Webpack入门:7分钟快速掌握模块打包器
150 浏览量
更新于2024-09-03
收藏 134KB PDF 举报
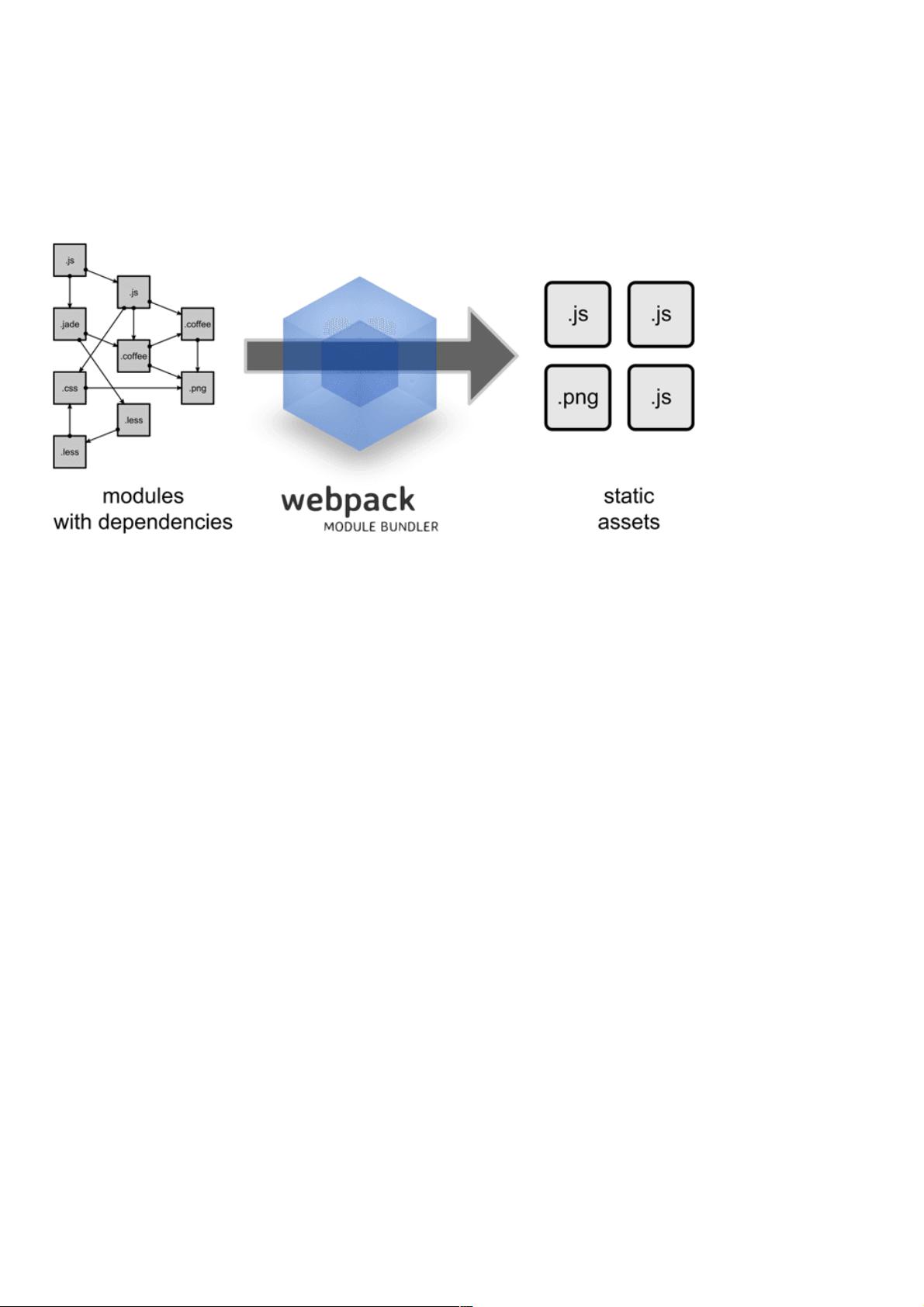
"Webpack是一个强大的模块打包工具,用于管理和打包大型项目中的各种模块资源,尤其适用于单页面Web应用程序。它通过静态分析模块依赖关系,生成按需加载的静态资源,从而实现代码分割和优化。Webpack的优势包括异步加载模块以减少初始化时间,支持多种类型的资源转换为JavaScript模块,整合第三方库,以及提供丰富的插件系统以定制打包逻辑。对于大项目,Webpack表现出色,无论是单页还是多页应用。安装Webpack需要先安装Node.js,然后通过npm全局安装Webpack。"
Webpack的核心概念和工作流程:
1. **模块化**:Webpack的核心是模块化,它可以处理JavaScript模块(如CommonJS、AMD或ES6模块),并允许将非JavaScript资源(如CSS、图片、字体等)视为模块,通过使用loader进行转换。
2. **Entry(入口)**:Webpack的构建过程始于entry,它是项目的起点。可以设置一个或多个入口点,Webpack会根据这些入口点开始构建依赖树。
3. **Loader(加载器)**:Loader是Webpack用来转换不同类型的模块的插件。例如,`css-loader`可以将CSS文件转换为JavaScript模块,`url-loader`可以处理图片和字体等资源,将其转换为Base64编码内联到JavaScript中。
4. **Plugins(插件)**:Webpack的插件系统是其强大功能的体现,插件可以扩展Webpack的功能,执行更复杂的任务,如优化、压缩、资源注入、文件复制等。常见的插件有`HtmlWebpackPlugin`用于自动生成HTML文件,`MiniCssExtractPlugin`用于提取CSS到单独文件。
5. **Output(输出)**:Webpack处理完所有模块后,会将结果输出到指定的目录,生成打包后的文件。这些文件通常包括JavaScript、CSS以及其他静态资源。
6. **Chunks与Split Chunks(代码分割)**:Webpack支持代码分割,将大型应用拆分为多个块(chunks),可以按需加载,减少首屏加载时间。Split Chunks插件可以自动优化代码分割,提取公共模块。
7. **配置文件(webpack.config.js)**:Webpack的配置文件定义了入口、输出、loader、插件和其他选项。通过配置文件,开发者可以定制Webpack的行为。
