Android开发:单Activity多Fragment实现底部导航
165 浏览量
更新于2024-09-01
1
收藏 78KB PDF 举报
"Android Activity与Fragment实现底部导航器的实践教程"
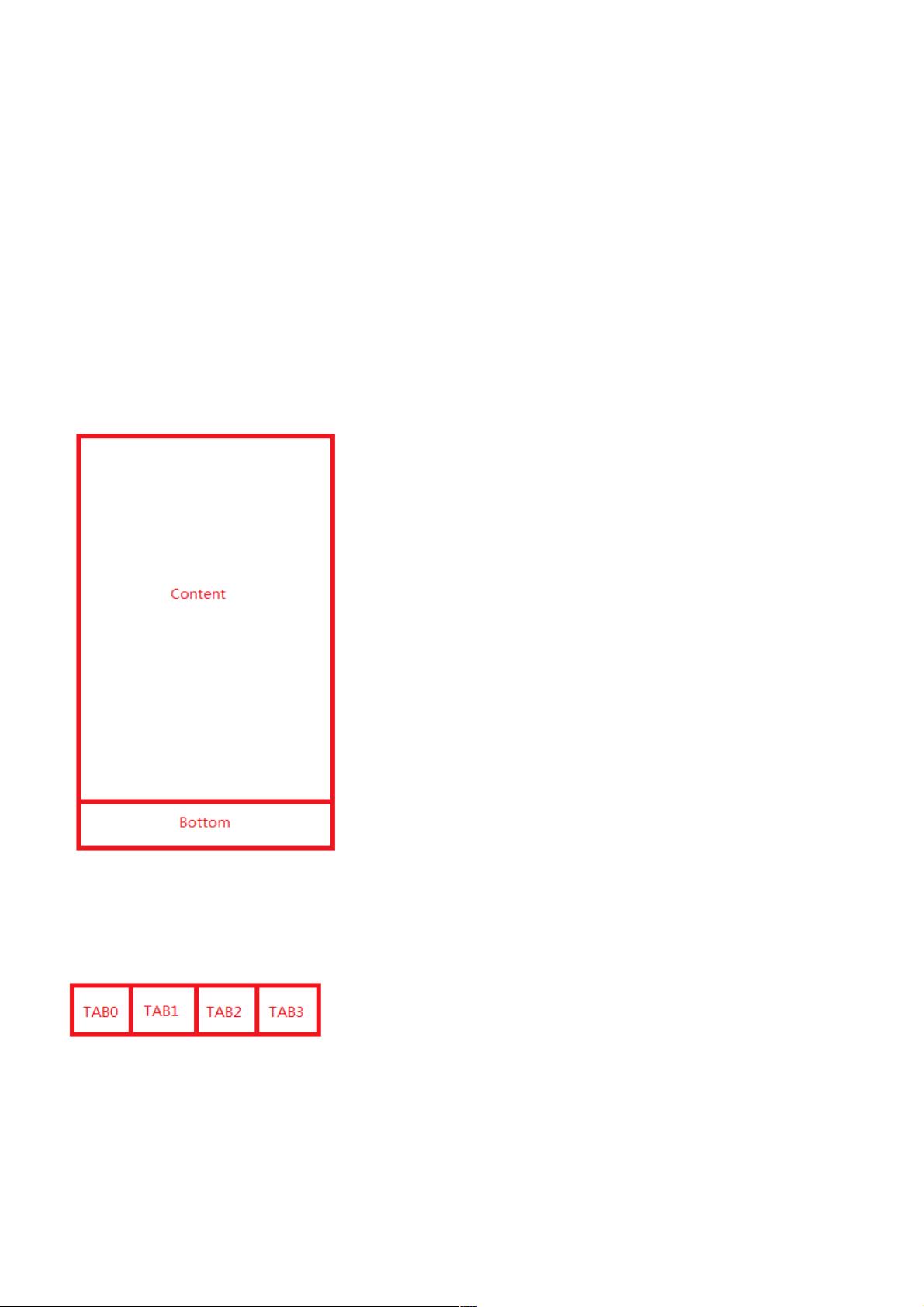
在Android应用开发中,底部导航栏(Bottom Navigation)是一种常见的用户界面元素,用于在多个主功能之间进行快速切换。本教程将详细介绍如何使用单个Activity配合多个Fragment来实现底部导航器。
首先,我们要理解Activity和Fragment的基本概念。Activity是Android应用程序中的一个组件,它代表了一个可视化的用户界面。而Fragment则是一个可嵌入到Activity中的UI模块,它可以有自己的生命周期,并且可以在不同设备配置下独立管理。在单Activity多Fragment的设计模式中,Activity作为容器,承载多个Fragment,每个Fragment对应一个底部导航栏的选项。
实现步骤如下:
1. **创建底部导航栏布局**:
底部导航栏通常包含多个Tab,每个Tab由一个ImageView和一个TextView组成。使用LinearLayout或RelativeLayout布局,并设置weight属性使各个Tab平分屏幕宽度。例如:
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<!-- 添加其他Tab... -->
</LinearLayout>
```
2. **定义Fragment**:
为每个底部导航选项创建一个对应的Fragment类。例如,可以创建`FragmentTab1`, `FragmentTab2`等,每个Fragment负责自己的视图和逻辑。
3. **设置点击事件**:
在Activity中监听底部导航栏的点击事件,当用户点击某个Tab时,使用FragmentManager进行Fragment的添加和隐藏操作。例如,使用`add()`方法将新选中的Fragment添加到Activity,然后使用`hide()`方法隐藏当前显示的Fragment。注意,避免使用`replace()`,因为它会销毁已存在的Fragment,可能导致数据丢失。
4. **切换效果**:
为了实现Tab选中时的视觉反馈,可以修改被选中Tab的字体颜色和图标。这可以通过设置Selector来实现,Selector可以根据状态(如选中、未选中)改变图像和文本的颜色。
5. **保存Fragment状态**:
当用户在不同Fragment间切换时,需要保存每个Fragment的状态,以防用户返回时界面状态丢失。可以重写Fragment的`onSaveInstanceState()`和`onActivityCreated(Bundle savedInstanceState)`方法来实现。
6. **适配不同的屏幕尺寸**:
考虑到Android设备的多样性,需要确保底部导航栏在各种屏幕尺寸下都能正常工作。使用约束布局(ConstraintLayout)或百分比布局(PercentLayout)可以帮助实现响应式设计。
7. **处理回退栈**:
当用户在Fragment之间导航时,系统默认会管理回退栈。然而,对于底部导航栏,可能需要自定义回退栈行为,例如在点击底部导航栏的Tab时不触发回退栈。
8. **优化性能**:
避免在不显示的Fragment中执行耗时操作,可以使用懒加载策略来提高应用性能。
9. **测试与优化**:
对不同Android版本和设备进行测试,确保兼容性和性能。可以使用Android Studio的模拟器和真实设备进行调试。
通过以上步骤,你可以构建一个基本的底部导航栏系统。随着对Android框架的深入理解和项目的复杂性增加,还可以考虑引入ViewModel、LiveData等架构组件,以提高代码的可维护性和可测试性。同时,如果你的项目需求更高级的动画效果和交互,可以考虑使用官方推荐的BottomNavigationView或者第三方库如BottomNavigationBar,它们提供了更多的预设样式和动画。
365 浏览量
2016-07-31 上传
2020-09-02 上传
2022-01-22 上传
2017-03-20 上传
188 浏览量
139 浏览量
2015-02-27 上传
2017-08-11 上传
weixin_38745361
- 粉丝: 3
- 资源: 879
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库