揭秘CSS margin属性的使用技巧和注意事项
CSS margin 属性详解
CSS 中的 margin 属性是一个非常重要的样式属性,它控制元素之间的距离和边距。然而,margin 属性的使用中有很多细节需要注意,否则可能会出现一些不易察觉的“坑”。本文将详细介绍 CSS 中 margin 属性的使用,着重描述关于 margin 的一些不太容易发现的“坑”。
一、盒模型
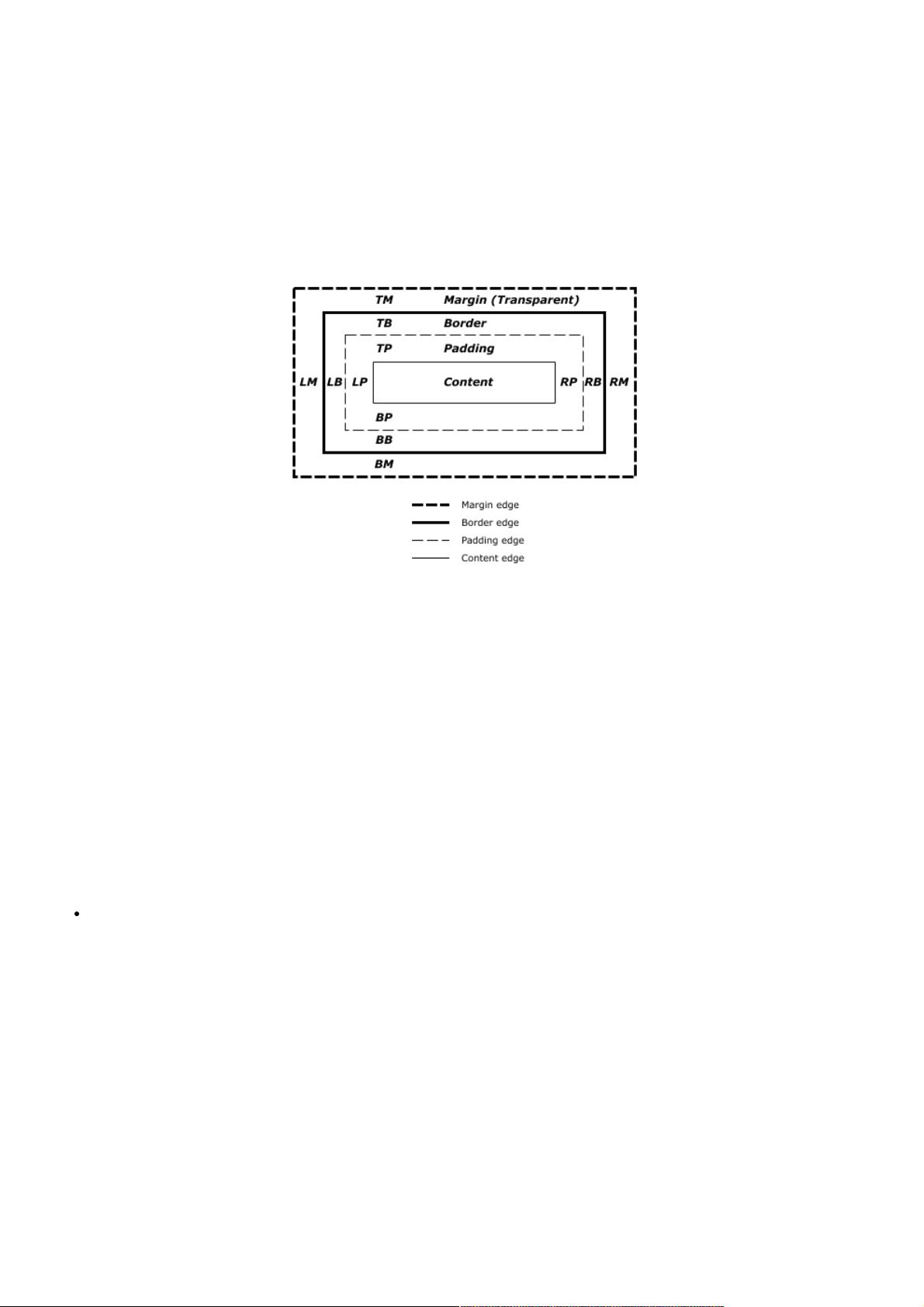
在 CSS 中,每个元素都可以看作是一个盒子,盒模型(Box Model)是 CSS 布局的基础。盒模型由内容边缘(Content Edge)包围形成的内容盒(Content Box),类推还有内边距盒(Padding Box)、边框盒(Border Box)和外边距盒(Margin Box)。其中,内容盒、内边距盒、边框盒的背景由 background 属性决定,而外边距盒的背景是透明的。
二、CSS margin 属性
关于 margin 属性,有几点可能跟我们的直觉不相符:
1. 如果 margin 的值是百分比,则是相对于父元素的内容盒宽度来计算的,即使 margin-top 和 margin-bottom 也是如此。因此,即使父元素的高宽不相等,子元素的 margin 元素指定了相同的百分比值,则子元素各个方向的 margin 计算值都是相等的。
2. margin-top 和 margin-bottom 值对行内非替换元素(non-replaced inline element)是无效的。因此,我们可以指定 img 元素的 margin-top 和 margin-bottom,而非替换行内元素(如 i、span 等)设置 margin-top 和 margin-bottom 却不会产生效果。
三、相邻的 margin(Adjoining margin)
如果两个垂直方向上的 margin,它们中间没有其他垂直 margin,但它们之间不一定相接触,我们就说这两个 margin 是垂直毗连(vertical-adjacent)的,包括以下四种情况,满足其中之一即可:
* 父元素的 top margin 和第一个子元素的 top margin
* 父元素的 bottom margin 和最后一个子元素的 bottom margin