8. **命令行工具**:Webpack提供了命令行接口,可以通过`webpack`或`webpack-cli`命令执行构建操作,如`webpack --config webpack.config.js`。
9. **热模块替换(Hot Module Replacement, HMR)**:Webpack的HMR功能允许在不刷新整个页面的情况下更新模块,提高了开发效率。
10. **开发服务器(webpack-dev-server)**:Webpack提供了一个内置的开发服务器,它可以实时重新编译和刷新页面,加速开发流程。
了解这些基本概念后,开发者可以通过创建Webpack配置文件,选择合适的loader和插件,实现项目的模块管理和打包。随着对Webpack深入理解和实践,可以更高效地管理大型项目,优化加载性能,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-16 上传
2021-04-30 上传
2021-02-02 上传
2021-01-30 上传
2021-01-31 上传
2021-07-24 上传
weixin_38628243
- 粉丝: 1
- 资源: 907
最新资源
- training-github-actions:一个可以与github动作一起玩的仓库
- EscapeRoom
- 华为简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- 行业分类-设备装置-跨虚拟化平台迁移虚拟机的方法和装置.zip
- tapwizard.github.io:包含TAPBuilds中的自定义版本的向导
- codeGenerationCompared:Java regex Groovy ANTLR 代码生成对比
- qq-tabbar-drag:qq的tabbar拖动动画效果
- 投影价值应用
- 【WordPress插件】2022年最新版完整功能demo+插件v1.4.5.zip
- 数据结构(C语言版)(第2版)_PPT课件.rar
- 疯狂java2源码-javaBook:java各种电子书籍
- package-booking-backend
- SharePoint 2013客户端渲染:列表表单和布局
- 100-days-of-code-in-python:Angela Yu的课程涵盖了完整的Python PRO Bootcamp,其中包含100个项目,每天有2个小时的课程。 该存储库将包含所有相关的Project作品。 快乐编码!
- 设计模式大作业.zip
- gamergain-android-sdk