Android实现美团悬浮购买效果:ScrollView滚动监听
7 浏览量
更新于2024-09-01
收藏 211KB PDF 举报
在Android开发中,实现美团、大众点评类似的购买悬浮效果通常涉及到ScrollView的滚动监听功能,这种效果能够提供更好的用户体验,尤其是在屏幕滚动时保持关键元素的可见性。本文将详细介绍如何在Android应用中实现这种特殊的悬浮布局,主要关注于ScrollView的滚动行为控制。
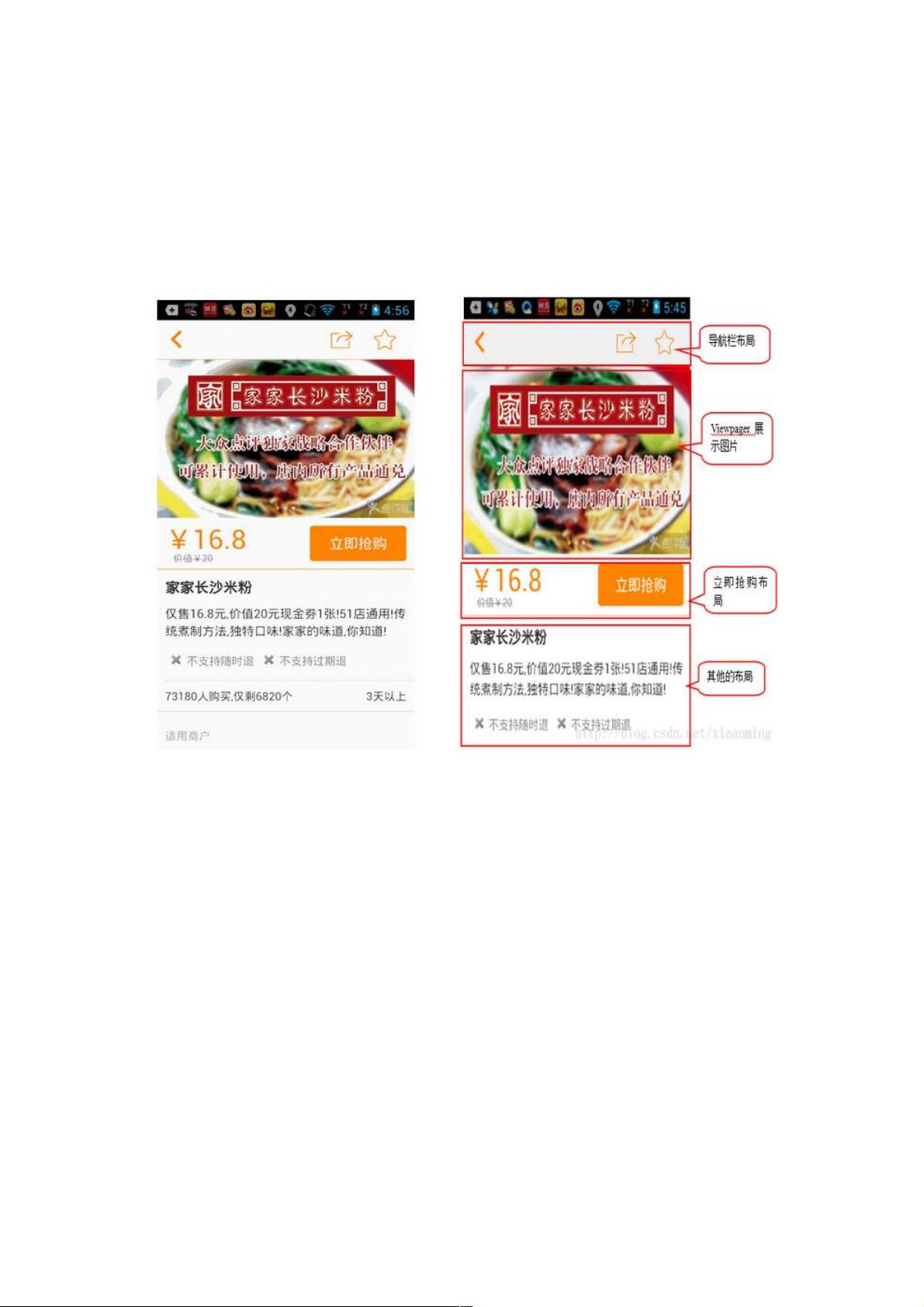
首先,了解滚动监听对于ScrollView至关重要。ScrollView是Android中的可滚动视图容器,用于包含其他可滚动或不可滚动的子视图。在美团和大众点评的应用中,当用户向上滑动时,一个重要的布局(如“立即抢购”)会跟随滚动到顶部,并且与导航栏平齐,同时保持下方的其他布局仍然可以正常滑动。反之,当用户向下滑动时,该布局会随着屏幕下移而返回其原始位置。
为了实现这个效果,你需要进行以下步骤:
1. **设置布局**:创建一个名为`buy_layout.xml`的布局文件,包含你想要浮动的组件,如ImageView或者自定义View。确保这些元素被正确地放置在LinearLayout或RelativeLayout等容器中,并设置适当的宽度和高度。
2. **添加滚动监听**:在Activity或Fragment中,需要为ScrollView添加滚动监听事件。这可以通过重写`onScrollListener`方法或使用`addOnScrollListener()`函数来完成。在监听器中,你需要检查滚动视图的位置变化,特别是查看`ScrollView`的`scrollY`属性,以及目标布局(如立即抢购布局)相对于屏幕顶部的距离。
3. **判断边界条件**:当滚动到特定边界时(例如,立即抢购布局顶部与导航栏顶部相接触),创建一个新的悬浮布局并将其添加到屏幕上。这通常通过计算两个布局的顶部坐标并比较它们来实现。
4. **浮动和移除悬浮布局**:根据滚动方向,动态地决定是将悬浮布局添加到导航栏下方,还是在其下方移除。当滚动回初始位置时,移除悬浮布局以恢复正常的滚动体验。
5. **动画效果**:为了提供更流畅的用户体验,你可以考虑在添加和移除悬浮布局时使用动画效果,使过渡过程更为自然。
