JFinalDemo:快速入门与关键功能实现
需积分: 10 82 浏览量
更新于2024-07-17
收藏 6.72MB DOCX 举报
JFinalDemo是一个基于Java语言的高性能Web开发框架,其设计目标旨在提供快速开发、简洁代码、易于学习且功能强大的特性,同时保持轻量级和扩展性,类似于Ruby、Python或PHP等动态语言的开发效率。以下是JFinalDemo项目流程的详细说明:
1. MVC架构与零配置设计:
JFinal采用MVC(Model-View-Controller)架构,使得代码结构清晰,开发人员可以专注于业务逻辑。框架遵循COC( Convention Over Configuration)原则,意味着开发者几乎无需编写XML配置文件,只需通过简单的注解即可完成大部分配置。
2. Db + Record模式与ActiveRecord支持:
JFinal创新地使用Db + Record模式,结合ActiveRecord风格的数据库操作,使得数据库操作更为直观和高效。开发者可以直接操作数据库对象,极大地提高了开发速度。
3. 自动加载与AOP支持:
JFinal具备自动加载机制,当Java文件被修改时,服务器会自动检测并重新加载,无需重启服务。此外,AOP(Aspect Oriented Programming)支持让开发者可以灵活配置拦截器,实现如权限管理、日志记录等功能。
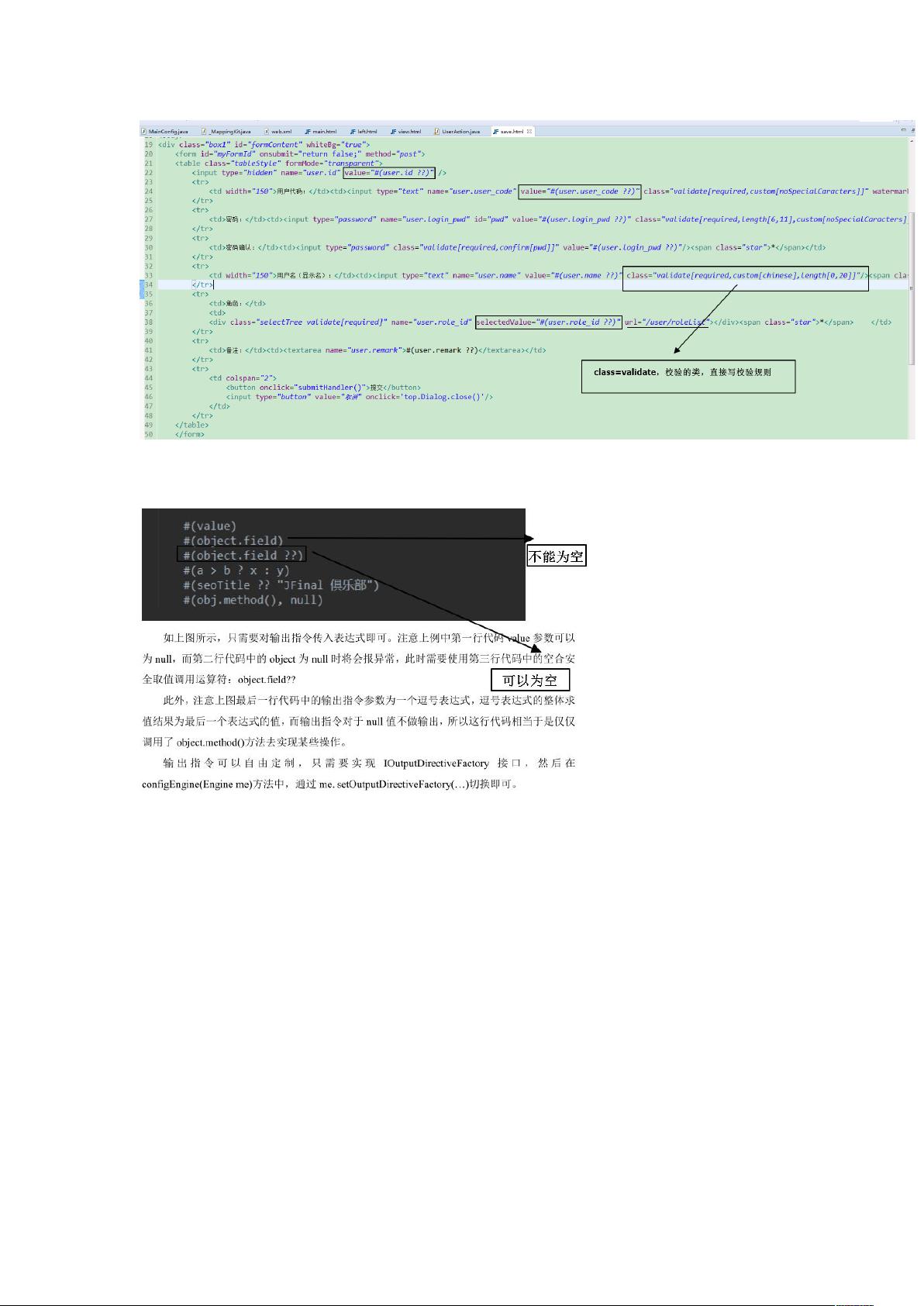
4. 多视图与Validator后端校验:
JFinal支持多种视图技术,如FreeMarker、JSP和Velocity。同时,它提供了强大的Validator功能,用于在后端对用户输入进行校验,确保数据的准确性和安全性。
5. 功能完备与轻量级设计:
JFinal拥有Struts2的大部分功能,但体积小巧,只有632K,且不依赖于第三方库,这使得其在性能和部署上更具优势。
6. 项目流程示例:
- 主页访问:用户进入系统后跳转到main.html,其中包含头部导航栏(hbox)、主要内容区域(middlecenter)和底部信息(bottom),以及一个IFRAME框架。
- 用户管理:
