"使用视口单位实现快速布局:CSS Viewport单位的应用与解决方案"
135 浏览量
更新于2023-12-21
收藏 843KB PDF 举报
ment {height: 50vh;}当视口高度为800px时,50vh计算如下height = 800*50% = 400px。视口宽度和高度的比例使用vw和vh单位可以轻松地创建响应式布局。假设我们有一个正方形元素与以下CSS:
.square {width:50vw;height:50vw;}
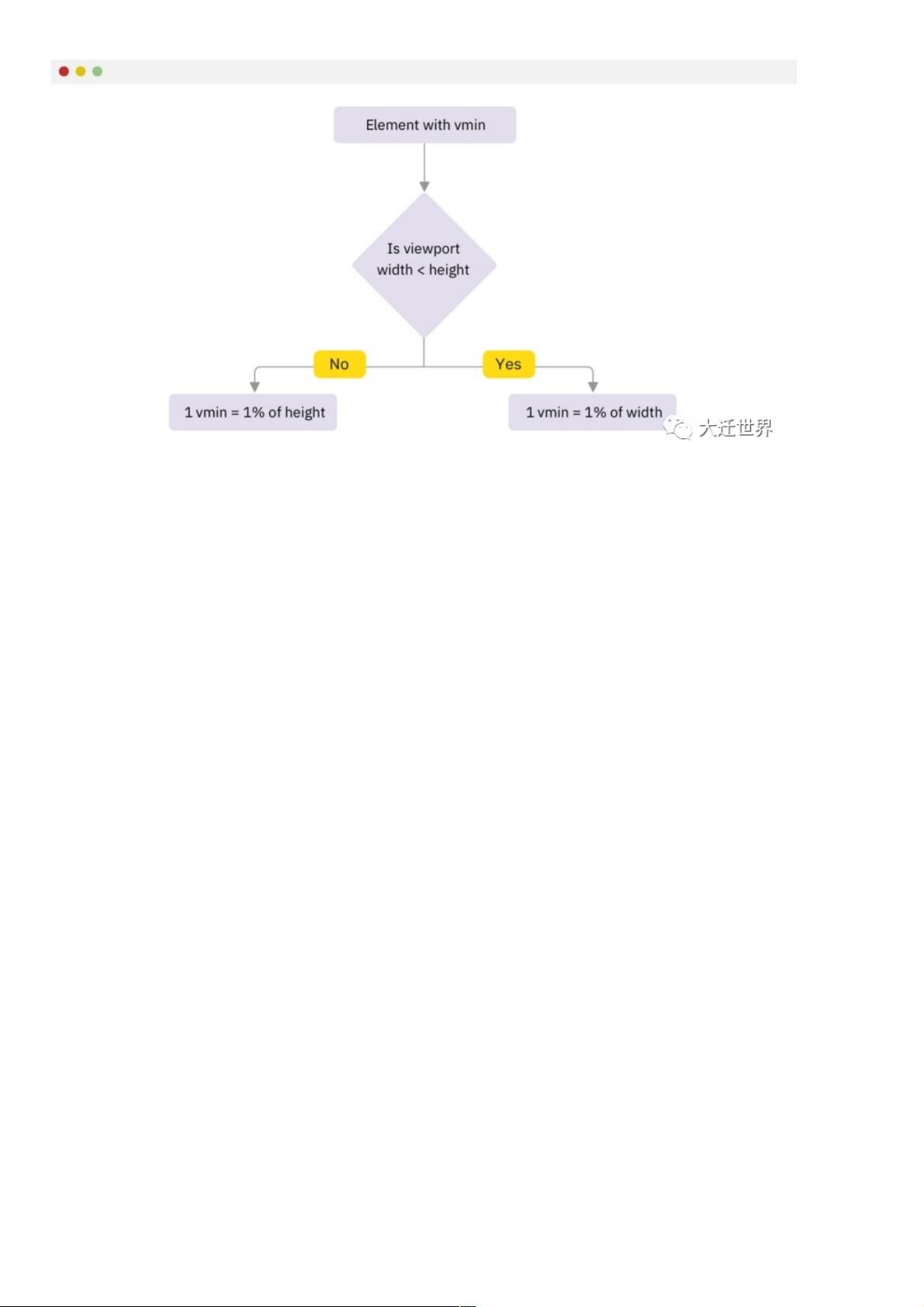
在任何宽高比的视口中,这个正方形都会占据一半的宽度和高度,保持比例不变。最小宽度和最大宽度最小宽度和最大宽度视口单位还有两个少用的单位,分别是vmin和vmax。vmin和vmax分别是vw和vh中较小和较大的值。假设我们有一个元素与以下CSS:
.element {width: 50vmin;height: 50vmin;}
当视口宽度为500px,高度为800px时,50vmin计算如下:
- width = 500*50% = 250px(因为500是较小的值)
- height= 500*50% = 250px(因为500是较小的值)
类似地,当视口宽度为500px,高度为800px时,50vmin计算如下:
- width = 800*50% = 400px(因为800是较大的值)
- height= 800*50% = 400px(因为800是较大的值)相比于vw和vh单位,vmin和vmax单位更适用于创建基于宽高比的布局。常见问题及解决方案使用CSS视口单位可能会遇到一些问题,以下是一些常见问题及其解决方案: 1. IE 兼容性问题IE10及以上支持视口单位,但IE9及以下不支持。解决方案:使用后备方案或polyfill。可以使用JavaScript或者服务端检测浏览器类型和版本,然后为不支持视口单位的浏览器提供备用样式。也可以使用一些已有的polyfill库,如Viewport Units Buggyfill。 2. 缩放问题在某些情况下,浏览器缩放会导致视口单位不准确。解决方案:使用媒体查询或者JavaScript动态计算。可以使用媒体查询针对不同的缩放级别设定样式,也可以使用JavaScript监听浏览器缩放事件来动态计算并重新设置样式。 3. 兼容性问题在某些老旧浏览器中,对视口单位的支持并不完善。解决方案:使用后备方案或者添加Hack。针对这些浏览器可以使用媒体查询或JavaScript检测并提供备用样式,也可以通过一些已有的Hack来解决兼容性问题。使用案例在以下几种情况下,使用CSS视口单位特别方便: 1. 响应式布局使用vw和vh单位可以轻松创建响应式布局,不需要过多的媒体查询和JavaScript计算。可以根据视口宽高比例来设置元素的宽高,实现自适应布局。 2. 字体大小调整在移动端和响应式设计中,有时需要根据视口大小来动态调整字体大小。可以使用vw单位来设置字体大小,使字体与视口大小保持一定的比例。 3. 自适应图片不同视口大小下,图片的尺寸需要保持一定的比例。可以使用vw和vh单位来设置图片的宽高,使图片随着视口大小的改变而自适应变化。结论CSS视口单位是一种快速布局的利器,可以轻松实现响应式布局和自适应设计。但在使用过程中需要注意兼容性和缩放等问题,可以通过后备方案、媒体查询和JavaScript动态计算来解决。同时,使用案例方面特别适合响应式布局、字体大小调整和自适应图片等场景。希望本文可以帮助你更好地理解和使用CSS视口单位。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2008-12-03 上传
2020-09-27 上传
2020-11-21 上传
2020-09-24 上传
2021-01-19 上传
weixin_38679233
- 粉丝: 2
- 资源: 872
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查