jQuery封装的Ajax方法详解:load与get/post功能
130 浏览量
更新于2024-08-30
收藏 140KB PDF 举报
jQueryAjax全解析深入探讨了如何利用jQuery这一轻量级的JavaScript框架进行高效的AJAX交互。AJAX(Asynchronous JavaScript and XML)技术允许网页在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。jQuery提供了一套简化API,使得AJAX操作更为便捷。
首先,`load()` 方法是jQuery中一个非常实用的封装,它简化了从服务器加载HTML内容并将其插入到DOM中的过程。通过`load(url, [data], [callback])`,开发者可以轻松地指定要请求的HTML文件URL,以及可选的数据(key/value对),并在请求完成后执行自定义的`callback`函数。默认情况下,`load()`使用GET方法,但可以通过传递数据参数转换为POST。版本1.2之后,支持使用CSS选择器来筛选要插入到DOM中的特定部分。
举个例子,代码中展示了如何动态加载一个博客文章的HTML内容,同时通过`callback`获取响应文本、请求状态和XMLHttpRequest对象。需要注意的是,如果使用绝对路径可能会在Firefox中出现加载问题,因为某些浏览器对跨域请求的安全限制。
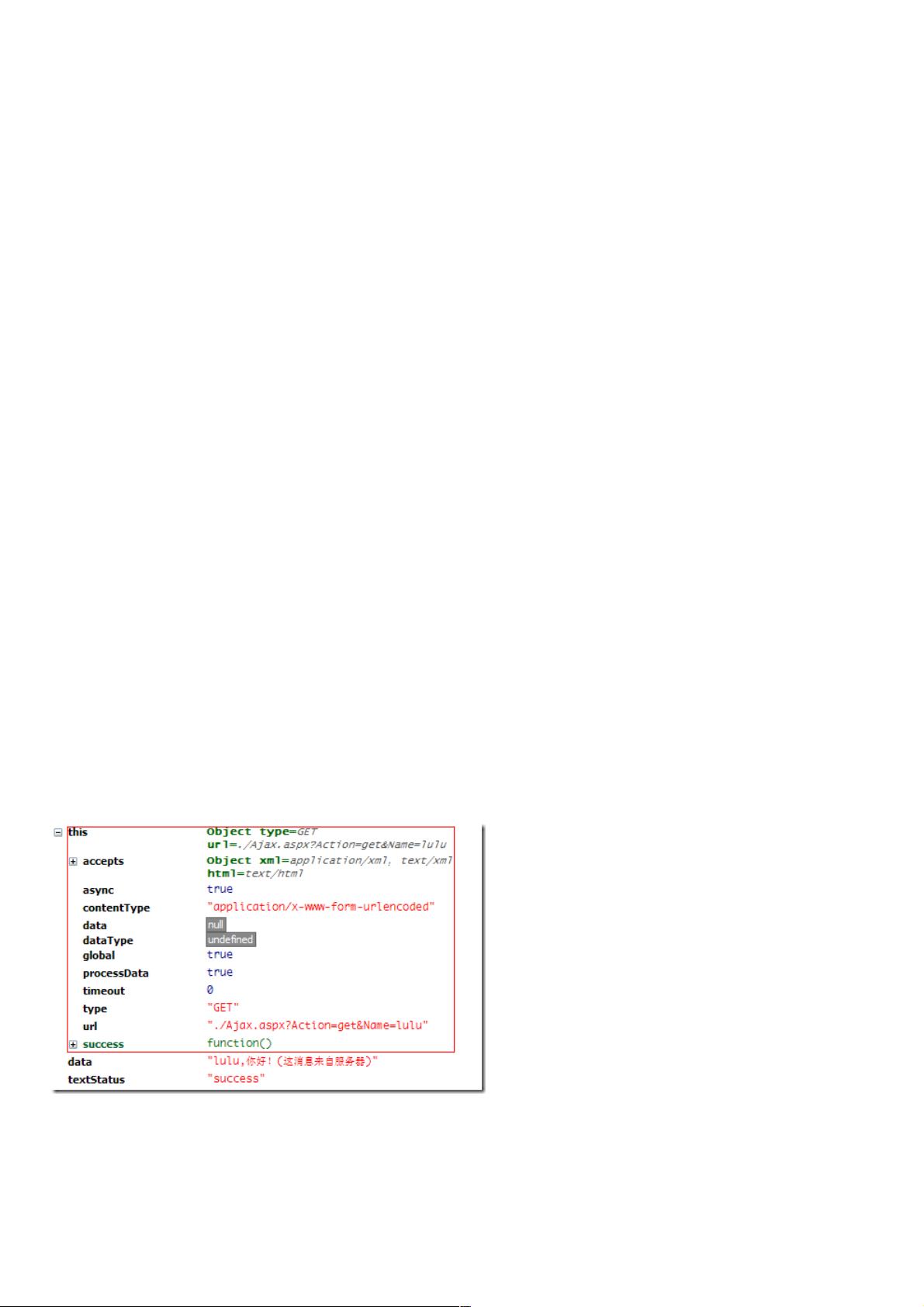
另一个核心方法是`jQuery.get(url, [data], [success], [dataType])`,这是一个用于发送GET请求的封装函数。与`load()`不同,这里的`success`参数通常用于处理成功响应,而`dataType`则用于指定预期的响应类型,比如JSON或HTML。然而,由于跨域限制,示例中的跨域GET和POST请求可能无法在Firefox中获取结果,这在实际项目中需要额外处理跨域策略。
jQuery的Ajax功能极大地简化了前端与服务器的异步通信,使得开发者能够更高效地构建动态交互的Web应用。了解和掌握这些封装方法,对于在实际开发中灵活运用AJAX技术至关重要。
2012-04-03 上传
2010-05-12 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38674115
- 粉丝: 6
- 资源: 968
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率