* 元素的 bottom margin 和与这个元素相邻的兄弟元素的 top margin
* 如果一个元素,它没有生成 BFC、没有包含正常流的子元素、min-height 是 0、height 是 0 或者 auto,则它的 top margin 和 bottom margin 也是垂直毗连的
如果两个 margin 满足以下三个条件,我们就说这两个 margin 是相邻(adjoining)的:
* 两个 margin 都是垂直毗连的
* 两个 margin 之间没有其他垂直 margin
* 两个 margin 之间没有其他元素
CSS 中的 margin 属性是一个非常重要的样式属性,使用它需要注意许多细节,以避免一些不易察觉的“坑”。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2021-06-14 上传
2020-12-11 上传
2020-08-25 上传
2021-03-04 上传
2020-10-16 上传
weixin_38663029
- 粉丝: 8
- 资源: 948
最新资源
- 2021年云南大学615考研真题
- Python库 | bob.paper.biosig2016-1.0.1.zip
- 基于java的-14-[计算机毕业设计]基于SSM的时间管理系统-源码.zip
- Iphlpapi_ipexport.h_Iphlpapi.lib_Iptypes.h_iprtrmib.h_iphlpapi.h
- myproject.rar
- inview-animate:JQuery.inview 的简单演示
- emitter:节点和浏览器的事件发射器,没有任何依赖性
- Python库 | bob.pad.base-2.1.0.zip
- jQuery实现的右侧选项卡焦点图片轮播动画特效源码.zip
- vue-todoList.zip
- left-right-rwlock-rust:Rust中左右并发算法的实现
- NSCT_NSCT图像融合_融合_NSCT图像融合_NSCT融合_nsct_源码.zip
- 基于ssm+jsp校园失物招领网站.zip
- hub-o-matic:Github API 的 Node 模块
- jQuery实现滑动框文字导航栏网页特效代码.zip
- Python库 | bob.learn.misc-2.0.1.zip