- 前台:用户点击新增按钮,跳转至view/user/view.html,提交表单时触发Ajax请求,数据验证后提示成功或错误信息。
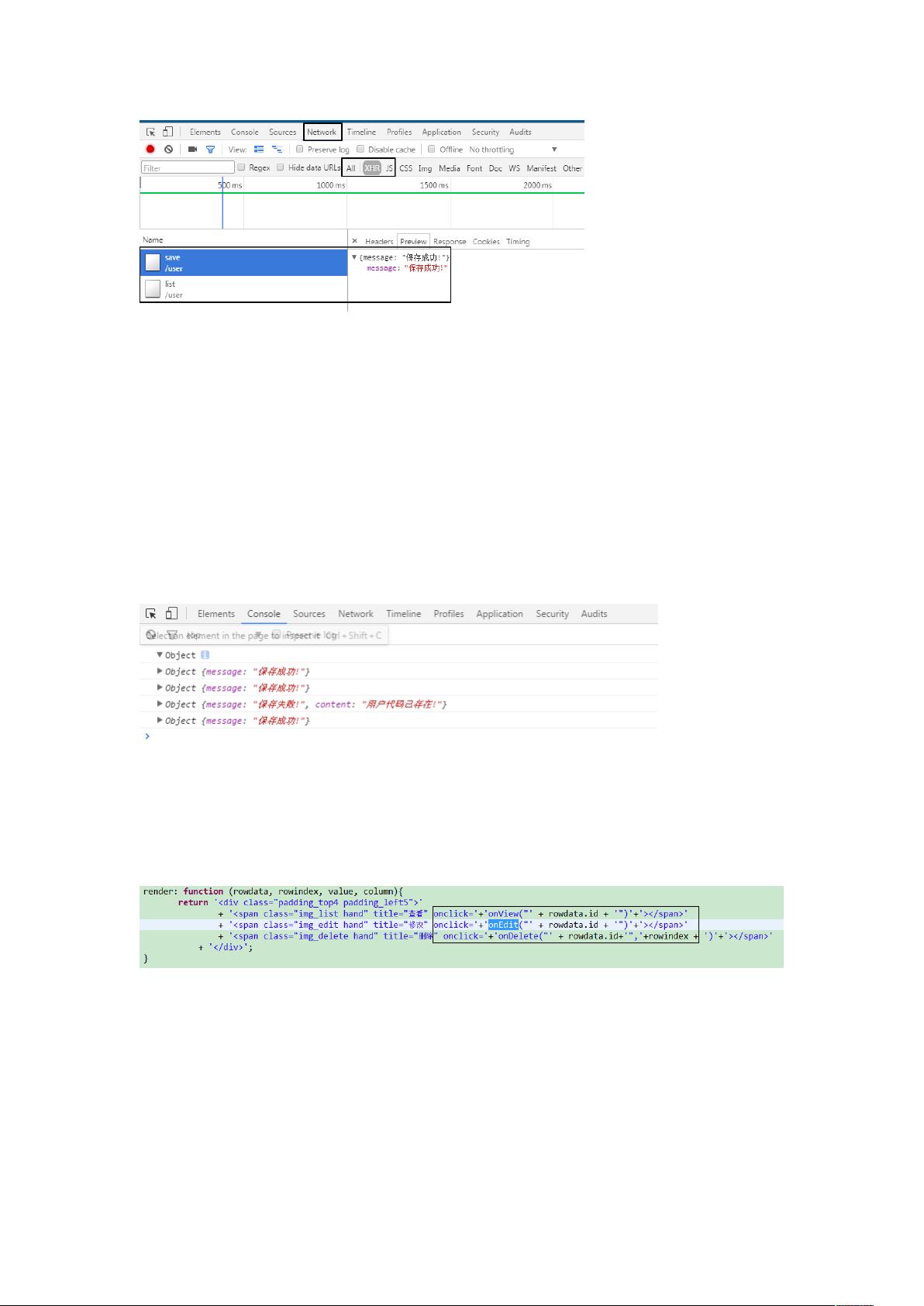
- 后台:配置路由至UserAction的addView方法,渲染save.html页面,处理提交的请求,通过save()方法进行数据保存,并在成功后返回Json数据。
- 调试:在Chrome的开发者工具中,开发者可以通过Network选项查看请求与响应,Console.log用于查看异步返回的数据。
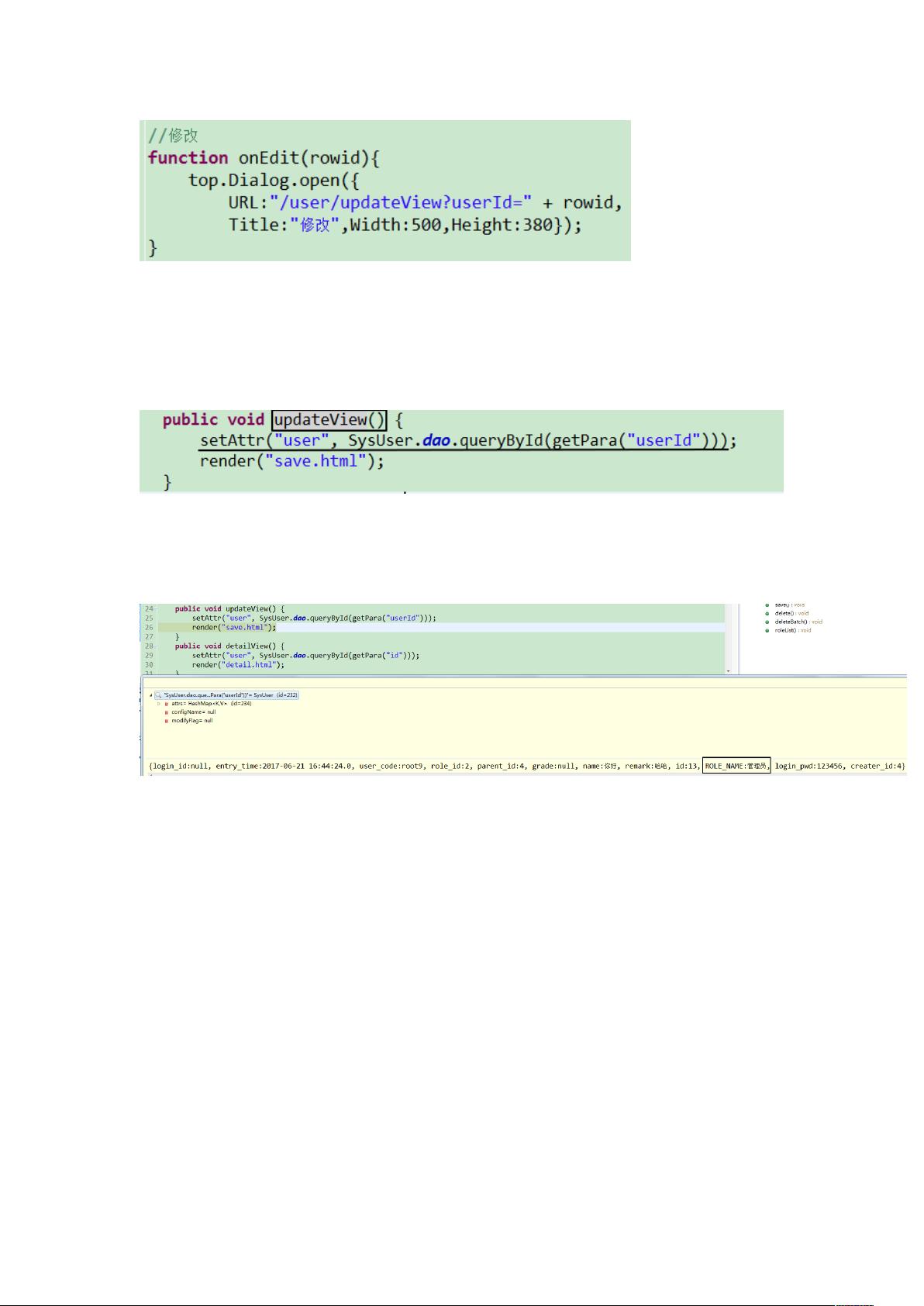
7. 修改用户功能:
用户可以点击修改按钮,传递参数id,Controller的UserController.updateView方法根据这个id查询数据,并展示编辑界面。在修改完成后,同样通过Ajax进行数据更新和验证。
JFinalDemo项目流程展示了如何利用JFinal框架快速构建Web应用,包括前端页面布局、用户管理功能的前后端交互、数据验证及调试,展现了该框架的灵活性和效率。
2017-09-03 上传
2018-05-28 上传
254 浏览量
2020-07-24 上传
235 浏览量
2014-09-02 上传
weixin_41848379
- 粉丝: 0

最新资源
- LabVIEW软件实现串口数据收发与定时控制
- 通过Nokia手机摄像头实现远程电脑监控
- 百例管理智慧小故事——管理精髓解析
- 快速打造Common Lisp正则表达式编译器的挑战
- WPF中自定义DataGrid功能展示与操作指南
- VB.NET和C#.NET中的滑动按钮使用示例
- ScriptKey-体验.NET上的自动化脚本编写
- 2006年4月二级C语言考试真题及答案解析
- 基于模板匹配技术的英文字母识别程序
- 简易操作:EasyUEFI绿色版引导系统更新教程
- AngularJS端口无jQuery引导日历小部件介绍
- myEclipse8.0汉化语言包简易安装指南
- 深入3D游戏用户界面设计与开发教程
- ewebeditor - 功能强大的html在线文本编辑器
- 7款必备社交媒体营销应用程序助您业务腾飞
- Fscapture V6.6:专业级滚屏截图工具体验