以将应用的多种资源(JavaScript、CSS、图片等)打包成可部署的静态文件,支持热加载和按需加载等功能。
7. **Node.js & cnpm**: Node.js提供了一个运行时环境,使得可以在服务器端执行JavaScript代码,而cnpm是中国的npm镜像,用于更快地下载和安装依赖包。
8. **react-photoswipe**: 一个基于Photoswipe的React图片预览组件,适用于移动设备,可以实现图片的全屏预览和手势操作。
9. **swiper**: 用于创建轮播和滑动效果的库,可能用于图片或视频的展示。
10. **Package.json**: 项目的核心配置文件,包含了项目的元数据(如名称、版本),以及项目的依赖和开发依赖的版本信息,以及脚本命令,如启动、构建和测试项目。
在开发这个仿微信聊天界面的过程中,开发者需要掌握React组件化编程、Redux的状态管理原理、路由管理、第三方库的集成与使用、以及Webpack的配置和优化等技能。同时,也需要了解如何通过API接口与后端通信,以实现聊天记录的获取和发送等功能。整个项目实战不仅锻炼了前端开发技能,还对现代Web应用的架构有深入的理解。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-10-27 上传
2017-06-05 上传
点击了解资源详情
点击了解资源详情
2018-04-16 上传
2021-09-29 上传
weixin_38559569
- 粉丝: 3
- 资源: 948
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查