JQuery FlexiGrid全配置与实战教程:从入门到高级
需积分: 13 194 浏览量
更新于2024-09-11
收藏 194KB DOC 举报
本文将详细介绍jQuery FlexiGrid插件的完全配置与使用方法,该插件是一款强大的表格组件,适用于网页开发中实现动态、可定制的网格布局。作者在分享自己的学习经历时提到,尽管网络上能找到一些资料,但缺乏全面的教程,因此他决定整理一份详尽的指南。
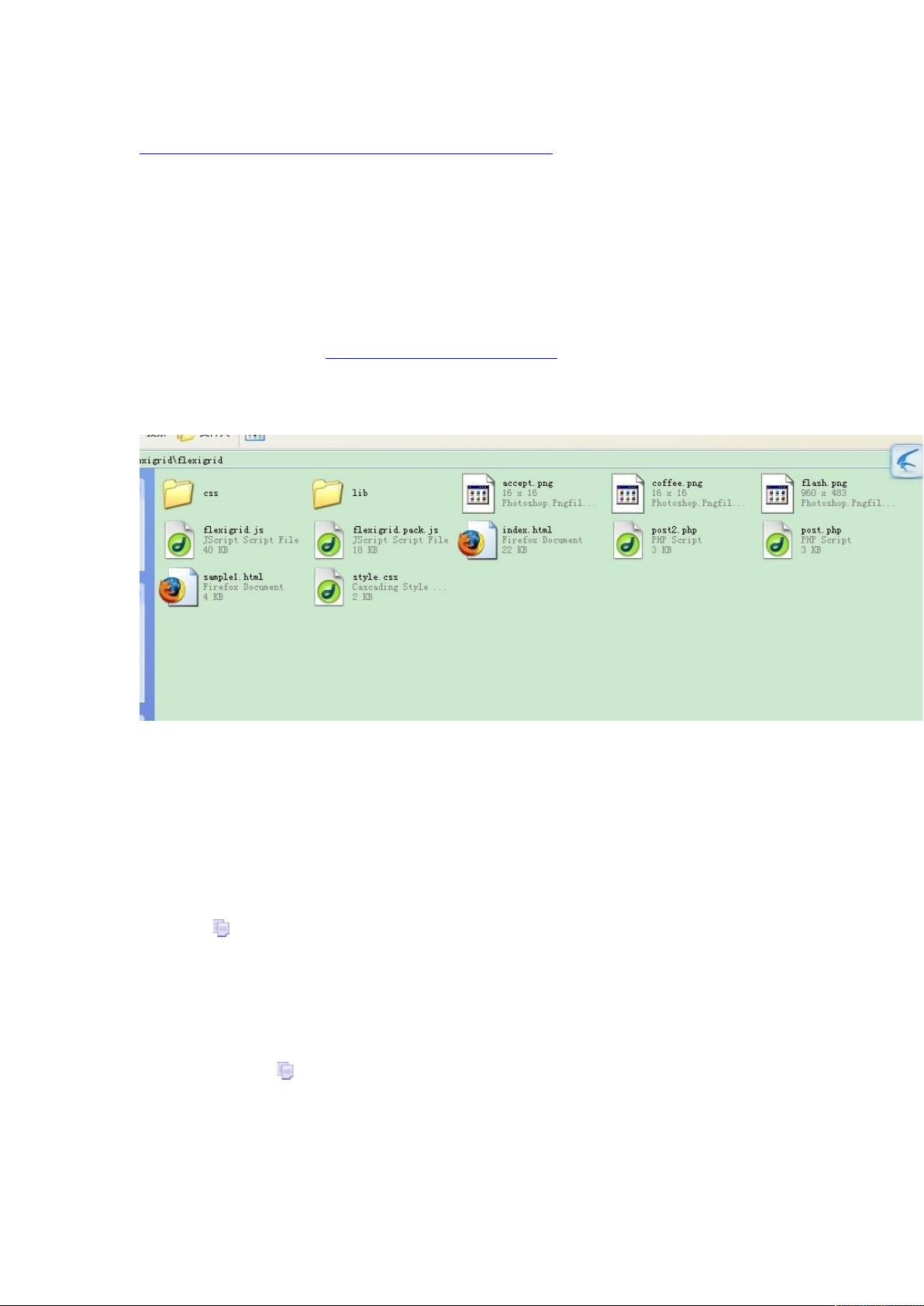
首先,要使用FlexiGrid,你需要从官方网站 <http://www.flexigrid.info/> 下载最新版本的插件,并解压包含`__MACOSX`和`flexigrid`两个主要文件夹的压缩包。重点在于`flexigrid`文件夹内的内容,其中包含了插件的JavaScript和CSS文件。
在实际项目中,作者建议在MyEclipse创建一个新的Web项目,然后将`flexigrid`目录下的所有文件复制到WebRoot目录下,以确保它们能被Web服务器访问。接着,在HTML页面中,创建一个用于显示FlexiGrid的容器,例如:
```html
<body>
<table id="flex1" style="display:none;"></table>
</body>
```
这个隐藏的`<table>`元素是FlexiGrid的基础,只有当它存在时,插件才会显示相应的网格。
页面上还需要引入必要的脚本,包括FlexiGrid的JavaScript库和数据处理的设置。这里引用的脚本如下:
```javascript
<script>
$("#flex1").flexigrid({
url: '../ReleaseInfoServlet?hidden=manage', // 数据请求URL
dataType: 'json', // 数据类型,此处为JSON
colModel: [
{ display: '信息编号', name: 'RINO', width: 50, sortable: true, align: 'center', hide: false },
// 其他列定义...
]
});
</script>
```
`colModel`数组定义了每个列的展示内容(`display`)、数据字段(`name`)、宽度、排序功能、对齐方式以及是否隐藏等属性。你需要根据实际数据结构和需求来调整这些配置。
此外,还提到在表单中添加了一个隐藏输入框,用于传递额外的参数,如`<input type="hidden" id="hidden" name="hidden" value="null" />`。
最后,作者提醒读者,虽然他在文章中表现谦虚,但希望大家在阅读过程中能够理解和应用这些配置,并表示希望其他开发者不要因为文章水平不高而轻易否定,只需一笑而过即可。
通过这篇文章,读者可以了解到如何在实际项目中正确集成和配置jQuery FlexiGrid插件,以实现高效、美观的表格展示和交互。
2013-03-19 上传
2013-05-03 上传
2012-07-06 上传
2019-03-01 上传
2009-05-20 上传
2011-07-16 上传
2011-07-16 上传
2019-03-24 上传
2019-05-27 上传
keven
- 粉丝: 29
- 资源: 58
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