Android ListView头布局与脚布局实战教程
79 浏览量
更新于2024-09-04
收藏 257KB PDF 举报
"Android ListView添加头布局和脚布局实例详解"
在Android开发中,ListView是一种常用的组件,用于显示大量的数据列表。然而,有时我们需要在ListView的顶部或底部添加额外的视图,比如广告条、搜索框或者加载更多的提示。本文将详细介绍如何在Android的ListView中添加头布局和脚布局,并提供相应的实现代码和效果图。
首先,我们要理解ListView的基本结构。ListView由一系列可滚动的列表项(list items)组成,通常每个列表项都是一个自定义的布局。要添加头布局和脚布局,我们需要对ListView进行扩展,使其在列表项之前或之后显示额外的视图。
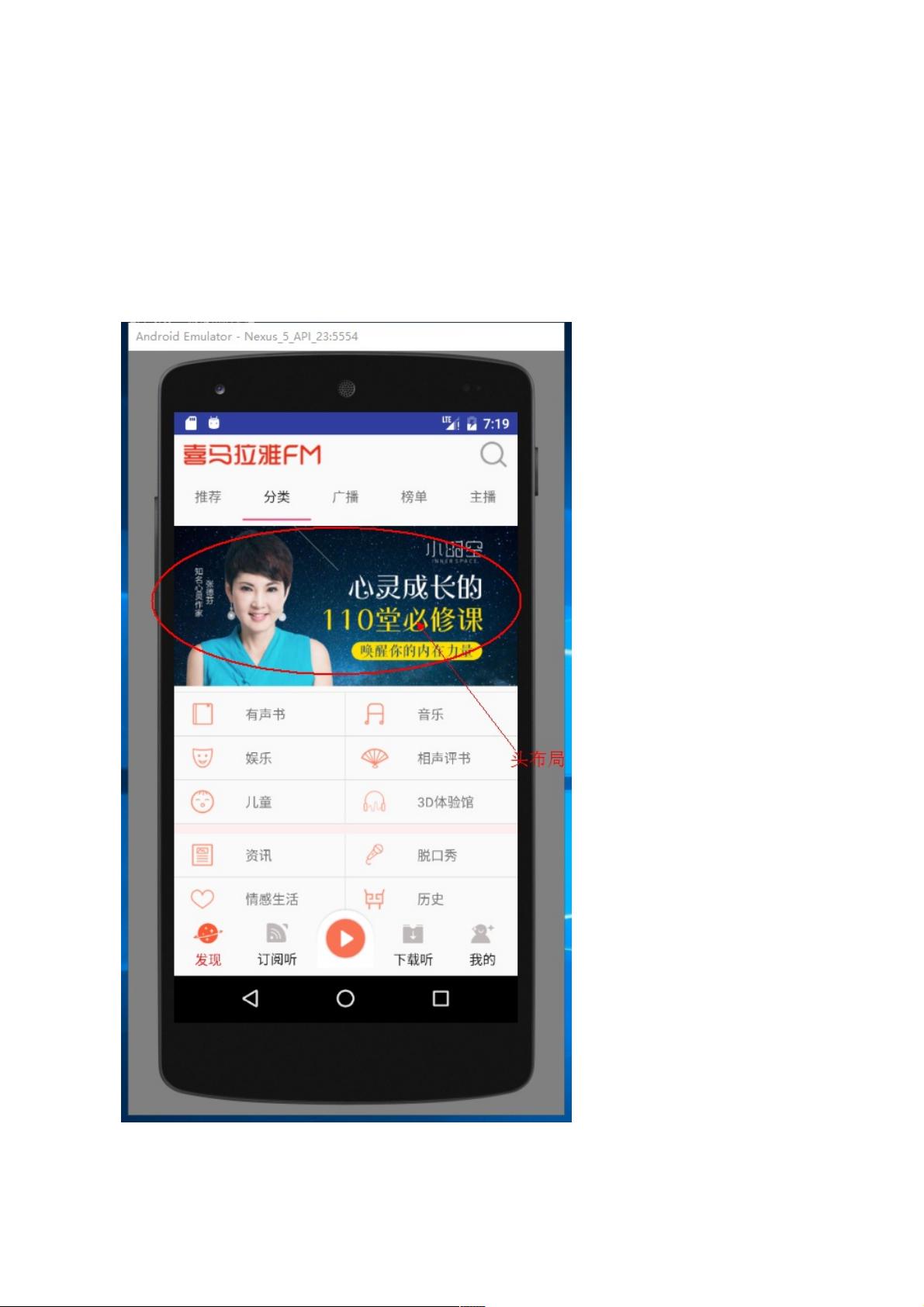
头布局通常用来展示与整个列表相关的附加信息,而脚布局则常用于显示状态信息,如加载更多按钮或提示信息。在Android中,可以通过以下几种方法实现:
1. 使用`addHeaderView()`和`addFooterView()`
- `addHeaderView(View headerView)`方法用于向ListView的顶部添加一个不可选择的视图作为头布局。
- `addFooterView(View footerView)`方法用于向ListView的底部添加一个不可选择的视图作为脚布局。
示例代码如下:
```java
ListView listView = (ListView) findViewById(R.id.teach_classify_listview);
View headerView = getLayoutInflater().inflate(R.layout.header_layout, null);
View footerView = getLayoutInflater().inflate(R.layout.footer_layout, null);
listView.addHeaderView(headerView);
listView.addFooterView(footerView);
```
这里,`header_layout.xml`和`footer_layout.xml`分别是头布局和脚布局的XML文件,需要提前设计好并添加到项目中。
2. 自定义Adapter
如果需要更复杂的交互,例如点击事件处理,可以自定义Adapter类,覆盖`getViewTypeCount()`和`getItemViewType(int position)`方法来区分普通列表项和头/脚布局。然后在`getView()`方法中根据返回的类型创建对应视图。
3. 使用开源库
也有一些开源库如`StickyListHeaders`和`ExpandableHeightListView`等,提供了更方便地添加头布局和脚布局的功能,同时支持一些额外的特性,如固定头部、自适应高度等。
以下是一个简单的列表项布局(classify_item.xml)示例:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 这里添加你的列表项内容 -->
</LinearLayout>
```
最后,确保在Adapter中正确地填充数据,并设置给ListView,例如:
```java
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, R.layout.classify_item, dataList);
listView.setAdapter(adapter);
```
通过以上方法,你可以在ListView中灵活地添加头布局和脚布局,以满足各种界面需求。记得在实际应用中根据具体场景选择合适的方法,同时注意性能优化,避免因过多视图导致的性能问题。
2011-01-25 上传
2021-01-05 上传
2020-08-31 上传
2020-08-29 上传
2020-08-29 上传
点击了解资源详情
点击了解资源详情
2020-08-30 上传
2021-01-04 上传
weixin_38504089
- 粉丝: 6
- 资源: 947
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