Zend Studio安装Aptana教程:配置与使用技巧
需积分: 12 184 浏览量
更新于2024-09-10
收藏 631KB DOC 举报
"该文档主要介绍了如何在Zend Studio中安装Aptana插件以及进行相关配置,旨在帮助用户避免安装和使用过程中的困扰。"
在IT行业中,集成开发环境(IDE)的使用对于提高开发效率至关重要。Zend Studio是一款专为PHP开发设计的强大IDE,而Aptana则是一个专注于Web前端开发的工具,两者结合能够提供全方位的开发支持。这篇文档针对的是那些既需要进行PHP后端开发,又需要处理HTML、CSS和JavaScript等前端代码的开发者。
1. 安装Aptana插件
安装Aptana插件通常有两种方法:在线安装和离线安装。推荐使用在线安装,因为这种方式更简便且不容易出错。首先,打开Zend Studio,选择“帮助”(Help)菜单,然后点击“安装新软件”(Install New Software)。在“工作与”(Work with)的文本框中点击“添加”(ADD),在弹出的窗口中输入任意名称作为标识,将位置(Location)设置为Aptana的插件安装地址(http://download.aptana.org/tools/studio/plugin/install/studio),确认后按照提示步骤操作,最后重启Zend Studio即可完成安装。
2. 默认编辑器配置
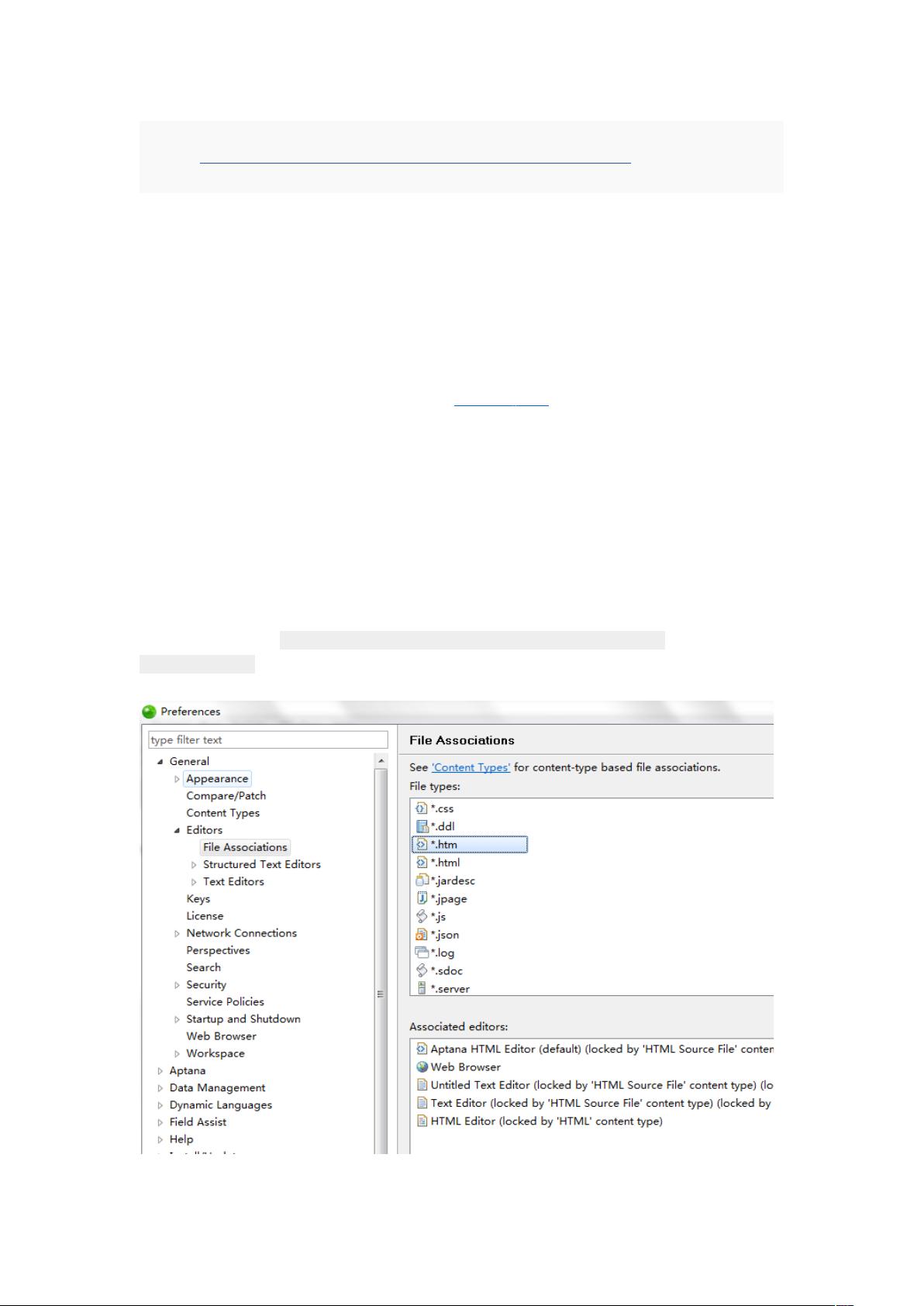
安装完Aptana插件后,为了使其能处理特定类型的文件,需要在首选项(Preferences)中设置默认编辑器。进入“窗口”(Window)菜单,选择“首选项”(Preferences),然后依次点击“常规”(General)->“编辑器”(Editors)->“文件关联”(File Associations)。在右侧界面中,选择希望由Aptana处理的文件类型,如HTML、CSS、JavaScript等,然后在“关联编辑器”(Associated Editors)列表中选择“Aptana Studio Editor”,并将其设为默认。
3. 其他配置和优化