6. **性能优化**:注意处理滚动事件的效率,避免频繁的内存操作和绘制,以提高应用的性能。
实现美团、大众点评的购买悬浮效果需要结合Android的布局管理、滚动监听和动态添加/移除视图的技术。通过精确计算和合理的事件处理,可以创建出令人满意的交互体验。这不仅增强了用户界面的吸引力,也能提升应用程序的整体质量。
2021-09-30 上传
2021-01-05 上传
点击了解资源详情
2021-01-20 上传
2020-08-31 上传
329 浏览量
219 浏览量
weixin_38586942
- 粉丝: 4
- 资源: 878
最新资源
- object-tracking:车辆和行人的目标跟踪
- Send to Kindle for Google Chrome-crx插件
- torch_sparse-0.6.12-cp38-cp38-linux_x86_64whl.zip
- 简易PS2控制的小车设计方案(代码部分)裸机版本(STM32F103C8T6+CUBEMX+Keil+PS2X)
- ep1c12_32_vga.rar_VHDL/FPGA/Verilog_Others_
- Machine-Learning
- ideas:集思广益,共享,创造!
- torch_sparse-0.6.11-cp37-cp37m-macosx_10_14_x86_64whl.zip
- 最全Java注解图文超详解(建议收藏)
- elixir-ellipticoind:Ellipticoin是一种类似以太坊的区块链,针对可持续性和开发人员的幸福进行了优化。 Ellipticoin网络使用Burn Nakamoto共识工作证明的混合证明来达成共识。 这是用Elixir和Rust编写的Ellipticoin节点的参考实现
- CSCE247_HW_02
- MarcosRigal:在此存储库中,是出现在配置文件中的REDAME,在Random Stuff文件夹中,您会找到我一直在做的小程序和脚本
- sthInteresting:收集一些有意思的东西
- Bytecats:一套功能完善的wordpress企业站基础模板主题
- ASP基于BS车辆调度管理系统(源代码+论文).zip
- 创建和整理提交消息的工具-JavaScript开发