微信小程序滑动操作实现与代码示例
151 浏览量
更新于2024-08-29
收藏 74KB PDF 举报
在微信小程序开发中,实现滑动操作是一项常见的交互设计,本文将详细介绍如何利用微信提供的动画组件`wx.createAnimation`来实现这样的功能。主要涉及以下几个关键步骤:
1. **左滑动与显示操作项**:
当用户向左滑动列表项时,通过监听`bindtouchstart`, `bindtouchmove`, 和 `bindtouchend`事件,可以检测到用户的滑动行为。在`touchstartX`方法中记录当前的索引(`index`)和动画对象(`animation`),在`touchmoveX`方法中根据手指移动的距离调整动画状态,当滑动结束时(`touchendX`),判断是否满足滑动条件,如达到一定距离,则显示或隐藏操作项区域。
2. **点击操作项的响应**:
在`index.wxss`中的`.operation`区域,对于"详情"、"取号"和"删除"按钮,使用`catchtap`属性防止事件冒泡,确保点击事件仅在本元素内触发。在对应的`methods`中定义相应的处理函数,例如`openDetail`、`getNumber`和`deleteItem`,这些函数会根据按钮的功能执行对应的操作,比如打开详情页面、获取号码或删除数据。
3. **右滑动与收起操作项**:
为了实现右滑动隐藏操作项的效果,可以在`touchstartX`和`touchmoveX`方法中调整动画方向,当用户向右滑动时,隐藏操作项,同时可能需要更新视图状态以反映这一变化。
4. **删除操作确认**:
用户点击"删除"按钮后,如果选择确认删除,需要调用一个确认对话框或者弹窗,让用户确认是否真的删除该条数据。这通常涉及到异步操作,可能需要在`deleteItem`方法中进行处理,并且在用户确认后执行实际的数据删除操作。
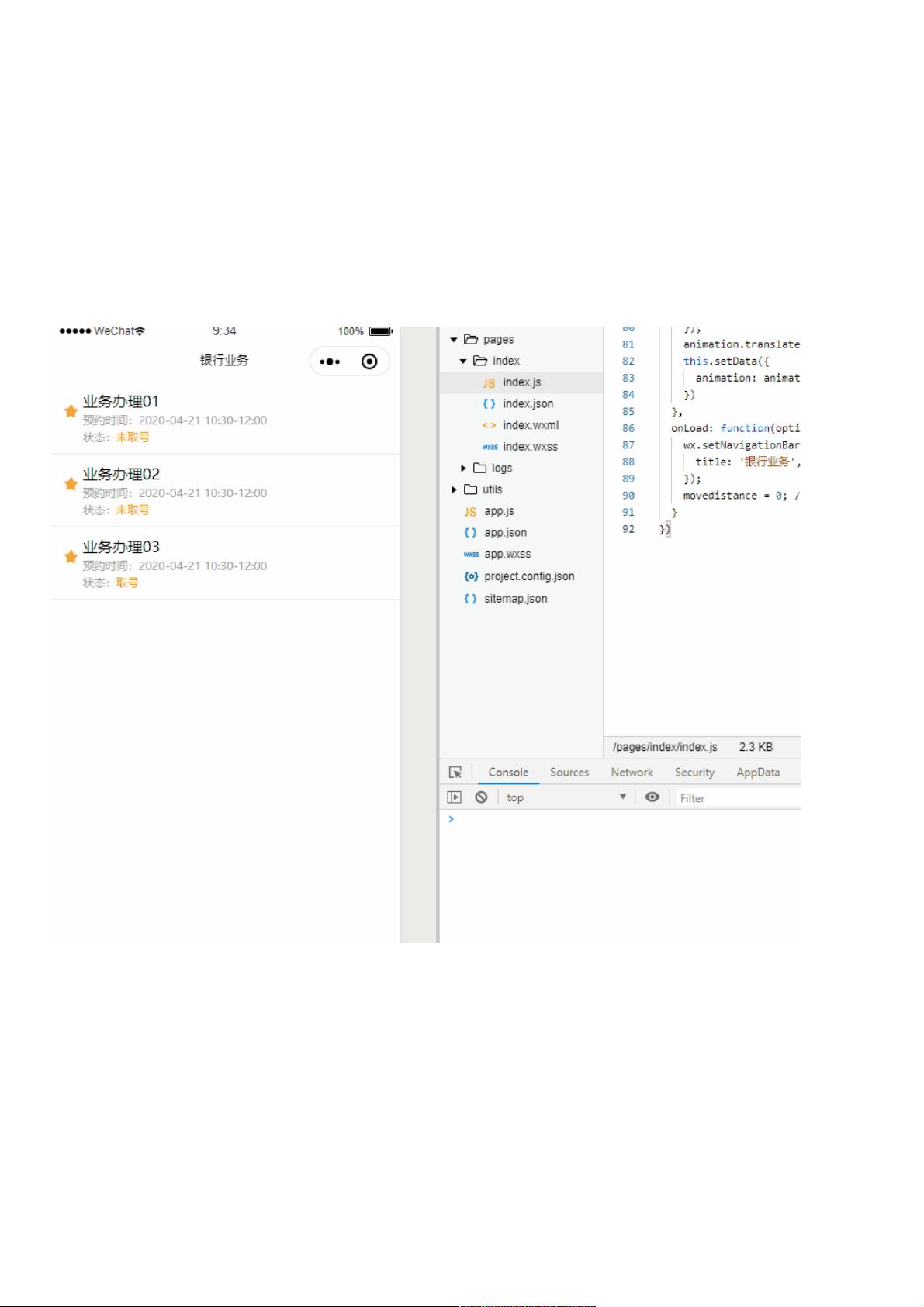
5. **代码实现**:
文档中给出的`index.wxml`和`index.wxss`代码展示了具体的实现结构,`.container.line`中的样式定义了列表项的基本样式,包括图片、标题、日期、状态和操作项。`.line`元素绑定了上述所有事件处理函数,并通过`wx:for`遍历`recordList`数据,展示每个列表项。
微信小程序通过`wx.createAnimation`组件配合触摸事件,实现了灵活的滑动和点击交互,让用户体验更加流畅和直观。开发者需要理解并掌握事件处理机制以及动画的使用,才能在实际项目中高效地应用这些滑动操作功能。
583 浏览量
点击了解资源详情
点击了解资源详情
275 浏览量
5846 浏览量
319 浏览量
677 浏览量
467 浏览量
510 浏览量
weixin_38734492
- 粉丝: 5
最新资源
- 实现Android仿美团外卖双联动列表点菜功能
- 哈工大信息检索课件:详细内容,不容错过
- 大众点评CAT监控系统:一站式故障诊断解决方案
- NoteOn智能笔:无线小巧,独立使用的开源电路方案
- 利用Pandas计算Excel日期差的Python教程
- 微型气动教学实验台设计文档
- Foldo: 基于文件夹的自定义构建系统
- Java环境配置管理工具:java-dotenv
- Ardence RTX 8.1.2 实现实时任务开发的突破
- Altium设计师专用授权服务器14.0.0.34版本发布
- SkillFactory dspr-40课程单元0实践作业解析
- 探索Android图形编程:GraphicsTestBed项目Demo集锦
- Python Web自动化测试工具:web_test的探索与实践
- 微型回路平台设计装置的行业文档解析
- 易语言乱码王国源码解析与应用
- 图解爱普生L1300打印机清零操作软件