- 自定义快捷键:根据个人习惯,可以在“首选项”中设置自定义快捷键,提高编码效率。
- 代码提示和自动完成:确保在“首选项”中开启代码提示和自动完成功能,这对于快速编写代码非常有用。
- 项目同步:如果在多个系统或环境下工作,可以配置版本控制系统(如Git)并与远程仓库同步,以保持代码一致性。
- 调试配置:配置PHP调试环境,如Xdebug,以便在开发过程中进行断点调试。
- 代码格式化:设置代码格式化规则,保持代码风格统一,提高代码可读性。
通过以上步骤,用户可以顺利在Zend Studio中安装并配置Aptana,实现前后端开发的无缝对接。这种集成不仅提高了开发效率,还降低了因不同工具切换带来的困扰。尽管在安装过程中可能会遇到一些问题,但只要遵循文档的指导,大部分问题都能迎刃而解。在学习和使用过程中,不断探索和熟悉这些工具的功能,将有助于提升开发者的专业技能。
303 浏览量
462 浏览量
101 浏览量
125 浏览量
145 浏览量
101 浏览量
462 浏览量
IT_small_farmer
- 粉丝: 10
- 资源: 5
最新资源
- 博客
- 易语言超级列表框虚表化
- polybar:快速且易于使用的状态栏
- AT24C02存储小数_24c02_stm32f103单片机与24c02通信_at24c0stm32f103_f103野火
- emlog资源吧模版源码适合做资源网
- SpaceX Animated New Tab-crx插件
- text-editor-website:一个简单的网站,带有文本编辑器格式的超链接
- 威廉姆斯25
- mysql:实现MySQL协议的纯node.js JavaScript客户端
- 易语言超级列表框置行色
- python-ucsfbids,bids-import.py codecov.yml conftest.py
- andrew_ml_ex5.zip
- Design:此存储库包含 Hoccer XO Android 和 iOS 客户端的 .psd 文件
- react-music-player:也许是做出响应的最好的漂亮HTML5响应播放器组件
- ipcamera_client:当前的客户端Web应用
- CRCP2330